マイクロビット(micro:bit)には、傾きや揺れなどの動きを感知することができる加速度センサーがついています。
加速度なんて難しそう…と思うかもしれませんが、スマートフォンやゲーム機のコントローラーなどにも使われていて、実はとても身近なモノです。
この記事では加速度センサーの機能と、加速度センサーを使った簡単なプログラムを紹介します。
加速度センサーは動きを感知することができる
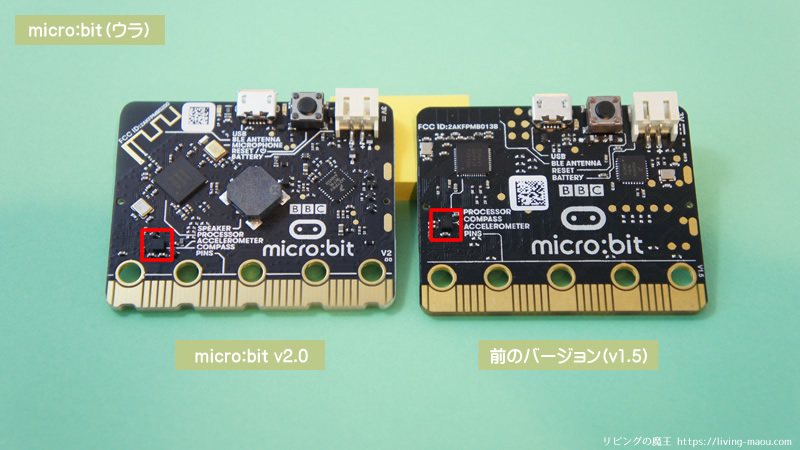
マイクロビットの裏面、「ACCELEROMETER」と書いてある横にあるゴマ粒くらいの小さな機械。
これが加速度センサーです。
加速度センサーは、マイクロビットの動きを3方向(左右、前後、上下)で測定し、傾きや揺れなどの動きを感知することができます。
- X軸:左右の動き(左はマイナス、右はプラス)
- Y軸:前後の動き(ロゴの方向はマイナス、ピンの方向はプラス)
- Z軸:上下の動き(下はマイナス、上はプラス)
例えば、マイクロビットを水平に置くと、加速度センサーはX=0、Y=0、Z=-1023を測定します。これは、マイクロビットが重力の影響で下向きに加速されていることを意味します。
身の回りで使われている例
- スマートフォン
縦にしたり横にしたりしたとき、画面の向きが自動で切り替わる機能など - ニンテンドースイッチなど機のコントローラー
- 歩数計
- デジタルカメラ
手ブレ補正機能
加速度センサーのしくみについては、Nintendoのサイトで分かりやすく解説されていました。
今回のプログラム:ねむった人を、ゆさぶって起こす
今回は「ねむった人を、ゆさぶって起こす」プログラムです。
- 最初は「うれしい顔」を表示。
- 時間がたつと「ねてる顔」になる。
- マイクロビットをふると「ビックリ顔」になって、「うれしい顔」にもどる。
- また時間がたつと「ねてる顔」になる。
MakeCodeエディターでプログラミング
MakeCode(メイクコード)エディターの画面を開いて、実際にプログラミングしてみましょう。
MakeCodeエディターの基本的な使い方は、「【マイクロビット】MakeCode(メイクコード)エディターの使い方」にまとめています。
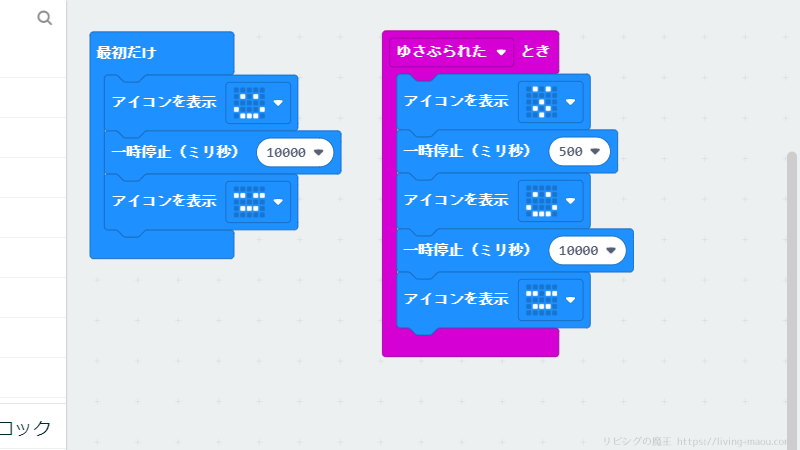
プログラム
最初だけ
最初に「うれしい顔」を表示して、10秒(=10,000ミリ秒)後に「ねてる顔」を表示します。
「アイコンを表示」と「一時停止(ミリ秒)」ブロックは、基本のカテゴリにあります。
ゆさぶられたとき
マイクロビットをふったとき「ビックリ顔」を表示して、0.5秒(=500ミリ秒)後に「うれしい顔」を表示します。
