ScratchJr(スクラッチジュニア)は、5歳の子どもからはじめられる入門用のプログラミングアプリ。
タブレット上でブロックを指で動かして操作するので、マウスやキーボードが使えない小さなお子さんでも使うことができます。
この記事では、スクラッチジュニアの基本的な使い方を紹介します。
- スクラッチジュニアって何?
- インストールしてみたけれど使い方がよく分からない
- 何から手を付けていいのか分からない…
という方向けです。
ScratchJr(スクラッチジュニア)とは
ScratchJr(スクラッチジュニア)とは、小学校入学前後の子ども(5歳~7歳)向けに開発された入門用のプログラミングアプリです。
ブロックを組み合わせて物語を作ったり、かんたんなゲームを作ることができます。
スクラッチジュニアは、Scratch(スクラッチ)という世界中で広く使われている子ども向け(8歳~)のプログラミング言語がベースになっています。
スクラッチジュニアをインストール
スクラッチジュニアは、iPadやAndroidのタブレットで無料で使うことができます。

スクラッチジュニアの基本的な使い方
スクラッチジュニアのアイコンをおして、アプリを立ち上げましょう。
さいしょの画面のおうちのボタンをおすと、ホーム画面が表示されます。
ホーム画面
- ホーム:プロジェクトいちらん
「プラス」をおすと、新しいプロジェクトを作ります。
プロジェクトを長おしで表示される「×」をおすと、プロジェクトが消えます。
- ?:スクラッチジュニアのしょうかい動画とサンプルプログラム
さいしょに見てどのようにプログラムを作るのか、感じをつかんでみましょう。
- 歯車:言語を選ぶ
- 本:ヘルプ
プロジェクト画面やペイントエディターの見かたと、ブロックの説明を見ることができます。
ヘルプは公式サイトのガイドでも確認できます。
アプリは全部ひらがなで書いてあり読みにくいので、大人が操作を確認する場合は公式サイトを見た方が分かりやすいです。
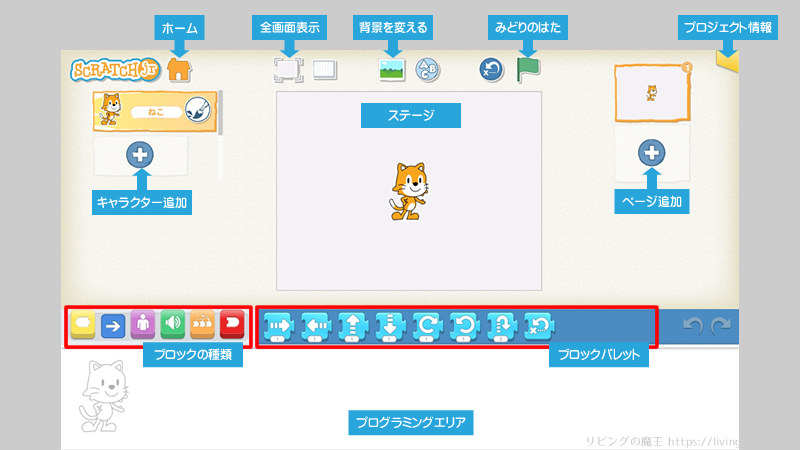
プロジェクト画面の見かた
では、新しいプロジェクトを作ってみましょう。
