この記事では、MakeCode for micro:bitのチュートリアル「おばけをふき飛ばせ!(Blow Away)」を解説します。
マイクロビットに取りついたオバケをふき飛ばすプログラムを作りながら、マイクの使い方や、好きな場所のLEDを点けたり消したりする方法を学びます。
チュートリアルを開始する
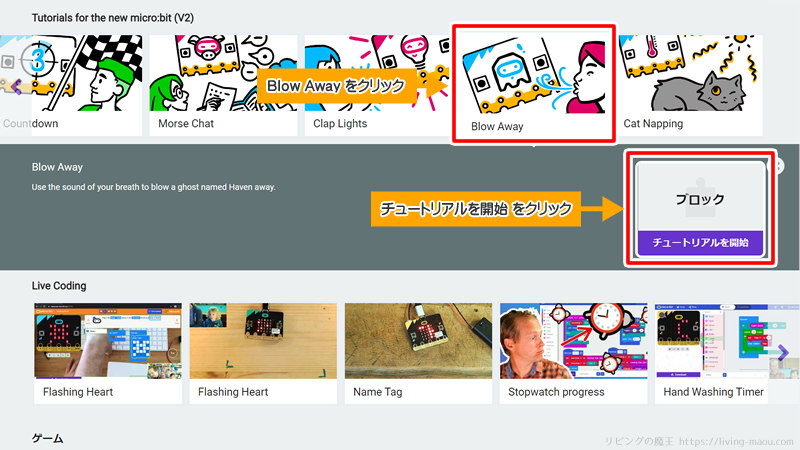
MakeCode for micro:bitのホーム画面を開きます。
チュートリアル「Blow Away」を選択し、ブロックの「チュートリアルを開始」をクリックしましょう。
やせいの ヘブンが あらわれた!
まず、おばけのヘブンをマイクロビットに取りつかせましょう。
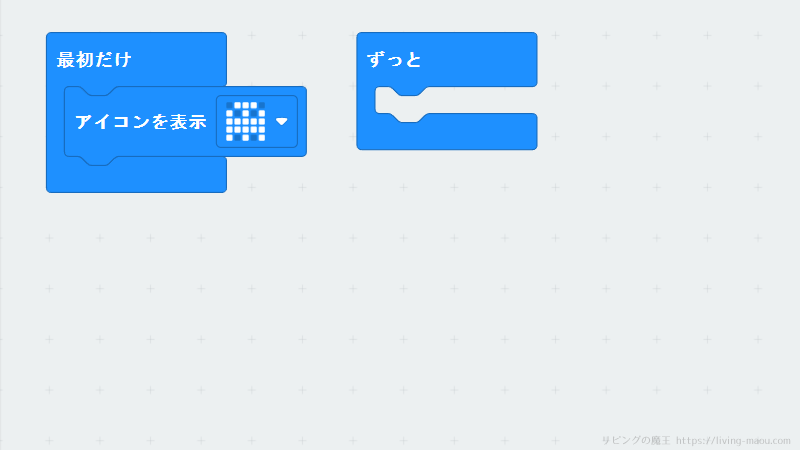
基本カテゴリにある「アイコンを表示」ブロックを出し、「最初だけ」ブロックの中に配置します。
表示するアイコンを「ハート」から「おばけ」に変更しましょう。
ループを回す
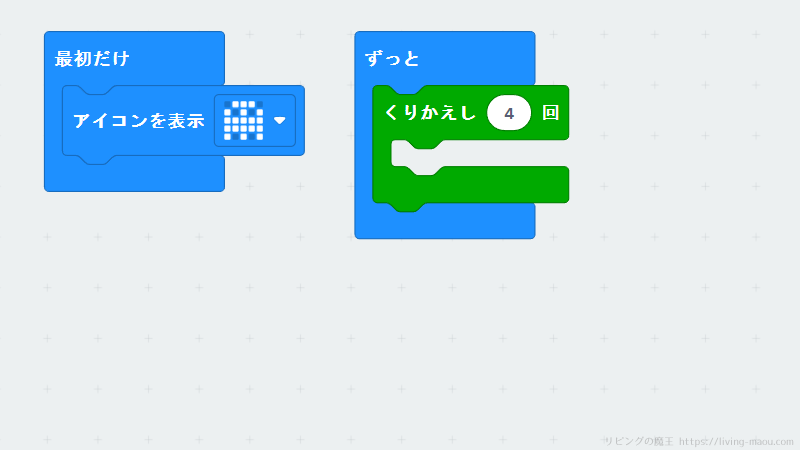
ループカテゴリにある「くりかえし」ブロックを出し、「ずっと」ブロックの中に配置します。
回数は4回のままでOKです。
大きな音がきらいなヘブン
ヘブンは大きな音がすると飛んでいってしまいます。
大きな音がしたかどうか判定する命令を入れましょう。
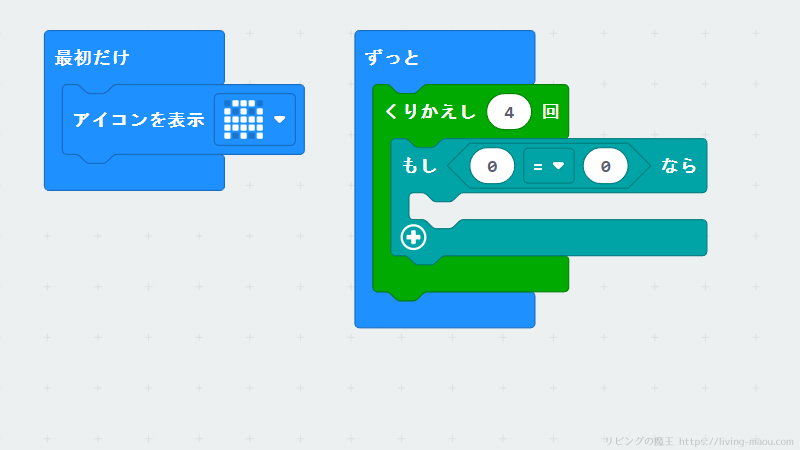
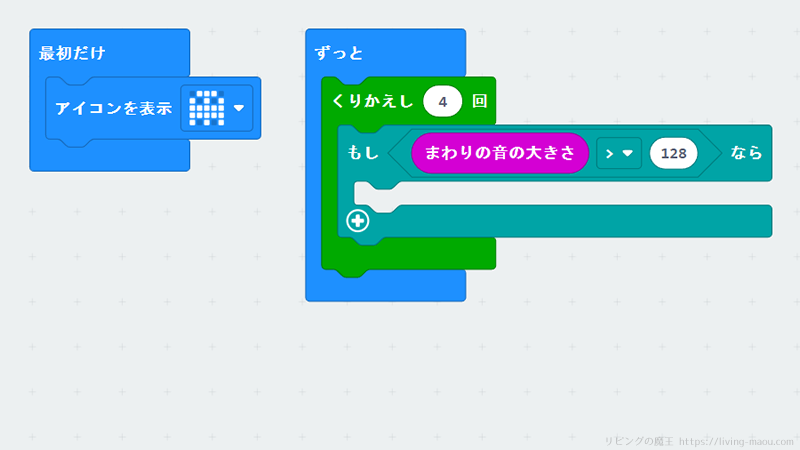
論理カテゴリにある「もし<真>なら」ブロックを出し、「くりかえし」ブロックの中に配置します。
論理カテゴリにある「0 = 0」ブロックを出し、「もし<真>なら」ブロックの<真>の部分に配置しましょう。
ヘブンがうるさいと感じる条件を設定しましょう。まわり音の大きさと、基準になる値を比較します。
入力カテゴリにある「まわりの音の大きさ」ブロックを出し、「0 = 0」ブロックの左側に配置します。
「まわりの音の大きさ = 0」ブロックの「=」をクリックして、「>」に変更しましょう。
