MakeCode(メイクコード)エディターは、ブラウザベースで利用できるmicro:bit(マイクロビット)の開発環境のひとつ。
Scratchのように、あらかじめ用意されたブロックをつなぎ合わせてプログラミングします。なので直感的に操作できて、プログラムの内容も理解しやすいのが特徴です。
この記事では、MakeCodeエディターの基本的な使い方を紹介します。
プログラミング経験のない初心者さんにも分かるように、手順をひとつひとつていねいに解説していきます!
MakeCodeエディターを開く
MakeCodeエディターのサイトにアクセスし、ホーム画面を表示します。
ホーム画面を表示する
- ブラウザ(EdgeやGoogle Chrome、Safariなど)を起動する。
- MakeCodeエディターのサイトにアクセスする。
- MakeCodeエディターのホーム画面が表示される。
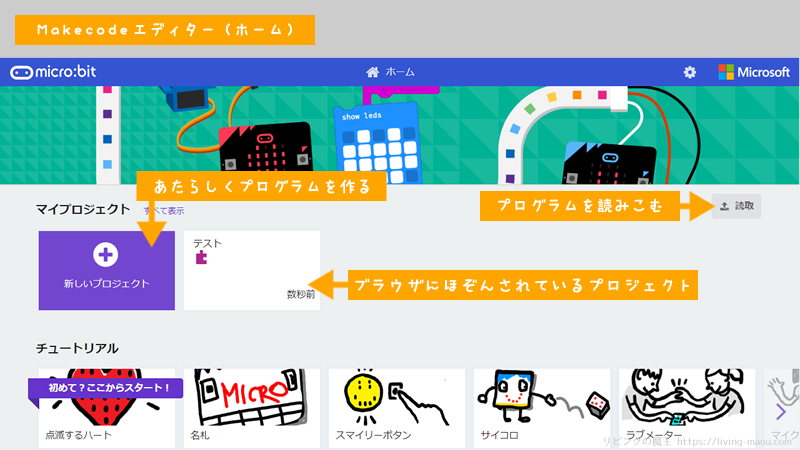
ホーム画面の見かた
マイプロジェクト
新しくプログラムを作る場合は、「新しいプロジェクト」をクリックします。
新しいプロジェクトの右側には、ブラウザに保存されているプログラムが表示されます。
保存されているプログラムをクリックすると続きからはじめることができます。
