新しいマイクロビット(micro:bit v2.0)は、v1.5にあった機能に加えて、マイク、スピーカー、省エネモード、タッチロゴが追加されました。
今回はタッチロゴの機能と、タッチロゴを使った簡単なプログラムを紹介します。
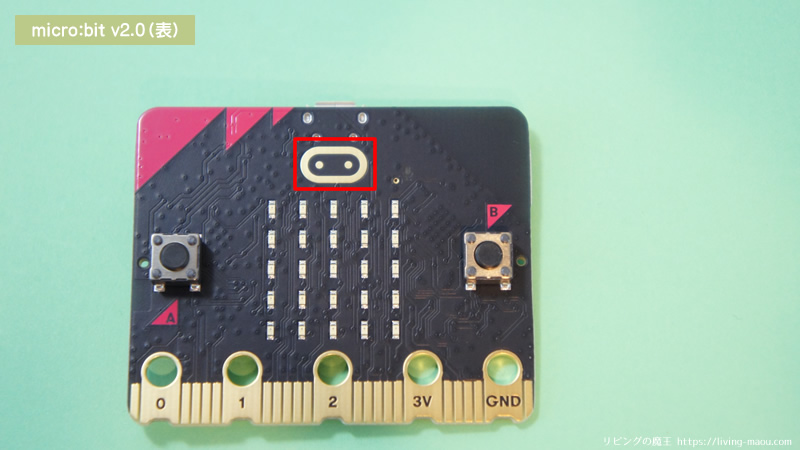
ロゴはタッチセンサーとして使うことができる
マイクロビットの表面にあるロゴは、静電容量式タッチセンサーとして使うことができ、指などの電気を通すものでタッチすると反応します。
AボタンやBボタンのように、プログラムを実行するきっかけとして使用することが可能です。
身の回りで使われている例
- デスクライト
- スマートフォン
- ニンテンドースイッチなどゲーム機
- 銀行のATM
タッチスクリーンのしくみについて、Nintendoのサイトで分かりやすく解説されています。興味があったら読んでみてください。(静電容量式の説明はページの下の方にあります)
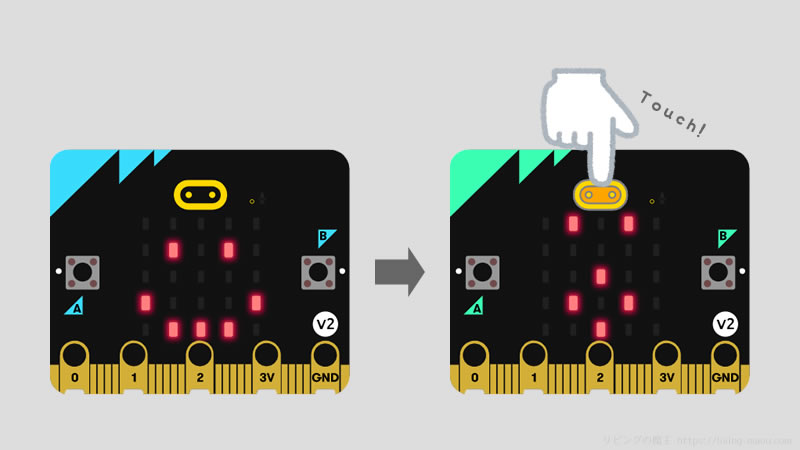
今回のプログラム:タッチするとビックリ!
ロゴをタッチすると、ビックリ顔になるプログラムです。
- ロゴをタッチした時
「ビックリ顔」を表示 - ロゴから指をはなした時
効果音「ハロー」を鳴らす
「うれしい顔」を表示
MakeCodeエディターでプログラミング
MakeCode(メイクコード)エディターの画面を開いて、実際にプログラミングしてみましょう。
MakeCodeエディターの基本的な使い方は、「【マイクロビット】MakeCode(メイクコード)エディターの使い方」にまとめています。
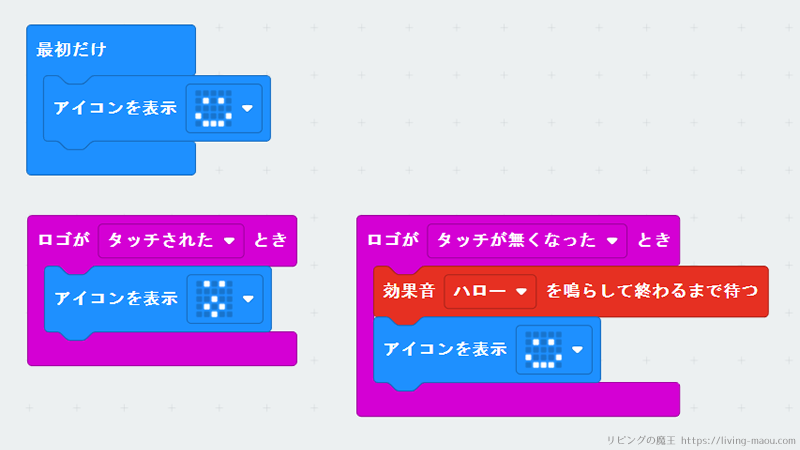
プログラム
最初だけ
最初は「うれしい顔」を表示させたいので、「最初だけ」ブロックの中に「アイコンを表示」ブロックを配置します。
「最初だけ」と「アイコンを表示」ブロックは、基本カテゴリにあります。
ロゴがタッチされたとき
ロゴにタッチしたときは、「ビックリ顔」を表示させます。
入力カテゴリにある「ロゴが短くタップされたとき」ブロックを出し、「短くタップされた」を「タッチされた」に変えましょう。
「ロゴが短くタップされたとき」ブロックの中に「アイコンを表示」ブロックを配置します。
ロゴがタッチが無くなったとき
ロゴから指をはなしたら、音を鳴らしてうれしい顔にもどります。
入力カテゴリにある「ロゴが短くタップされたとき」ブロックを出し、「短くタップされた」を「タッチが無くなった」に変えましょう。
