小学校のプログラミング教育が必修化になり、お子さんの自宅学習で「どのような教材を選んだらよいか分からない」と悩みませんか?
この記事では、
- ロボットやゲームにあまり興味がない
- 絵を描くことが大好き!
- 夢はイラストレーターなど絵を描くお仕事!
というお子さんにオススメの、自分で描いた絵を動かすことのできる子ども向けのプログラミング教材を5つ紹介します。
好きなことにかけ合わせられるのがプログラミング学習のいいところですね。
さらにお絵かきは色彩感覚を養い、認知力や知識の発達が促せるなどのメリットがあるといわれています。
教材選びの参考にしていただけると嬉しいです。
今回紹介する教材は、すべて無料で利用できますよ。
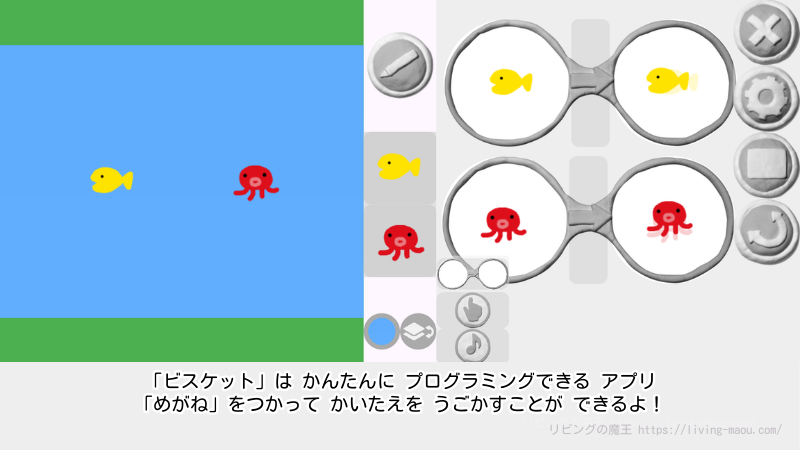
4歳から楽しめる「Viscuit(ビスケット)」
Viscuit(ビスケット)は、NTTの研究で開発されたプログラミング言語。
パソコンやタブレットから使うことができます。
ビスケットでは「めがね」というしくみを使って、自分で描いた絵を動かします。
しくみはとてもシンプルですが、単純なプログラムからとても複雑なプログラムまで作ることができるとても奥が深いプログラミング言語です。
操作はかんたん!むずかしいことを覚える必要なし!
ビスケットは操作がとてもかんたんで、4歳の子でも使いこなすことができます。
「かんたんに使いこなせる=機能が少ないのでは?」と思われるかもしれません。
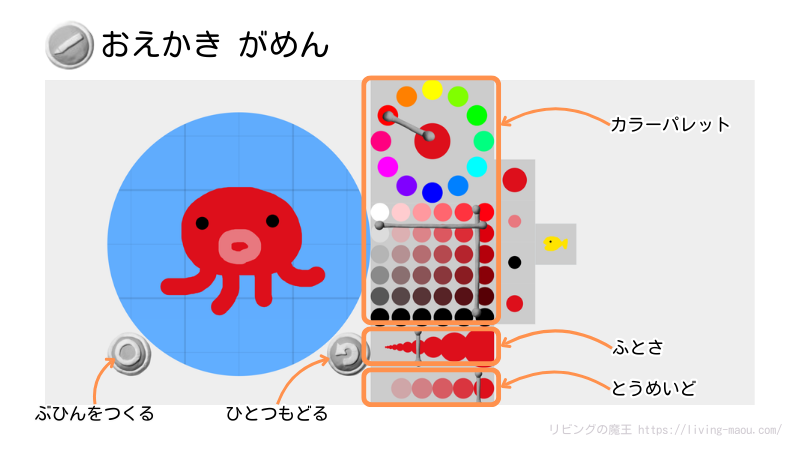
しかし、コンピュータが表現できる全ての色を直感的に選んで使えたり、透明度を変えることができるなど自由度は高いです。
タブレットであれば、指やタッチペンを使ってスケッチブック感覚で絵を描くことができますよ。