さらに下の方にはチュートリアルがあります。
「読取」ボタン
パソコンに保存した.hexファイルや、公開されたプロジェクトの共有URLから、プログラムを読み取ります。
プログラミングしてみよう
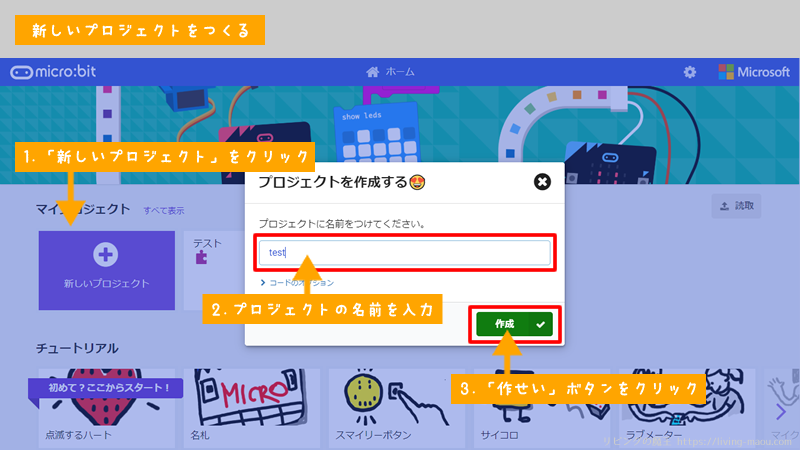
新しいプロジェクトを作成する
- ホーム画面で、「新しいプロジェクト」をクリックする。
- プロジェクト名を入力し、「作成」ボタンをクリックする。
- プログラミング画面が表示される。
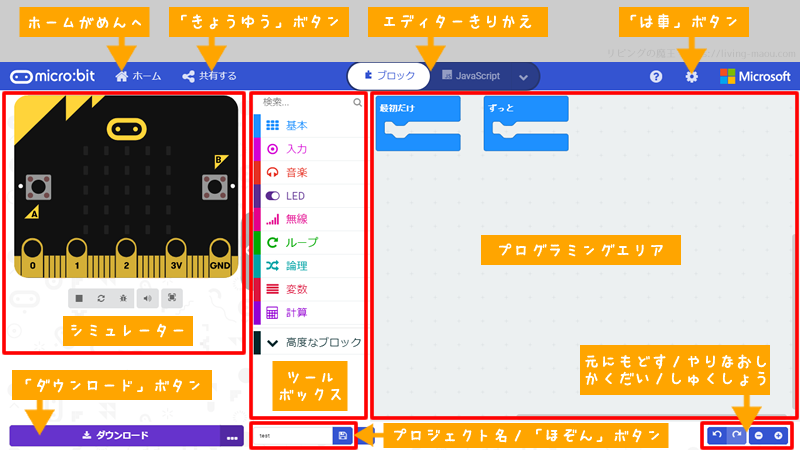
プログラミング画面の見かた
- プログラミングエリア
プログラムをつくる場所です。
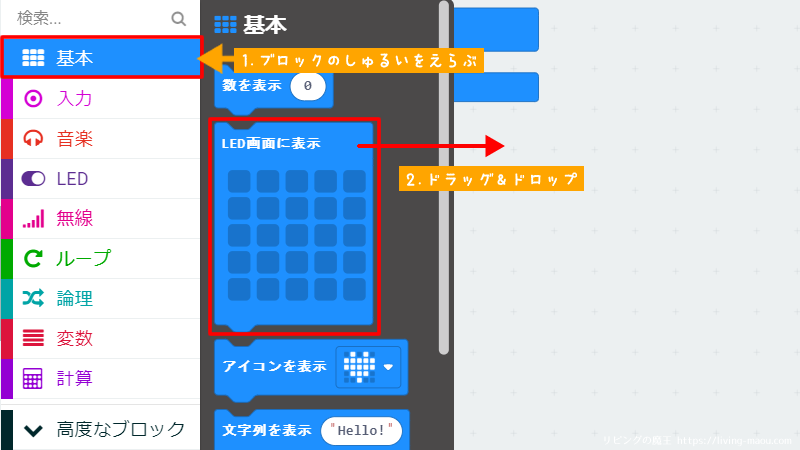
- ツールボックス
プログラミングで使うブロックが機能別に分類され、置かれています。
- シミュレーター
作ったプログラムの動きを画面上で確認する場所です。
- 「ダウンロード」ボタン
プログラムをマイクロビットに転送します。
- プロジェクト名、保存ボタン
プログラムの名前を入力して「保存」ボタンをクリックすると、プログラムをパソコン上に保存します。