「ロゴが短くタップされたとき」ブロックの中に、「効果音を鳴らして終わるまで待つ」ブロックと「アイコンを表示」ブロックを配置します。
「効果音を鳴らして終わるまで待つ」ブロックは、音楽カテゴリにあります。効果音は「ハロー」にしましたが、好きな音に変えてOKです。
シミュレーターで確認
プログラムが完成したら、シミュレーターで思った通りに動くかテストしましょう。
ロゴをクリックしてみてください。
シミュレーターで確認できたら、マイクロビットに転送して実際に動かしてみましょう。
ロゴに関するブロック
ロゴに関するブロックについて、くわしく解説します。
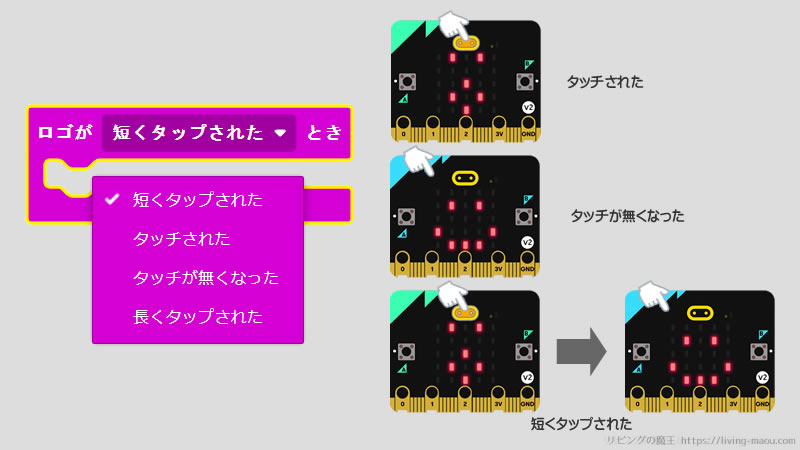
ロゴが短くタップされたとき
ロゴがおされたとき、中にあるプログラムを実行するイベントブロックです。
- 短くタップされた … ロゴにタッチして、すぐにはなした時
- タッチされた … ロゴにタッチした時
- タッチが無くなった … ロゴから指をはなした時
- 長くタップされた … ロゴを長おしして、はなした時
ロゴがタッチされている
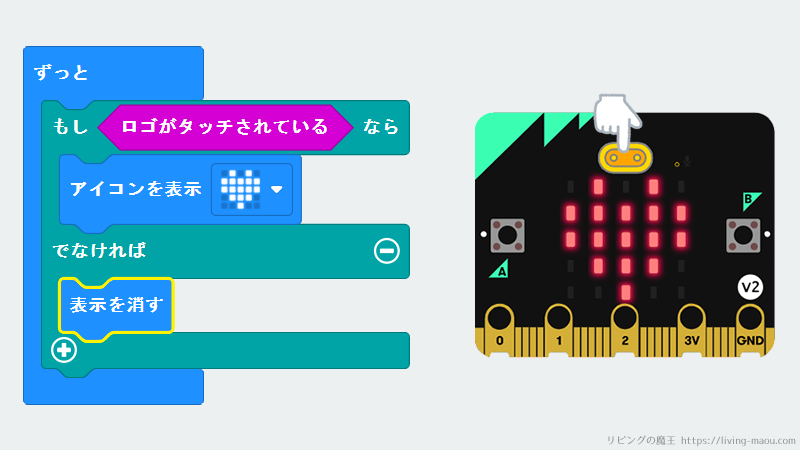
画像のプログラムは、ロゴにふれているときにハートを表示するプログラムです。
「もし〇〇なら」ブロックは、条件〇〇が真のとき、中のブロックを実行するブロックです。偽のときは「でなければ」の中のブロックを実行します。
「ロゴがタッチされている」はロゴにふれているかどうかの状態を取得するブロック。ロゴにふれている場合は真、ふれていない場合は偽を返します。
そもそも真と偽って何?ということですが、
- 真(true)はそうだよ(ロゴにタッチしている)
- 偽(false)はちがうよ(ロゴにタッチしていない)
という意味です。
くわしくは「論理演算(かつ・または・ではない)とは?スクラッチ(Scratch)を使って解説」で解説しています。
ロゴにふれているとき「ロゴにがタッチされている」ブロックは真を返すので、ハートを表示する命令が実行されます。また、ふれていないときは偽を返すので、表示を消す命令が実行されます。
まとめ
マイクロビットのタッチロゴの機能と、タッチロゴを利用した簡単なプログラムを紹介しました。
ロゴは、「短くタップされた」だけでなく「タッチされた」「タッチが無くなった」「長くタップされた」をトリガーにすることができます。
ボタンよりトリガーになるアクションが多いのでいろいろ試してみましょう。
他のマイクロビットの機能もまとめています。よかったらこちらもご覧ください。