この記事ではマイクロビット(micro:bit)の明るさセンサーの機能と、明るさセンサーを使った簡単なプログラムを紹介します。
明るさセンサーを使うと、まわりがどの位明るいか測ることができます。
明るさセンサーは明るさを測ることができる
明るさセンサーの場所はLED画面。マイクロビットのLED画面には、明るさセンサーの機能もあります。
明るさセンサーは、LED画面に当たる光の明るさを計測し、0(暗い)~255(明るい)の範囲で返します。
身の回りで使われている例
- 暗くなったら自動で点灯する照明
- スマートフォン
周りの明るさによって画面の明るさを変える機能
明るくなった または 暗くなったことをキッカケに動くものに使われています。
マインクラフトにも、日照センサーという明るさセンサーと同じような機能をもったブロックがありますね。
今回のプログラム:明るさでLEDの表示が変わる
まわりの明るさによって、LEDの表示が変わるプログラムを作りました。
- まわりが暗くなるほどLEDが明るくなる
- ある明るさより明るい場合は、「小さいダイアモンド」が表示される
- ある明るさより暗くなると、「小さいダイアモンド」と「ダイアモンド」がこうごに表示される
MakeCodeエディターでプログラミング
MakeCode(メイクコード)エディターの画面を開いて、実際にプログラミングしてみましょう。
MakeCodeエディターの基本的な使い方は、「【マイクロビット】MakeCode(メイクコード)エディターの使い方」にまとめています。
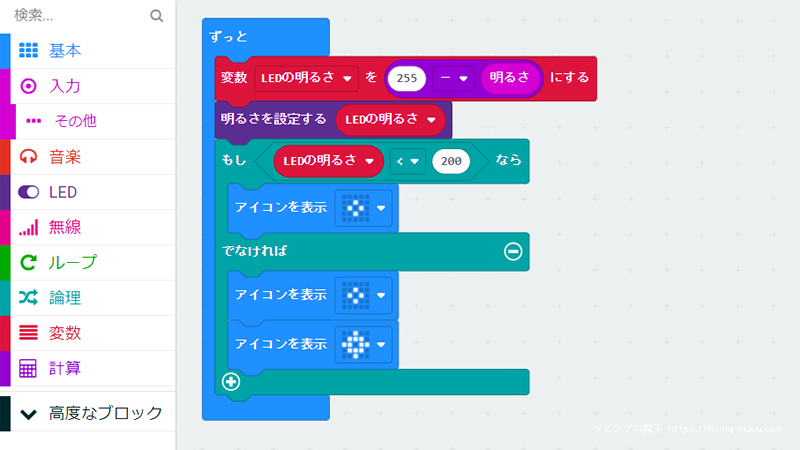
プログラム
変数ブロック
「LEDの明るさ」というLED画面の表示の明るさを保管しておく変数を作ります。
変数のカテゴリで「変数を追加する」ボタンをクリックして作ってください。
変数の値を変える「変数~を~にする」ブロックも変数のカテゴリにあります。
プログラムで人間が分かるように名前をつけます。
明るさブロック
「明るさ」ブロックは、LED画面に当たる光の明るさを取得し、0(暗い)~255(明るい)の範囲で返します。「明るさ」ブロックは、入力カテゴリにあります。
暗くなる(明るさの値が小さい)ほど画面の表示を明るくしたいので、画面の明るさの最大値255から明るさブロックで取得したまわりの明るさを引いた値を、変数「LEDの明るさ」に設定しましょう。
引き算するブロックは、計算カテゴリにあります。
LEDの明るさを設定するブロック
「明るさを設定する」ブロックは、LEDの明るさを変えることができます。
0だと真っ暗、明るくなるほど値が大きくなり、255が一番明るいです。
直接数値を指定したり、今回のように変数などを指定したりできます。
「明るさを設定する」ブロックは、LEDカテゴリにあります。
もし~ならブロック
アイコン「小さいダイアモンド」を表示
でなければ、
アイコン「小さいダイアモンド」を表示した後
アイコン「ダイアモンド」を表示
まわりが明るい時は小さいダイアモンド、暗い時は小さいダイアモンドとダイアモンドがこうごに表示されます。
「もし~なら」ブロックや「○○>□□」ブロックなど値をくらべるブロックは論理のカテゴリに、「アイコンを表示」ブロックは基本のカテゴリにあります。
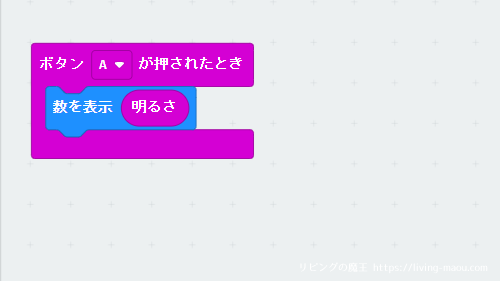
今の明るさの値を知るには
「ボタンAが押されたとき」に「明るさ」が表示される命令も作っておくと、現在の「明るさ」が分かるようになります。
部屋の明るさを調べて、判定条件の値(200の部分)をちょどいい数値(0~255)に調節してください。
「ボタンAが押されたとき」は入力のカテゴリ、「数を表示」は基本のカテゴリにあります。
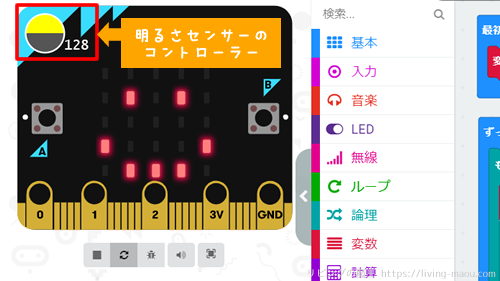
シミュレーターで確認
プログラムが完成したらシミュレーターで思った通りに動くかテストしましょう。
「明るさ」ブロックを使っていると、マイクロビットの左上にコントローラーが出てきます。
丸の中をドラッグして明るさの値を変えてみてください。
実機でテストしてみよう
シミュレーターで確認できたら、プログラムをマイクロビットに転送して実際に動かしてみましょう。
まとめ
入力になる「まわりの明るさ」と、出力になるLEDの「表示の明るさ」で説明がちょっとややこしくなってしまいました。ゴメンナサイ。
入力と出力を意識しながらプログラミングしてみてくださいね。
明るさセンサーを使った作品例もあるので、よかったらチャレンジしてみてください。
他のマイクロビットの機能もまとめています。よかったらこちらもご覧ください。