| 描 く | 写 真 | 読み込み | 書き出し |
|---|---|---|---|
| 〇 | × | × | × |
・描 く … アプリ内で絵を描く機能がある。
・写 真 … カメラで撮った写真を使うことができる。
・読み込み … 端末上に保存されている画像を使うことができる。
・書き出し … 描いた絵を端末に保存することができる。
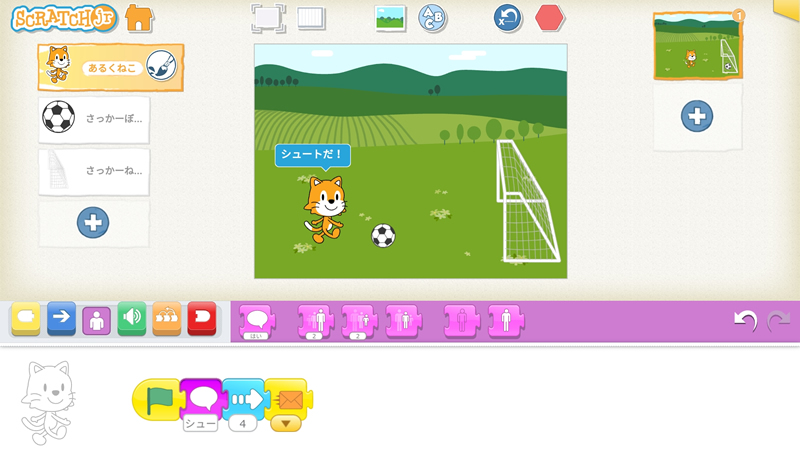
5歳~7歳向けアプリ「ScratchJr(スクラッチジュニア)」
ScratchJr(スクラッチジュニア)は、小学校入学前後の子ども向けに開発された、入門用のプログラミングアプリ。
ブロックを組み合わせて物語を作ったり、簡単なゲームを作ることができます。

写真を撮って、背景やキャラクターに取り込める!
使用できる色は40種類と少なめですが、市販のクレヨンや色鉛筆に比べれば多いくらいですし、基本的な機能はしっかりと備えています。
また、写真を撮って背景やキャラクターに取り込むことができます。
| 描 く | 写 真 | 読み込み | 書き出し |
|---|---|---|---|
| 〇 | 〇 | × | × |
属性をつけてプログラミング「Springin’(スプリンギン)」
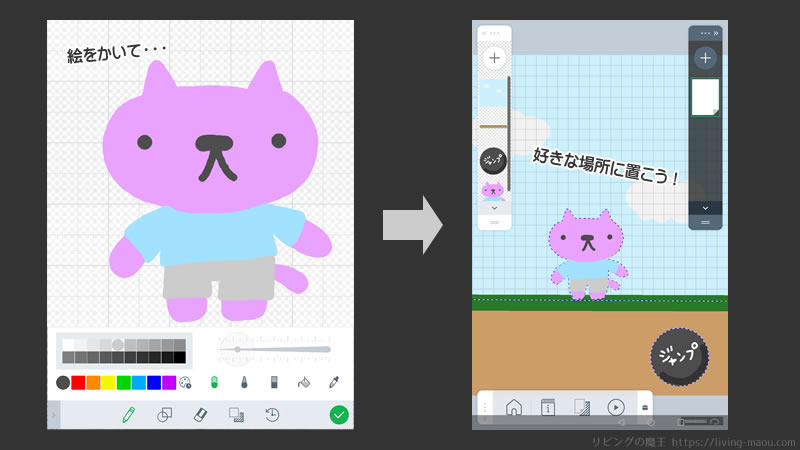
Springin’(スプリンギン)は、絵や写真に音や動きをつけられる属性アイコンを組み合わせるだけでゲームや絵本を作ることができるプログラミングアプリ。
子どもから大人まで幅広い年代で利用されています。

かんたんな操作で色々な仕組みを作ることができるので、むずかしいプログラミング言語の勉強は不要です。
お絵描きツールが使いやすい!