- 「元にもどす」「やり直し」ボタン
プログラミングエリアを1つ前の状態にもどしたり、もどしたことを取り消したりします。
- 「拡大表示」「縮小表示」ボタン
プログラミングエリアを大きく表示したり(拡大)、小さく表示したり(縮小)します。
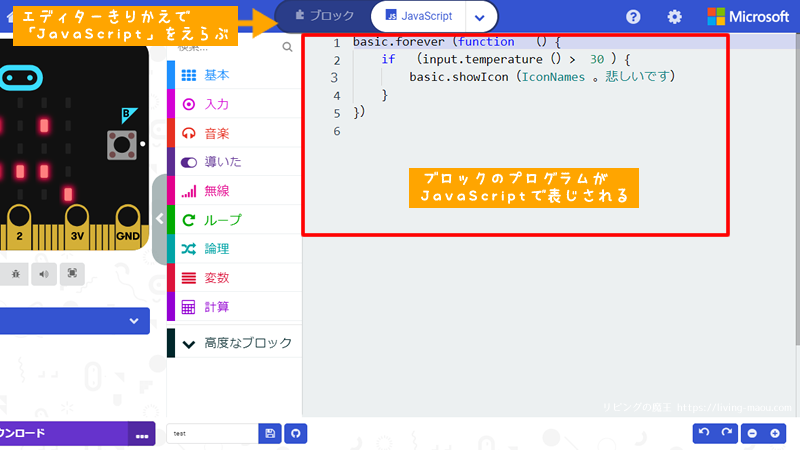
- 「エディター切りかえ」ボタン
プログラムの表示をブロック⇔JavaScriptで切りかえます。
- 「共有」ボタン
プログラムをクラウドに保存し、インターネット上に公開します。
- 「ホーム」ボタン
ホーム画面へもどります。
プログラムを作る
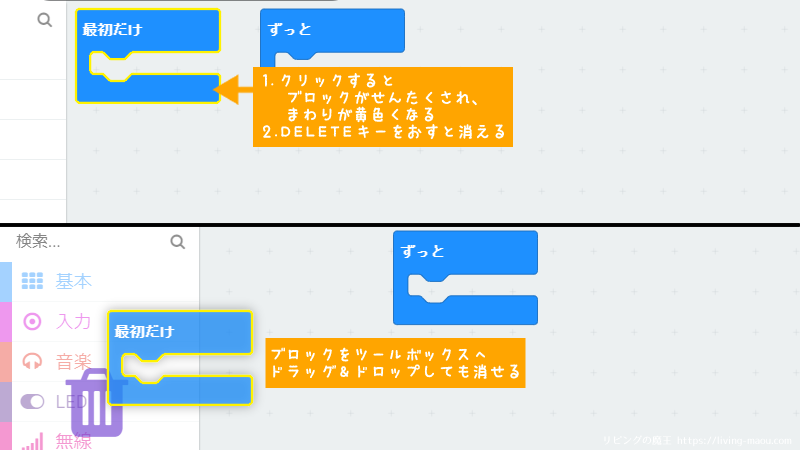
プログラミング画面を表示すると、最初から「最初だけ」「ずっと」のブロックが置かれています。
必要ない場合は消しましょう。
ブロックの消し方
または、ブロックをツールボックスへドラッグアンドドロップする。
ブロックを出して組み立てる
ツールボックスから必要なブロックを、ドラッグアンドドロップでプログラミングエリアに持ってきて、プログラムを組み立てます。
JavaScriptのコードを見る
