ScratchJr(スクラッチジュニア)のペイントエディターを使うと、キャラクターを自分でかいたり、お気に入りの場所を写真に撮って背景にしたりすることができます。
愛着がわくのでよりプログラミングが楽しくなりますね。
この記事では、スクラッチジュニアのペイントエディターの使い方を紹介します。
- 背景やキャラクターを自分でかきたい。
- キャラクターの色ちがいを作りたい。
- 写真を撮って背景やキャラクターに取り込みたい。
という方向けです。
ペイントエディター画面を表示する
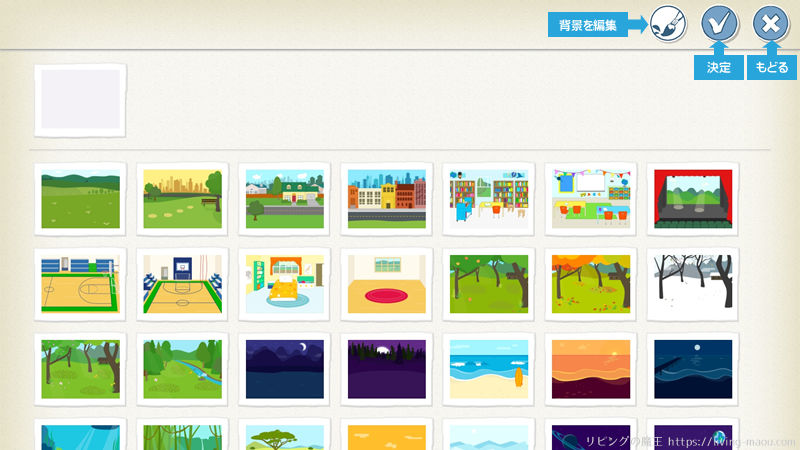
プロジェクト画面のキャラクターの横や、背景の変更画面、キャラクターの追加画面にある「絵筆アイコン」をおすと、ペイントエディターの画面が表示されます。
背景やキャラクターの変更・追加画面で何も選択しないで絵筆アイコンをおすと、新たにイチからかくことができます。
また、もともとある絵を選択してから絵筆アイコンをおすと、選択した絵を編集することができます。
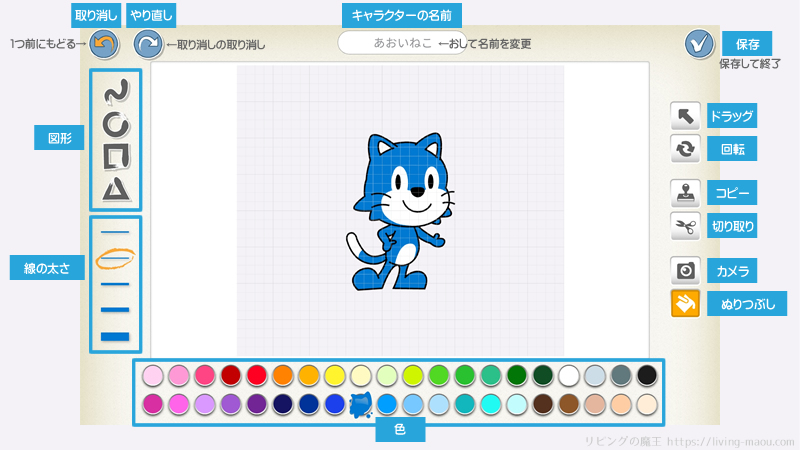
ペイントエディター画面の見かた
- 図形:かく図形(線、円(だ円)、四角形、三角形)を選ぶ
- 線の太さ:図形の線の太さを選ぶ
- 色:図形の線やぬりつぶしの色を選ぶ