プロジェクトいちらんの「プラス」をおすと、プロジェクト画面が表示されます。
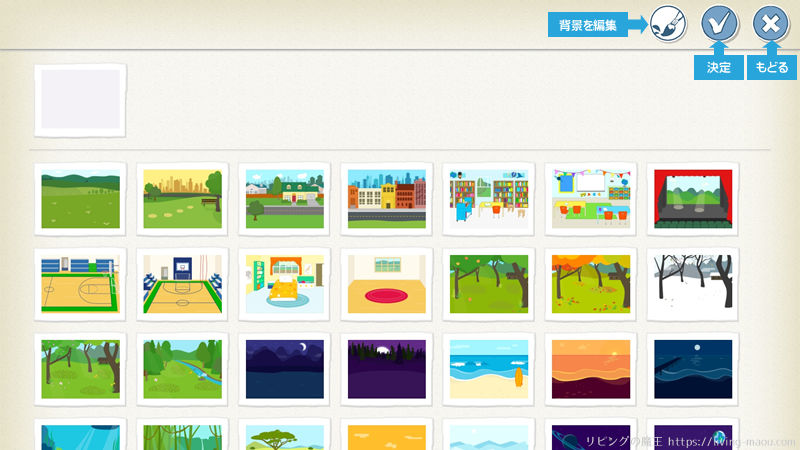
背景を変更する
ステージの背景を変えるには、「背景を変える」アイコンをおします。
「×」をおすと、背景を変えないでもどります。
2つ以上ページがある場合は、変えたいページを選んでから「背景を変える」アイコンをおしましょう。
ページをふやしたい場合は、ページのいちらんにある「+」をおします。
キャラクターを追加する・消す
ステージ上のキャラクターを長おしすると「×」が表示されます。
表示された「×」をおすと、キャラクターを消すことができます。
キャラクターをふやしたい時は、キャラクターいちらんにある「+」をおします。
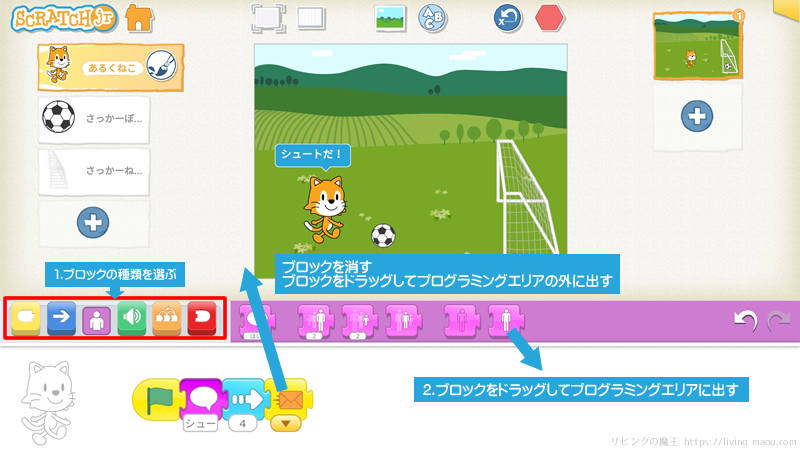
ブロックをつないでスクリプトを作る
プログラミングエリアでブロックを組み合わせて、キャラクターに何をさせるか命令するスクリプトを作ります。
キャラクターいちらんのキャラクターをおして選ぶと、そのキャラクターのスクリプトを作ることができます。
ブロックの種類を選び、ブロックパレットからブロックをドラッグしてプログラミングエリアに出してつないでいきましょう。
また、ブロックをプログラミングエリアの外にドラッグすると消すことができます。
↓ブロックの種類のざっくりとした説明↓
- きっかけ(黄)
スクリプトが動くきっかけを指定するブロックです。
スクリプトのさいしょ(一番左)におきます。
(メッセージを送るはのぞく)
- 動作(青)
キャラクターに動きをつけるブロックです。
いどうしたり、回転したりできます。
- 見た目(むらさき)
キャラクターの見た目をかえるブロックです。
大きさをかえたり、消したり表示させたりできます。
- 音(緑)
「ポン」と音を鳴らすブロックがあります。
自分でろく音した音を鳴らすこともできます。
- コントロール(オレンジ)
プログラムの流れをコントロールするブロックです。
くり返しや一時停止などのブロックがあります。
- 終了(赤)
スクリプトのさいごにおくブロックです。