「エディター切り替え」ボタンで、プログラムの表示をブロックとJavaScriptで切り替えることができます。最初はブロックが選ばれている状態です。
JavaScriptでどう書くのか知りたい場合や、コーディングしたい場合以外はとくにさわる必要はありません。
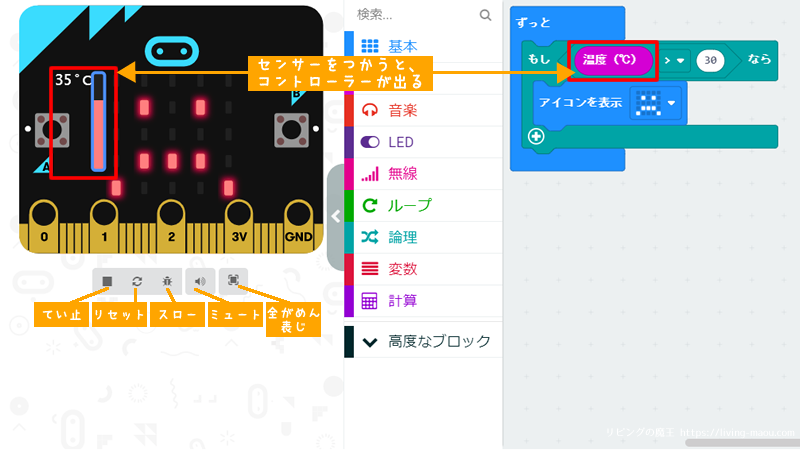
シミュレーターで確認する
マイクロビットへ転送する前に、シミュレーターで思った通りに動くかテストしましょう。
マイクロビットのAボタン・Bボタンをクリックすると、ボタンがおされたときの動きを確認できます。
センサーを使った場合は、テストできるようにコントローラーが出てきます。
シミュレーターの下にあるボタンの機能は下の通りです。
- 停止/開始
- シミュレーターを再起動する
- スローモーション
- オーディオをミュートにする/ミュートの解除
- 全画面表示にする
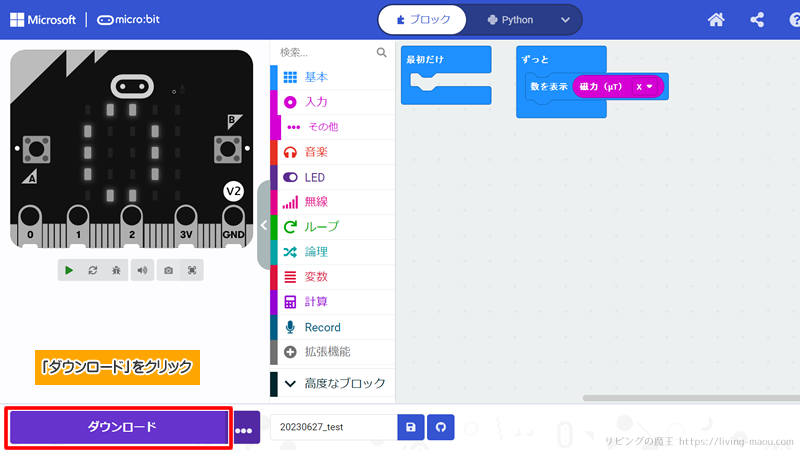
プログラムをマイクロビットに転送する
- 「ダウンロード」をクリック
- マイクロビットとパソコンをUSBケーブルでつなぎ、「次へ」をクリック
- 「Pair」をクリック
- マイクロビットを選択し「接続」をクリック
- 「ダウンロード」をクリック
