この記事では温度センサーの機能と、温度センサーを使った簡単なプログラムを紹介します。
温度センサーはその名の通り、温度を測ることのできるセンサーです。
今回はマイクロビットの温度センサーの機能を使って真夏日判定機を作ります。
温度センサーは温度を測ることができる
温度センサーを使うと、マイクロビットのまわりのだいたいの温度が分かります。
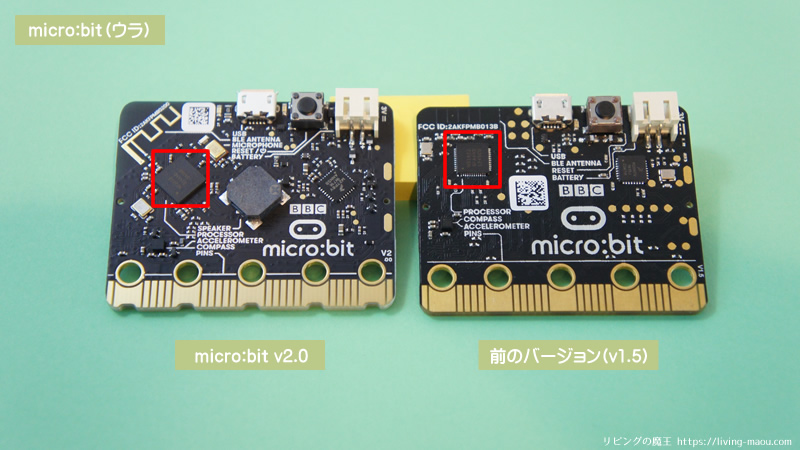
温度センサーの場所は、マイクロビットの裏にあるプロセッサー(PROCESSORと書いてあるチップ)の中です。
だいたいの温度になってしまうのは、温度センサーが気温を測るためのものではなく、プロセッサーの温度を測るためのものだからです。1~2度程度、実際の気温と差がでてきます。
ちなみにプロセッサーは、マイクロビットの頭脳にあたる部分。プログラムを実行しているパーツです。
複雑なプログラムでプロセッサーにたくさん計算させてしまうと、プロセッサーの温度が高くなって気温との差が出やすくなります。正確な気温に近づけたい場合は、プログラムをなるべくシンプルにしましょう。
身の回りで使われている例
- 体温計
- エアコン
- 電気ケトル
- 炊飯器
- 冷蔵庫
- アイロン
などなど…温めたり冷やしたりする家電に多くついてます。
今回のプログラム:真夏日判定機
今の気温が夏日・真夏日・猛暑日のうち、どのレベルなのか判定するプログラムを作りました。
夏日・真夏日・猛暑日の基準は下の通りです。
- 最高気温が25℃以上の日 … 夏日
- 最高気温が30℃以上の日 … 真夏日
- 最高気温が35℃以上の日 … 猛暑日
ボタンAがおされたとき、今の気温を判定し、アイコンを表示するようにします。
- 温度が35℃以上の場合、「がいこつ」を表示する
- 温度が30℃以上の場合、「家」を表示する
- 温度が25℃以上の場合、「Tシャツ」を表示する
- 上記以外の場合、「うれしい顔」を表示する
表示するアイコンは、自分の好きなものに変えてもらってOKです。
あと気温の数値も知りたいと思うので、ボタンBがおされたとき、温度を表示するようにします。
MakeCodeエディターでプログラミング
MakeCode(メイクコード)エディターの画面を開いて、実際にプログラミングしてみましょう。
MakeCodeエディターの基本的な使い方は、「【マイクロビット】MakeCode(メイクコード)エディターの使い方」にまとめています。
プログラム
ボタンAが押されたとき
変数ブロック
「温度」は変数です。変数のカテゴリで「変数を追加する」ボタンをクリックして作ってください。
変数の値を変える「変数~を~にする」ブロックも変数のカテゴリにあります。
プログラムで人間が分かるように名前をつけます。
温度(℃)ブロック
「温度(℃)」ブロックはマイクロビットのまわりの温度を取得します。
入力カテゴリにあります。
もし~ならブロック
「がいこつ」のアイコンを表示する
でなければもし温度が30℃以上の場合
「家」のアイコンを表示する
でなければもし温度が25℃以上の場合
「Tシャツ」のアイコンを表示する
でなければ
「うれしい顔」のアイコンを表示する
「もし~なら」ブロックと「○○>□□」ブロックなど値をくらべるブロックは論理のカテゴリに、「アイコンを表示」ブロックは基本のカテゴリにあります。
一時停止(ミリ秒)ブロック、表示を消すブロック
「一時停止(ミリ秒)」ブロックは、次の命令を実行するまで、指定した時間だけ一時停止させることができます。
「表示を消す」ブロックは、LEDの表示を消す命令です。
どちらも基本のカテゴリにあります。
ボタンBが押されたとき
ボタンBがおされたとき、今の温度を表示します。
「数を表示」は基本のカテゴリにあります。
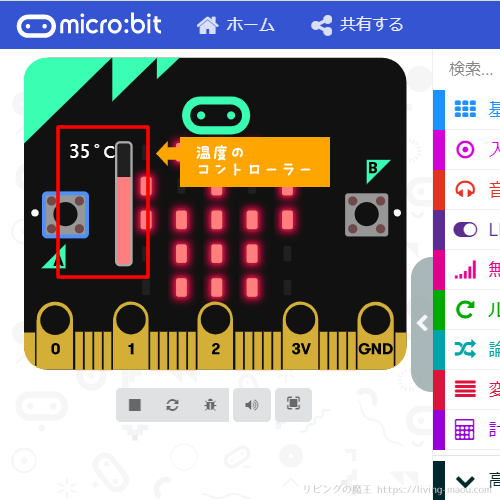
シミュレーターで確認
プログラムが完成したら、シミュレーターで思った通りに動くかテストしましょう。
LEDの左に出てきた温度のコントローラーを上下にドラッグすることで、温度を上げ下げできます。
実機でテストしてみよう
シミュレーターで確認できたら、マイクロビットに転送して実際に動かしてみましょう。
まとめ
マイクロビットの温度センサーの機能と、温度センサーを利用した簡単なプログラムを紹介しました。
他のマイクロビットの機能もまとめています。よかったらこちらもご覧ください。