最後に、「まわりの音の大きさ > 0」ブロックの右側の0を128に変更します。
これでもしまわりの音の大きさが128より大きかったらという判定ができました。
内臓マイクに入ってきた音量を取得し、0~255の範囲で返します。
LEDの座標を保存する変数を作る
変数を2つ作る
LEDの座標を保存するための変数を2つ作ります。
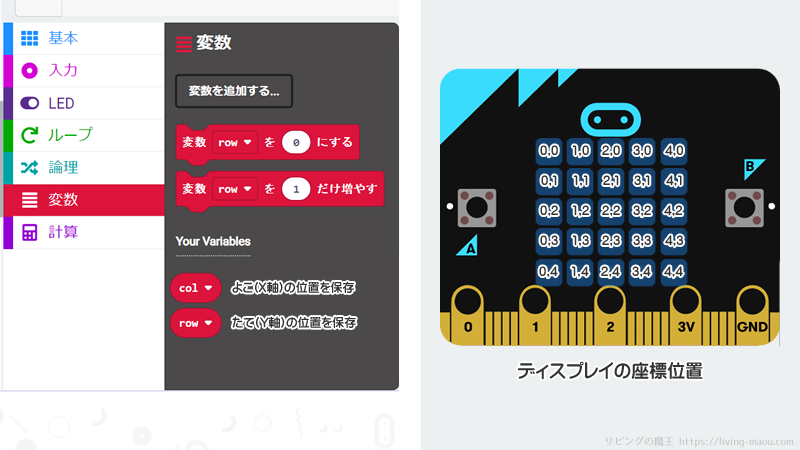
変数カテゴリを選んで「変数を追加する…」をクリックし、「col」と「row」という名前の変数を作りましょう。
- 変数「col」:LEDの横の位置を保存(colはcolumnの略)
- 変数「row」:LEDのたての位置を保存
変数とは、プログラムで使う数字や文字のようなデータを一時的に保存するための場所のこと。
よく数字や文字を入れておく箱と言われたりします。
くわしくは「変数とは?スクラッチ(Scratch)を使ってわかりやすく解説」で解説しています。
LEDディスプレイの座標位置
マイクロビットのLEDディスプレイは5×5のライトから構成されていて、X軸方向(横方向)とY軸方向(たて方向)の数値で位置を表しています。
一番左上のLEDの位置は(0,0)、一番右下のLEDの位置は(4,4)と表します。
ヘブンがふき飛ばされるアニメーション
ヘブンがふき飛ばされるアニメーションを作りましょう。
まわりの音が大きい(128より大きい)間、LEDディスプレイからランダムな位置のライトを選んで右に移動させることをくり返します。
LEDディスプレイからランダムな位置のライトを選ぶ
まずは、LEDディスプレイからランダムな位置のライトを選びましょう。
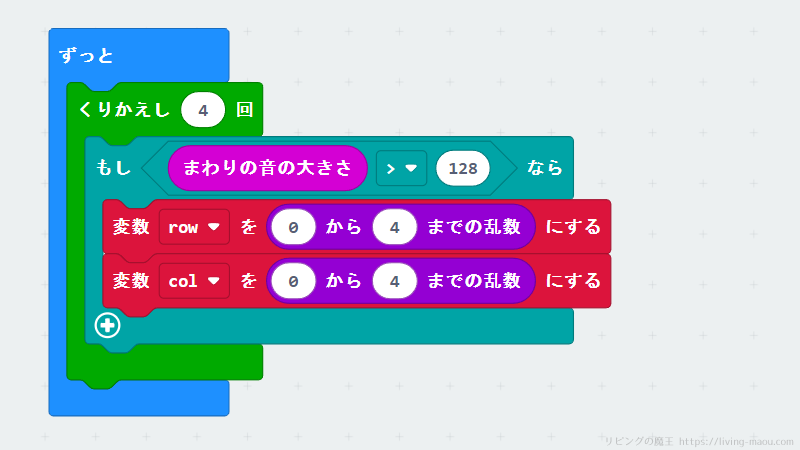
変数カテゴリにある「row を 0 にする」ブロックを出し、「もしまわりの音の大きさが128より大きかったら」ブロックの中に配置します。
計算カテゴリから「0 から 10 までの乱数」ブロックを出し、「row を 0 にする」ブロックの0の場所に配置します。
「0 から 10 までの乱数」ブロックの最大値を10から4に変更しましょう。
colも同じように、0~4のランダムな値を設定するようにします。