今回紹介した中で一番お絵描きツールが使いやすかったです。
- ペンの色や形の種類が豊富
- 図形や直線を描ける
- 写真や端末に入っている画像を使える
などなど、自由度も高いです。
| 描 く | 写 真 | 読み込み | 書き出し |
|---|---|---|---|
| 〇 | 〇 | 〇 | × |
紙に書いた絵を動かせる「プログラミングゼミ」
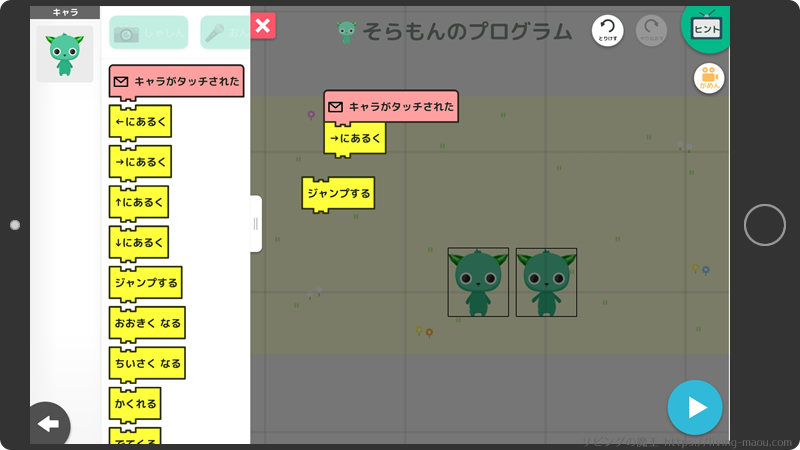
プログラミングゼミとは、DeNAが開発した小学生向けプログラミング学習アプリ。
パソコンやタブレットから使うことができます。

Scratchのようにブロックをつなげてプログラミングするタイプで、アニメーションやゲームを作ることができます。
作品を作る以外にも、宝石を集めるゲームやパズルで遊びながら、プログラミングの基本を学ぶことができます。
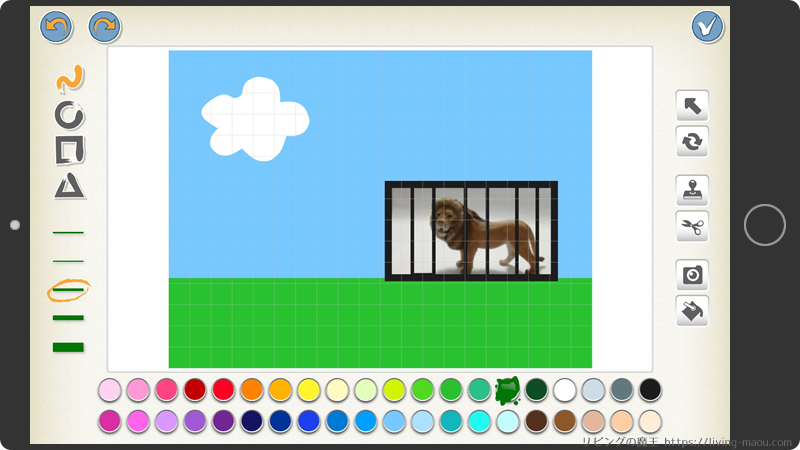
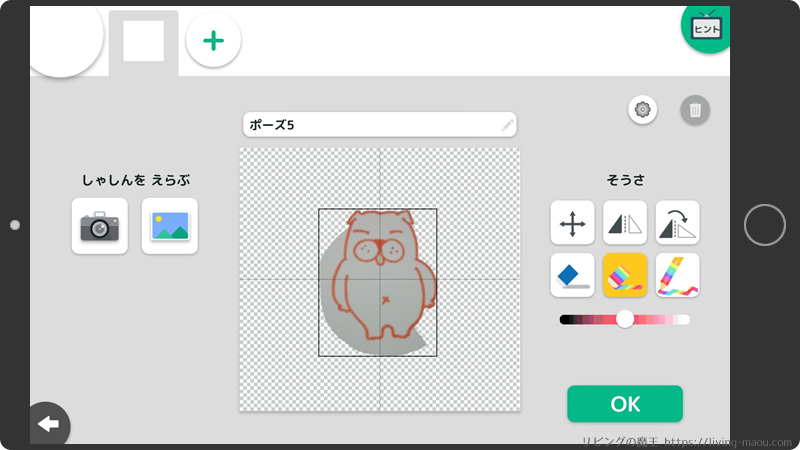
画像の切り抜きが簡単にできる!
