この記事では、MakeCodeの基本的な使い方を紹介します。
MakeCodeとはMicrosoftが開発したプログラミング環境
MakeCode(メイクコード)は、Microsoftが開発したプログラミング環境です。
ブロックを組み合わせてプログラミングするので直感的に操作でき、プログラムの内容も理解しやすいのが特徴。
また、JavaScriptまたはPythonによるテキストプログラミングも可能です。
Agentとはプログラミングで動かせるロボット
MakeCodeを起動すると、プレイヤーのそばにAgent(エージェント)というカワイイロボットが出現します。
エージェントをプログラミングによって動かすことで、色々な作業をすることができます。
MakeCode(メイクコード)の基本的な使い方
MakeCodeの基本的な使い方を紹介します。
ホーム画面の見かた
マイプロジェクト
新しくプログラムを作る時「新しいプロジェクト」をクリックします。
プロジェクト名を入力し「作成」ボタンをクリックするとプログラミング画面が表示されます。
新しいプロジェクトの右側には、保存されているプログラムが表示されます。
読み込むボタン
パソコンに保存したプログラムや、公開されたプロジェクトの共有URLからプログラムを読み込みます。
チュートリアル
はじめはチュートリアルで練習してみましょう。
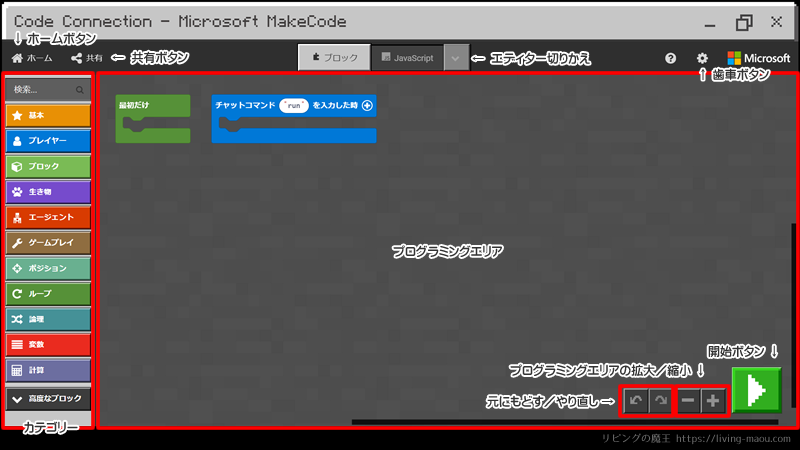
プログラミング画面の見かた
ホームボタン
ホーム画面へもどります。
共有ボタン
プロジェクト(プログラム)をクラウドに保存し、インターネット上に公開します。
エディター切りかえ
プログラムの表示をブロック⇔JavaScript(Python)で切りかえます。
歯車ボタン
プログラムの保存や削除ができます。