ランダムに選んだ位置のライトが点灯しているなら
次に、ランダムに選んだ位置のライトが点灯しているか判定します。
論理カテゴリにある「もし<真>なら」ブロックを出し、「もしまわりの音の大きさが128より大きかったら」ブロックの下に配置します。
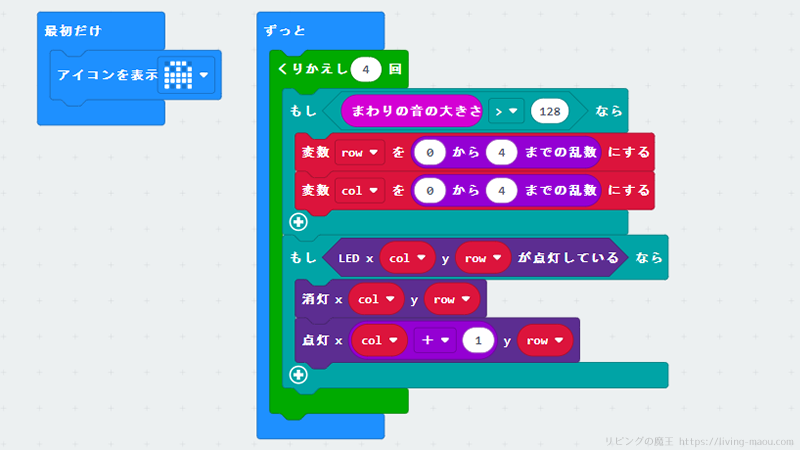
LEDカテゴリにある「LED x 0 y 0 が点灯している」を出し、「もし<真>なら」ブロックの<真>の部分に配置します。
x軸の0に変数「col」、y軸の0に変数「row」を配置します。
これでランダムに選んだ位置のライトが点灯しているならという判定ができました。
点灯しているライトを右に移動させる
点灯しているライトを消し1つ右のライトを点灯させることで、右に移動させます。
LEDカテゴリにある「消灯 x 0 y 0」ブロックと「点灯 x 0 y 0」ブロックを出し、「もしLED x col y row が点灯しているなら」ブロックの中に配置します。
「消灯 x 0 y 0」ブロックと「点灯 x 0 y 0」ブロックのx軸とy軸にも、変数「col」と変数「row」をそれぞれ配置しましょう。
このままだと同じ場所のライトを消して点けているだけになってしまうので、消灯したライトより1つ右のライトを点灯させます。
計算カテゴリから「0 + 0」ブロックを出し、「点灯 x col y row」ブロックの「col」と置きかえます。その時、プログラミングエリアにグレーアウトした「col」が出てきます。
見つからない場合は「ずっと」ブロックをドラッグして動かして、後ろにかくれているか探してみてくださいね。
グレーアウトした「col」は、「0 + 0」ブロックの左側に入れましょう。
右側の0は1に変更します。
これで「点灯 x col+1 y row」になり、ランダムに選んだ位置よりひとつ右側のLEDの場所を点灯する命令になります。
- 「LED x 0 y 0 が点灯している」ブロック
X、Y座標で指定された位置のLEDの状態を返します。
点灯している時は「真」、消灯している場合は「偽」を返します。
- 「消灯 x 0 y 0」ブロック