ページをいどうしたり、スクリプトをくり返し実行させるブロックがあります。
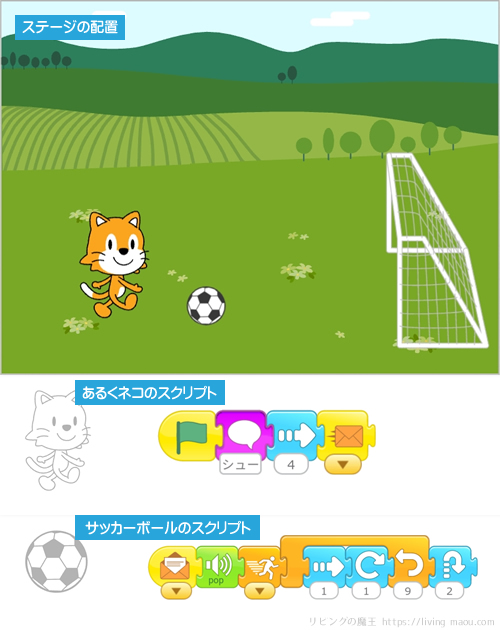
プログラムを作ってみた
ネコがサッカーボールをけってシュートするプログラムを作ってみました。
動かすとこんな感じになります。
スクラッチジュニアをお試し。
アプリのヘルプは全部ひらがなで分かりにくいので、
公式サイトのガイドを見た方がよいかと。https://t.co/PojpQnXpCa#ScratchJr #プログラミング pic.twitter.com/b3f8yW66nk— メソ@子ども向けプログラミング教材で遊ぼう (@Meso_blog) January 11, 2021
手紙のブロック「メッセージ」の考え方は、「【スクラッチ(Scratch)】メッセージを使ってみよう!」でくわしく解説しています。
スクリプトを動かしてみよう
プロジェクト画面の「全画面表示」アイコンをおすと、発表モードになります。
発表モードにすると、ステージを全画面に表示することができます。
みどりのはたをおすと「みどりのはたでスタート」ブロックで始まるスクリプトがスタートします。
ステージのキャラクターをおすと「キャラクターをタップしてスタート」ブロックで始まるスクリプトがスタートします。
プロジェクト名を変える
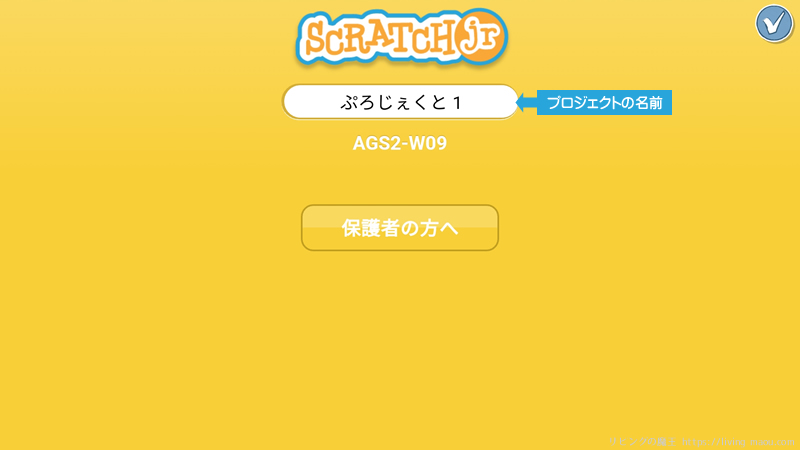
プロジェクト画面の右上の黄色い部分をおすと、プロジェクト情報が表示されます。
「ぷろじぇくと1」をおすと、プロジェクトの名前をかえられます。
後から見ても分かるように名前をつけましょう。
プロジェクトを保存する
プロジェクト画面の「ホーム」をおすと、プロジェクトを保存してホーム画面にもどることができます。
まとめ
今回は、スクラッチジュニアの基本的な機能に絞って紹介しました。
背景やキャラクターはあらかじめ用意されたもの以外にも、カメラで撮った画像を使ったり、自分で描くこともできます。
ヘルプを見たり、実際にブロックを試したりして、少しずつできることを増やしていくと、さらに楽しめると思いますよ。