- ドラッグ:キャラクターや図形を動かしたり、図形の形を変える
- 回転:キャラクターや図形を回転する
- コピー:キャラクターや図形をコピーする
- 切り取り:キャラクターや図形を消す
- カメラ:写真を撮って背景やキャラクターに取り込む
- ぬりつぶし:キャラクターや図形の色をぬりつぶす
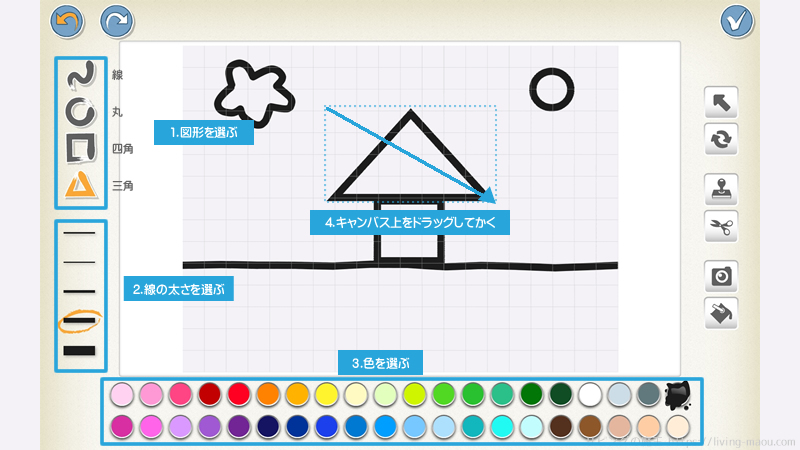
図形をかく
図形(線、円(だ円)、四角形、三角形)をかくことができます。
- かきたい図形を選ぶ。
- 線の太さを選ぶ。
- 線の色を選ぶ。
- キャンバス上をドラッグする。
円、四角形、三角形は対角線をなぞるようにドラッグします。
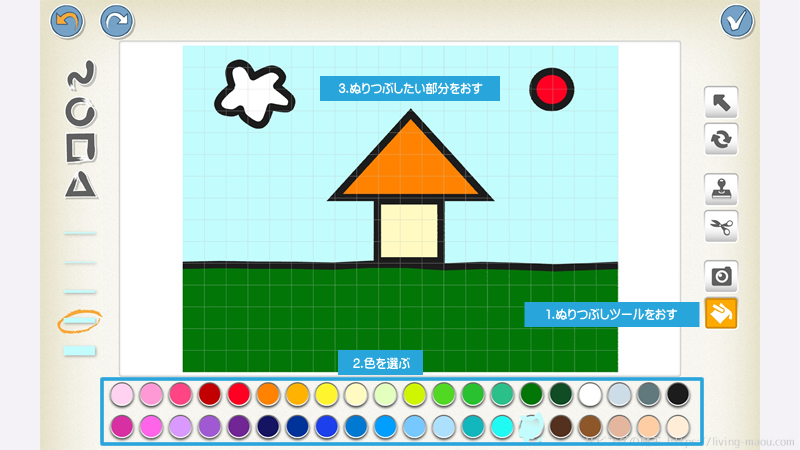
キャラクターや図形の色をぬりつぶす
ぬりつぶしツールを使うと、キャラクターや図形の色をぬりつぶすことができます。
- バケツのアイコンをおす。
- ぬりつぶしの色を選ぶ。
- 色をぬりつぶしたい部分をおす。
キャラクターの色ちがいを作る時に便利です。
キャラクターや図形をキャンバス上で動かす
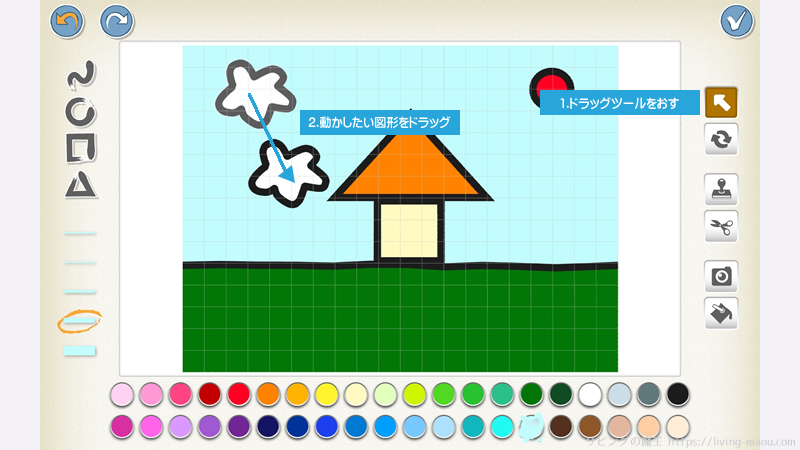
ドラッグツールを使うと、キャラクターや図形をキャンバス上で動かすことができます。
- 右上矢じるしのアイコンをおす。