くわしい手順は「【マイクロビット】パソコンとのつなぎ方・外し方、プログラムの転送方法」で紹介しています。
プログラムを保存する
プログラムは、Cookie(クッキー)という仕組みを使って自動的にブラウザに保存されています。
同じパソコン・同じブラウザを使えば続きを作ることができますが、別のパソコンで続きを作りたい場合は不便です。
またCookieはずっと保存されているものではなく、ブラウザのキャッシュと一時ファイルをクリアすると消えてしまうので、プログラムはクラウドやパソコン上に保存しておくことをオススメします。
クラウド上に保存する
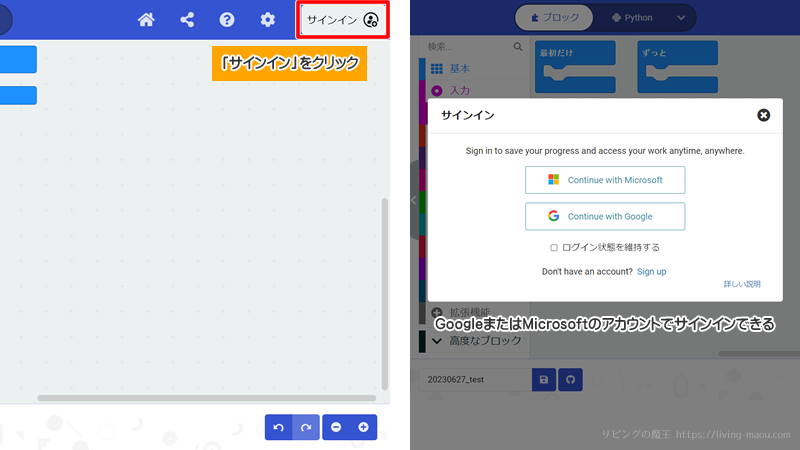
GoogleまたはMicrosoftアカウントを使ってサインインすると、プログラムはクラウド上に保存されます。
クラウドとは、インターネットを通じてコンピュータやソフトウェアなどのサービスを利用することです。つまり、プログラムはインターネット上の大きなコンピュータの中に保存されます。
インターネットに接続できる環境であれば、どのパソコンからでもアクセスできるようになるのがメリット。
画面右上にある「サインイン」をクリックし、使用するアカウント(GoogleまたはMicrosoft)を選びます。