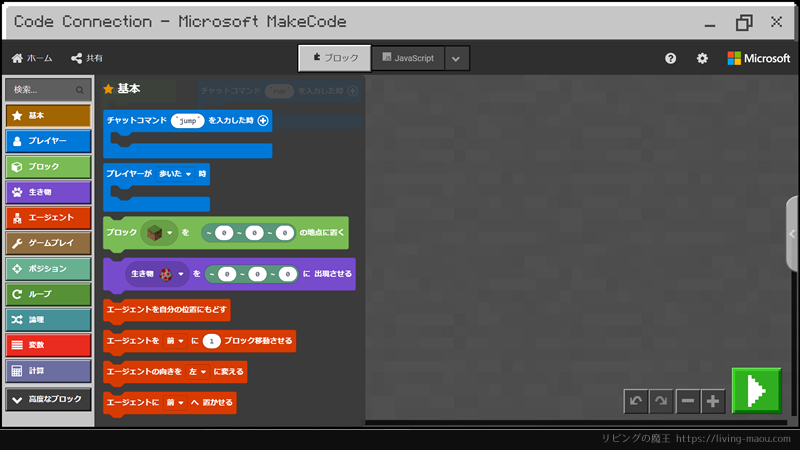
カテゴリー
プログラミングで使うブロックが機能別に分類され、置かれています。
プログラミングエリア
プログラムをつくる場所です。
元にもどす/やり直しボタン
プログラミングエリアを1つ前の状態にもどしたり、もどしたことを取り消したりします。
開始ボタン
プログラムを実行します。開始ボタンをおしてから、ゲームにもどりましょう。
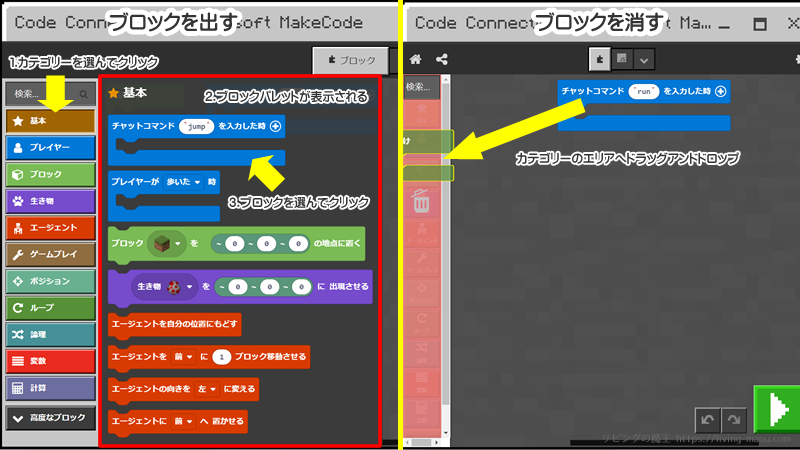
プログラムを作成する
ブロックをプログラミングエリアに出す
画面左のカテゴリーをクリックすると、ブロックパレットが表示されます。(もう一度同じカテゴリーをクリックすると非表示)
ブロックパレットに表示されたブロックの一覧から必要なブロックをクリックすると、プログラミングエリアに出すことができます。
ドラッグアンドドロップで好きな場所に移動しましょう。
ブロックを消す
不要なブロックはカテゴリーのエリア(ゴミ箱マークが出る位置)へドラッグアンドドロップすれば、削除することができます。
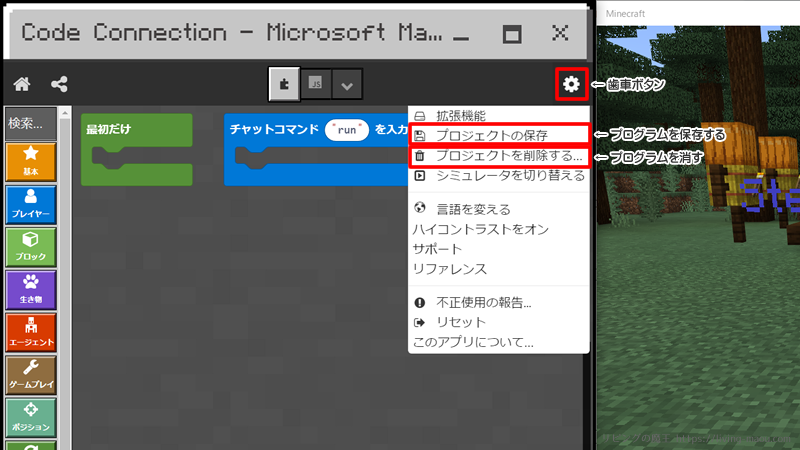
プログラムの保存と削除
MakeCodeで作ったプログラムは、「マイプロジェクト」に自動的に保存されます。
また、プログラムをパソコン上に保存することもできます。
- 「歯車」ボタンをクリック
- 「プロジェクトの保存」をクリック
削除も「歯車」ボタンから行います。
- 「歯車」ボタンをクリック
- 「プロジェクトを削除する」をクリック
まとめ
MakeCodeの基本的な操作方法を紹介しました。
まずはチュートリアルをやってみるのがおススメです。
下の記事では、チュートリアルを進めるオススメの順番と、それぞれどんなプログラムを作るのか紹介しています。よかったら参考にしてみてください。