X、Y座標で指定した位置のLEDを消灯します。
- 「点灯 x 0 y 0」ブロック
X、Y座標で指定した位置のLEDを点灯します。
なぜ「ずっと」ブロックの中に「くりかえし」ブロックを入れるの?
これでプログラムは完成です。
しかしなぜ「ずっと」ブロックの中に、わざわざ「くりかえし」ブロックを入れるのでしょう?
一見意味がないように感じますよね。
なぜかというと「ずっと」ブロックには多少のおくれが発生するからです。
「くりかえし」ブロックを使うことで、コードがスピードアップしておくれをさけることができます。
シミュレーターで確認する
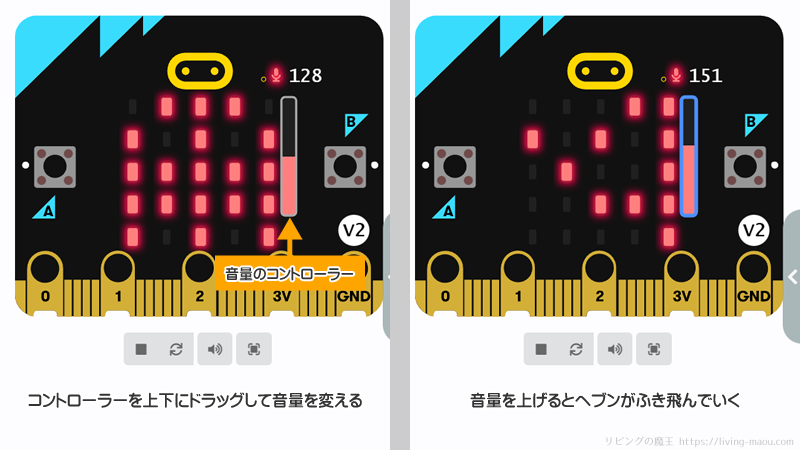
シミュレーターで作ったプログラムを試してみましょう。
マイクのアイコンの下にあるバーを上下にドラッグすると、まわりの音の大きさを調節することができます。
128より大きくしてみましょう。
ヘブンは右へふき飛んでいきましたか?
マイクロビットにプログラムを転送する
シミュレーターで正しく動くことを確認できたら、マイクロビットに転送して動かしてみましょう。
マイクロビットにプログラムを転送する方法は「【マイクロビット】パソコンとのつなぎ方・外し方、プログラムの転送方法」でくわしく紹介しています。
マイクロビットに息をふきかけて、ヘブンがふき飛ぶのを見てみましょう。
マイクロビット裏面のリセットボタンをおすと、ヘブンを復活させることができますよ。
まとめ
チチュートリアル「おばけをふき飛ばせ!(Blow Away)」について紹介しました。
今回使用したブロック
- 「まわりの音の大きさ」ブロック
内臓マイクに入ってきた音量を取得し、0~255の範囲で返します。
- 「LED x 0 y 0 が点灯している」ブロック
X、Y座標で指定された位置のLEDの状態を返します。
点灯している時は「真」、消灯している場合は「偽」を返します。
- 「消灯 x 0 y 0」ブロック
X、Y座標で指定した位置のLEDを消灯します。
- 「点灯 x 0 y 0」ブロック
X、Y座標で指定した位置のLEDを点灯します。
下の記事でマイクの機能についてくわしく解説しているので、よかったら読んでみてください。