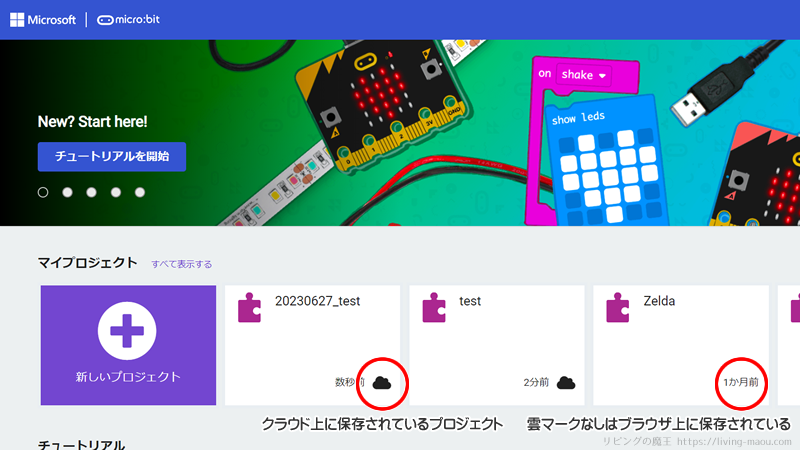
サインインした後は、プログラムは自動的にに保存され、クラウド上に保存されたプログラムは雲マークがつきます。
パソコン上に保存する
サインインしたくない場合は、パソコン上に保存することもできます。
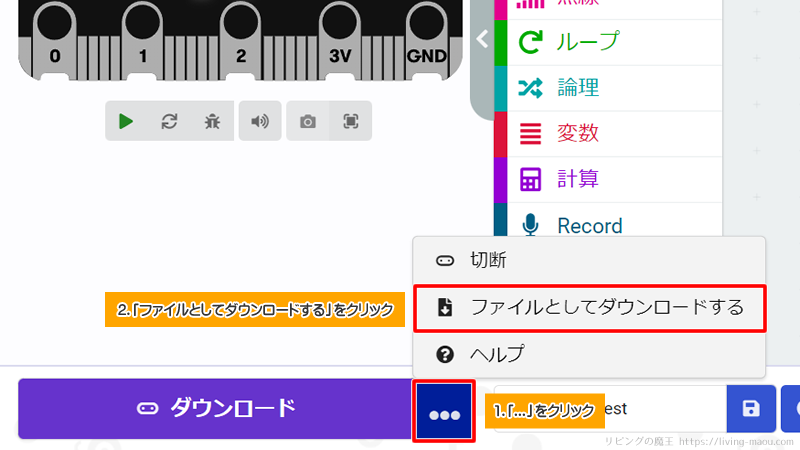
1.「ダウンロード」ボタンの右にある「…」をクリック
2.「ファイルとしてダウンロードする」をクリック
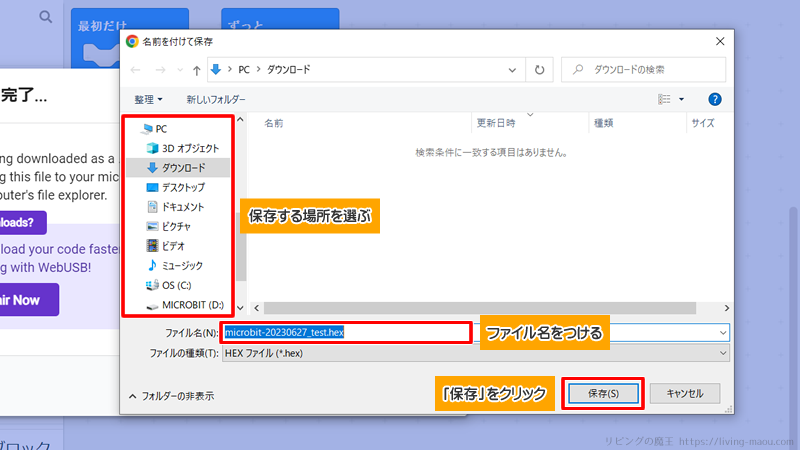
3.保存する場所を選んで、「保存」をクリック
プログラムを共有する
「共有」ボタンをクリックすると、プロジェクト(プログラム)はクラウドに保存されます。
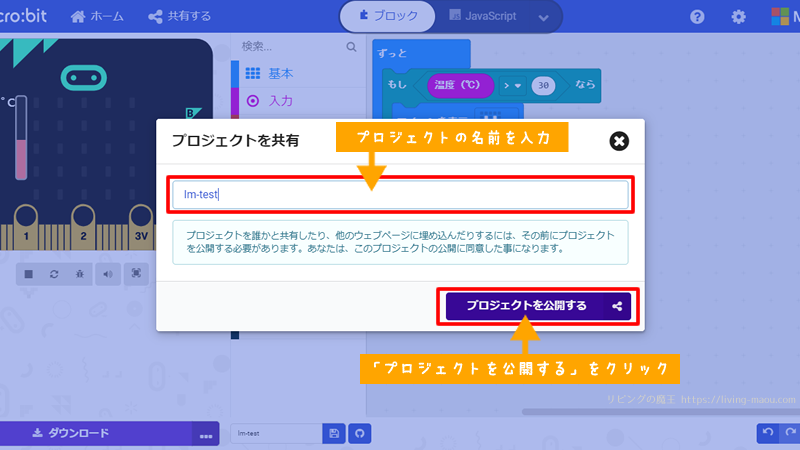
- 「共有」をクリックする。
- プロジェクトの名前を入力する。
- 「プロジェクトを公開する」をクリックする。
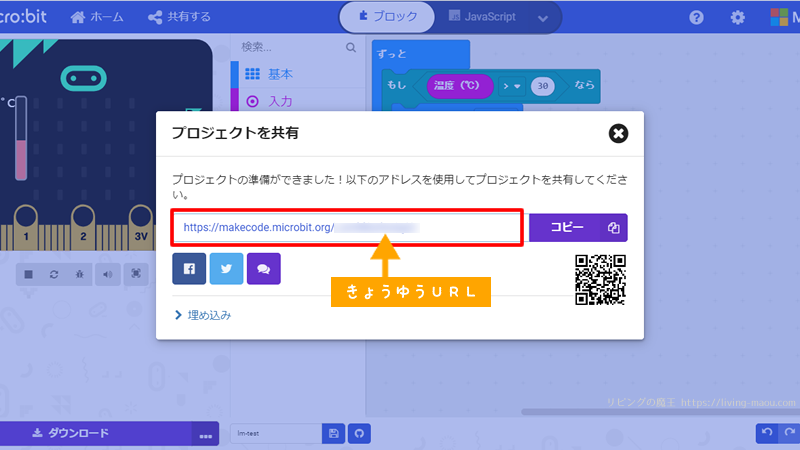
- 共有URLが表示される。
共有URLがあれば、ホーム画面の「読込」ボタンから誰でもプロジェクトを見ることができます。
