この記事では、MakeCode for micro:bitのチュートリアル「点めつするハート(Flashing Heart)」について紹介します。
「点めつするハート(Flashing Heart)」では、マイクロビットのLED画面にハートを表示するプログラムを作ります。
かんたんなプログラムなので、だれでもすぐできちゃいますよ。
初心者さんにも分かるように、手順をひとつひとつていねいに解説していきます。
マイクロビットの基本的な使い方は「micro:bit(マイクロビット)で出来ることと使い方まとめ」で紹介しています。
チュートリアルを開始する
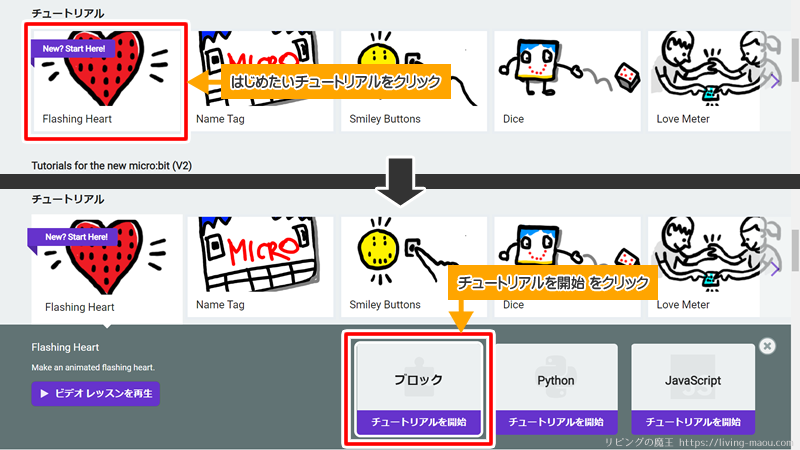
チュートリアルはMakeCode for micro:bitのホーム画面にあります。
はじめたいチュートリアル(今回はFlashing Heart)を選択し、ブロックの「チュートリアルを開始」をクリックしましょう。
PythonやJavaScriptといったテキストプログラミングを選ぶこともできます。
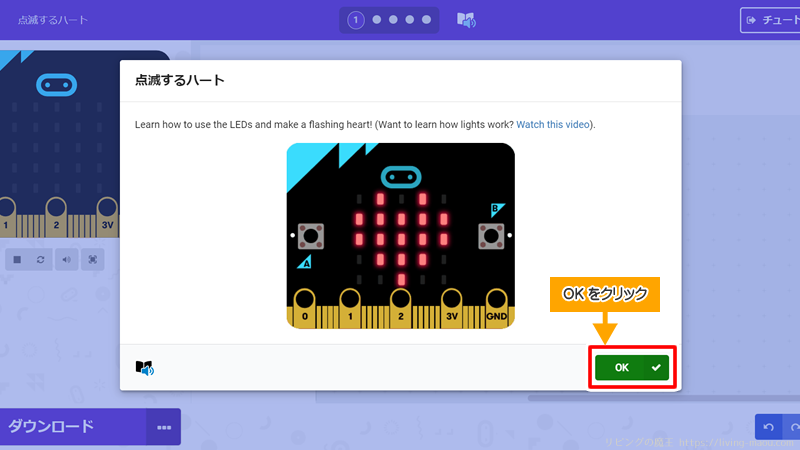
内容を確認したら、「OK」をクリックします。
ちなみに画像の英文の意味は、以下の通りです。
(ライトのしくみを知りたい人は、こちらのビデオを見てください)
ハートを表示する
「LED画面に表示」ブロックを配置する
ツールボックスにある基本カテゴリをクリックすると、色々なブロックが表示されます。
「LED画面に表示」ブロックをドラッグアンドドロップして、プログラミングエリアにある「ずっと」ブロックの中に置きましょう。
- 「ずっと」ブロック
中に配置したプログラムをずっとくり返し実行します。