プログラミングゼミでは絵を描くためのツールはありません。
紙などに描いた絵の写真を撮ったり、端末上に保存されている画像を読み込んで、オリジナルのキャラや背景を作ります。
にじ色の消しゴムを使うと、キャラの輪郭にそってまわりを消してくれます。
かんたんに切り抜くことができるのでとても便利です。
| 描 く | 写 真 | 読み込み | 書き出し |
|---|---|---|---|
| × | 〇 | 〇 | × |
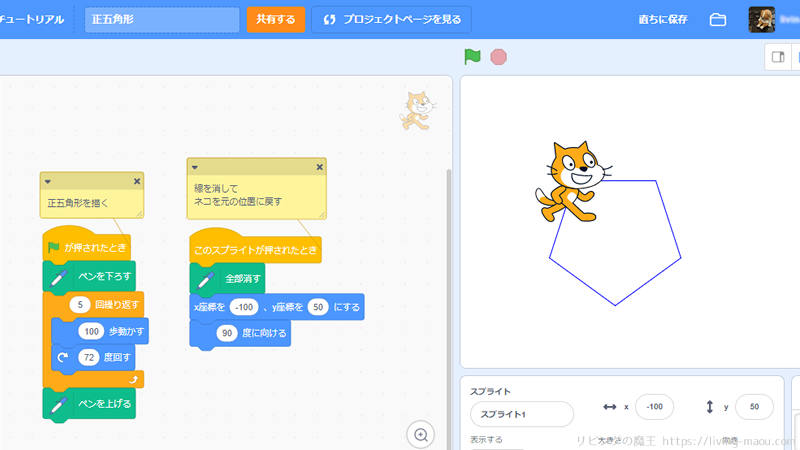
世界中の子ども達に使われている「Scratch(スクラッチ)」
Scratch(スクラッチ)は、マサチューセッツ工科大学メディアラボが8〜16歳の子ども向けに開発したプログラミング言語。
ブロックをつなぎ合わせてプログラミングする教材で、スクラッチをベースに作られた教材も多いです。
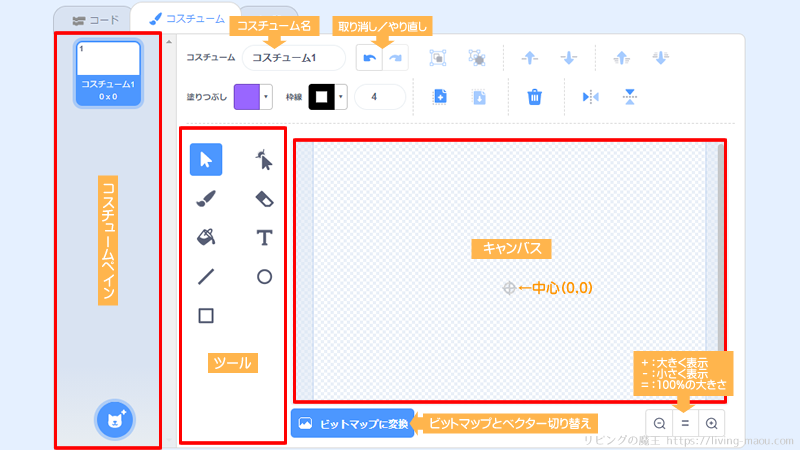
画像の基本を学べる!
スクラッチのペイントエディターでは、ベクターとビットマップ、2つの形式で絵を描くことができ、デジタルイラストの描き方や画像を加工する基本を学べるようになっています。
また、描いた絵をパソコン上に保存することもできますよ。
| 描 く | 写 真 | 読み込み | 書き出し |
|---|---|---|---|
| 〇 | 〇 | 〇 | 〇 |
まとめ
自分で描いた絵を動かすことのできる、子ども向けのプログラミング教材を紹介しました。
| 対象年齢 | 描 く | 写 真 | 読み込み | 書き出し | |
|---|---|---|---|---|---|
| Viscuit | 4歳~ | 〇 | × | × | × |
| ScratchJr | 5歳~ | 〇 | 〇 | × | × |
| Springin’ | 小学生~ | 〇 | 〇 | 〇 | × |
| プログラミングゼミ | 小学生~ | × | 〇 | 〇 | × |
| Scratch | 8歳~ | 〇 | 〇 | 〇 | 〇 |
作品を作る上で、ビジュアルは大きな要素。
お絵かきが好きなお子さんでしたら、特に重要なハズです。
年齢やお絵かきツールとの相性をふまえて、プログラミングの教材を選んでみてくださいね。
今回紹介したプログラミング教材のはじめ方は、下の記事で紹介しています。