プログラムを読み込む
「読取」ボタンをクリックすると、パソコン上に保存した.hexファイルや共有URLからプロジェクトを読み込むことができます。
.hexファイルを読み込む
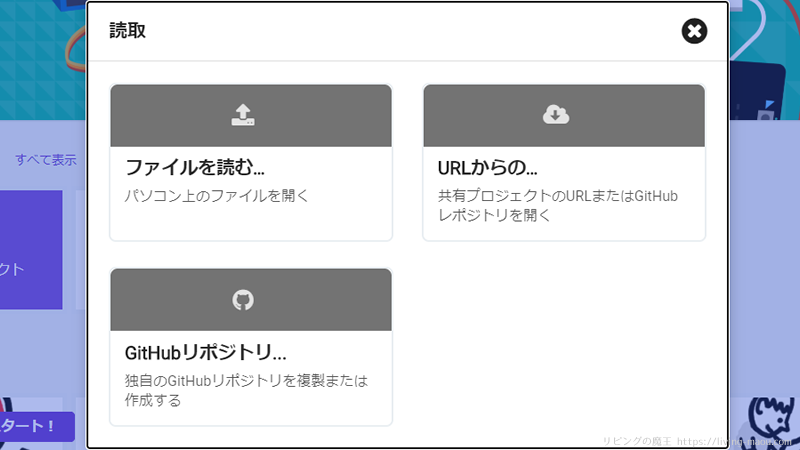
- 「読取」をクリックする。
- 「ファイルを読む…」をクリックする。
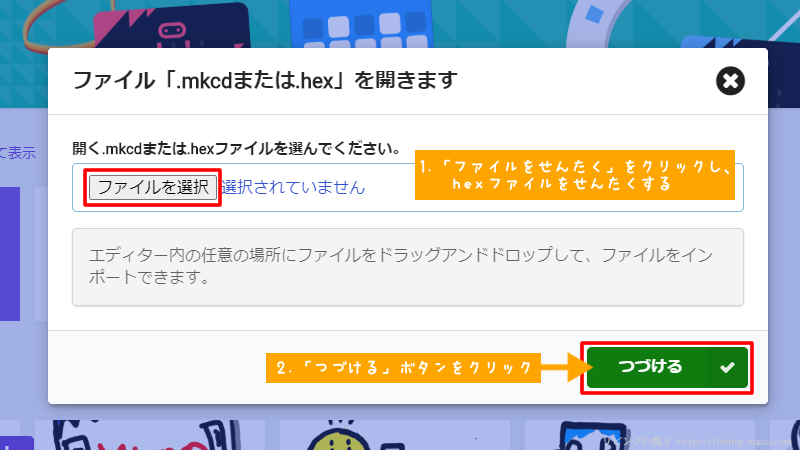
- 「ファイル選択」をクリックし、ファイルを選択する。
- 「つづける」をクリックする。
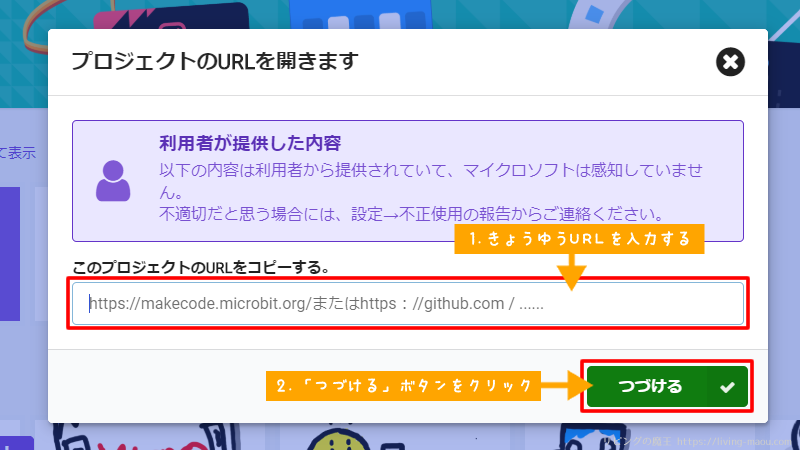
公開されたプロジェクトを読み込む
- 「読取」ボタンをクリックする。
- 「URLからの……」をクリックする。
- 共有URLを入力し、「つづける」をクリックする。
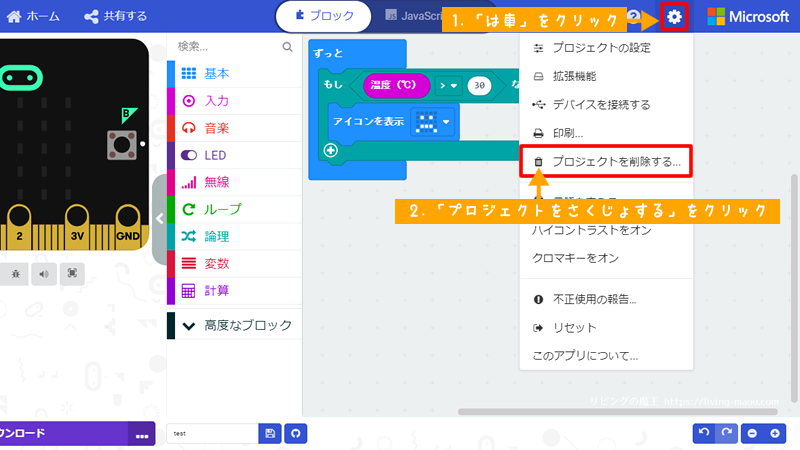
プログラムを削除する
「歯車」ボタンをクリックして、「プロジェクトを削除する」を選ぶと現在表示されているプロジェクトを削除できます。
まとめ
MakeCodeエディターの使い方について紹介しました。
まずはホーム画面にあるチュートリアルをやってみて、操作やコーディングになれましょう。