- 「LED画面に表示」ブロック
LED画面に画像を表示します。
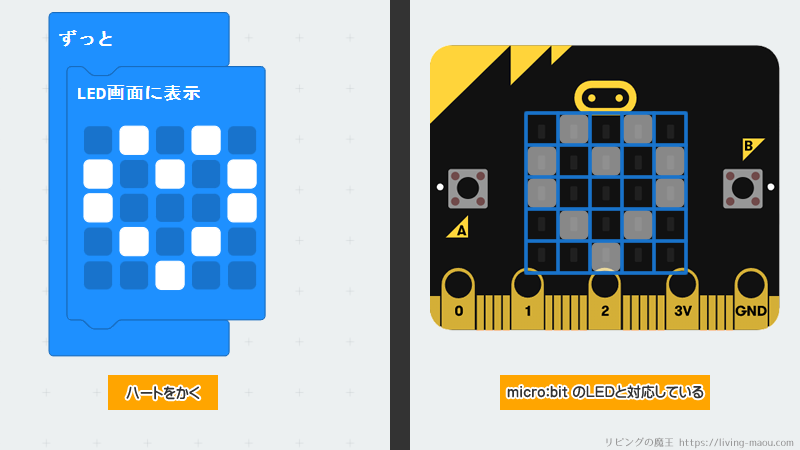
ハートをかく
「LED画面に表示」ブロックの小さい四角形をクリックして、ハートをかいてみましょう。
「LED画面に表示」ブロックには、5×5(25個)の小さい四角形がならんでいます。
これはマイクロビットのLED画面に対応していて、どのLEDを点灯・消灯するかを制御することができます。
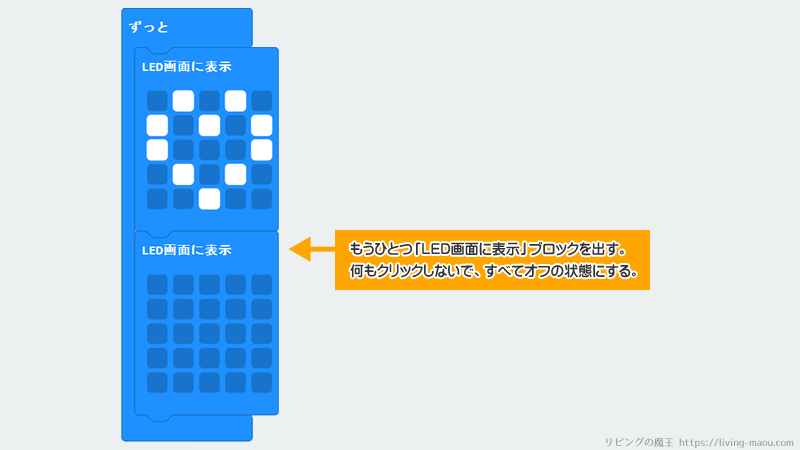
ハートを消す
「LED画面に表示」ブロックを配置する
もうひとつ「LED画面に表示」ブロックを出して、ハートを表示するブロックの下に配置しましょう。
そのまま何もかかなければ、LEDがすべて消えている状態です。
これでプログラムは完成です。
シミュレーターをみてみよう
画面の左上にあるシミュレーターを見てみましょう。
ハートが点めつしているのが確認できましたか?
マイクロビットに転送してみよう
シミュレーターでハートが点めつしているのが確認できたら、マイクロビットに転送して動かしてみましょう。
マイクロビットにプログラムを転送する方法は「【マイクロビット】パソコンとのつなぎ方・外し方、プログラムの転送方法」でくわしく紹介しています。
まとめ
チュートリアル「点めつするハート(Flashing Heart)」を紹介しました。
ハートだけでなく色々な絵をかいてLEDに表示させてみましょう!
今回使用したブロック
- 「ずっと」ブロック
中に配置したプログラムをずっとくり返し実行します。
- 「LED画面に表示」ブロック
LED画面に画像を表示します。