その10秒(=10,000ミリ秒)後に「ねてる顔」を表示します。
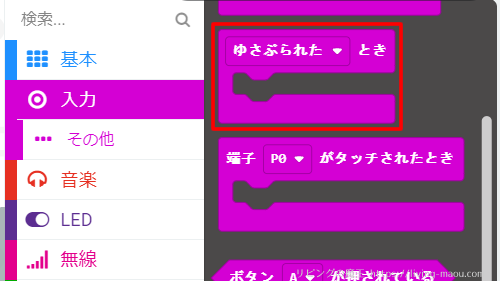
「ゆさぶられたとき」ブロックは、入力のカテゴリにあります。
ゆさぶられたときブロックはイベントブロックです。
今回のプログラムでは、「マイクロビットをふること」がトリガーになります。
ゆさぶられたとき以外のジェスチャー
「ゆさぶられたとき」ブロックの「ゆさぶられた」の部分をクリックすると、ゆさぶられた以外のジェスチャーを選ぶことができます。
- ゆさぶられた
マイクロビットをふったとき、中の命令を実行します。
- ロゴが上になった
マイクロビットの表面にあるロゴが上になったとき、中の命令を実行します。
- ロゴが下になった
マイクロビットの表面にあるロゴが下になったとき、中の命令を実行します。
- 画面が上になった
マイクロビットの表面にあるLEDが上向きになったとき、中の命令を実行します。
- 画面が下になった
マイクロビットの表面にあるLEDが下向きになったとき、中の命令を実行します。
- 右に傾けた
マイクロビットが右に傾いたとき、中の命令を実行します。
- 左に傾けた
マイクロビットが左に傾いたとき、中の命令を実行します。
- 落とした
自由落下(落ちている)状態になったとき、中の命令を実行します。
- 3G、6G、8G
特定の方向に重力の3倍、6倍、8倍の加速度がかかったとき、中の命令を実行します。
数字が大きくなるほど早い動きです。
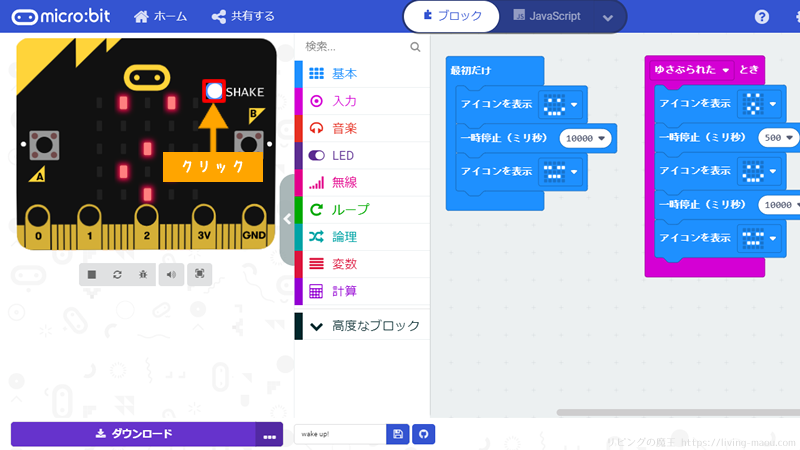
シミュレーターで確認
プログラムが完成したら、シミュレーターで思った通りに動くかテストしましょう。
最初は「うれしい顔」が表示されていて、時間がたつと「ねてる顔」になりましたか?
右上に「〇SHAKE」というコントローラーが出ているので、〇の部分をクリックしてみてください。
SHAKEは”ゆさぶる”という意味です。
「ビックリ顔」になった後、「うれしい顔」になったでしょうか?
実機でテストしてみよう
シミュレーターで確認できたらマイクロビットに転送して実際に動かしてみましょう。
マイクロビットを装飾しよう(工作)
人の顔になるケースを作ってみました。
マイクロビットを、かざり付けるともっと楽しいですよ!
まとめ
加速度センサーの機能と、加速度センサーを利用したプログラムを紹介しました。
イベントブロックを追加して、ジェスチャーによって動きが変わるプログラムを作ってみても面白いと思います。
他のマイクロビットの機能もまとめています。よかったらこちらもご覧ください。