- 動かしたいキャラクターや図形をドラッグする。
図形の形を変える
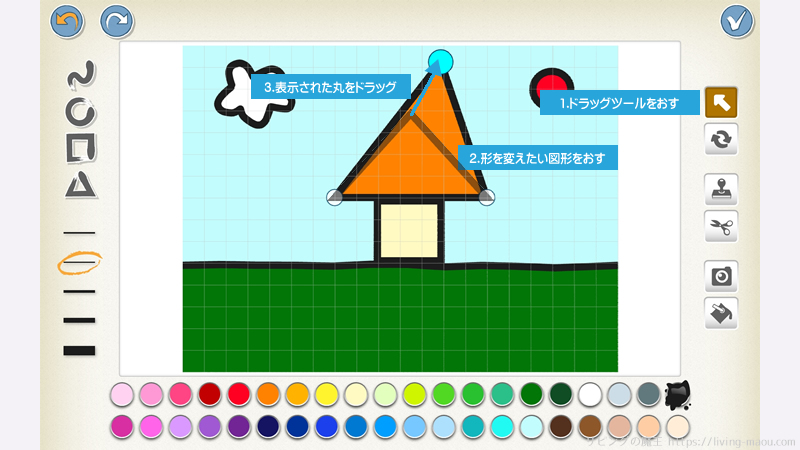
ドラッグツールは図形を移動する機能の他に、図形の形を変えることもできます。
- 右上矢じるしのアイコンをおす。
- 形を変えたい図形をおすと、小さい丸が表示されます。
- 小さい丸をドラッグして図形の形を変える。
キャラクターや図形を回転させる
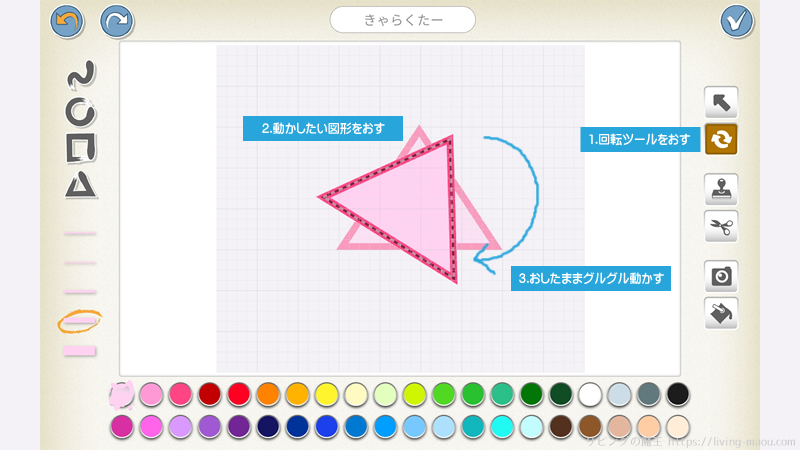
回転ツールを使うと、キャラクターや図形を回転できます。
- 回る矢じるしのアイコンをおす。
- 回転させたいキャラクターや図形をおしてグルグル動かす。
キャラクターや図形をコピーする
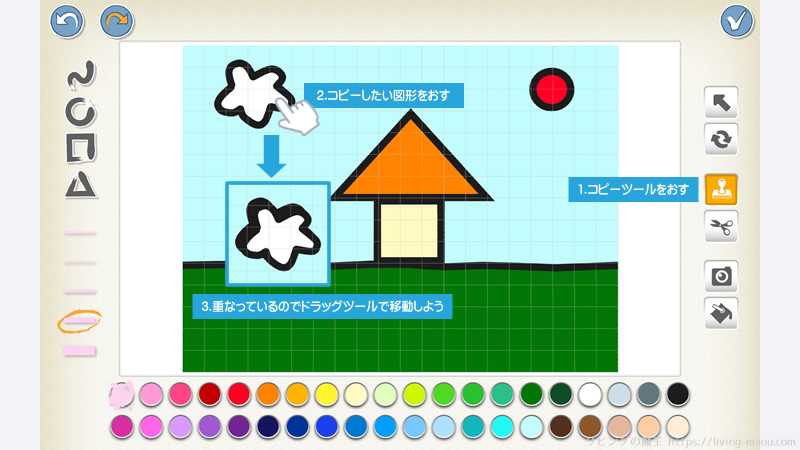
コピーツールを使うと、キャラクターや図形をコピーすることができます。
- スタンプのアイコンをおす。
- コピーしたいキャラクターや図形をおす。
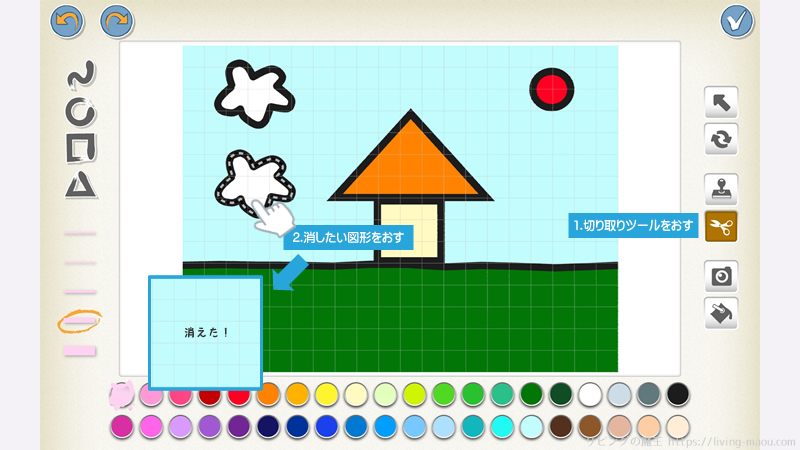
キャラクターや図形をキャンバスから消す
切り取りツールを使うと、キャラクターや図形をキャンバスから消すことができます。
- ハサミのアイコンをおす。
- 消したいキャラクターや図形をおす。
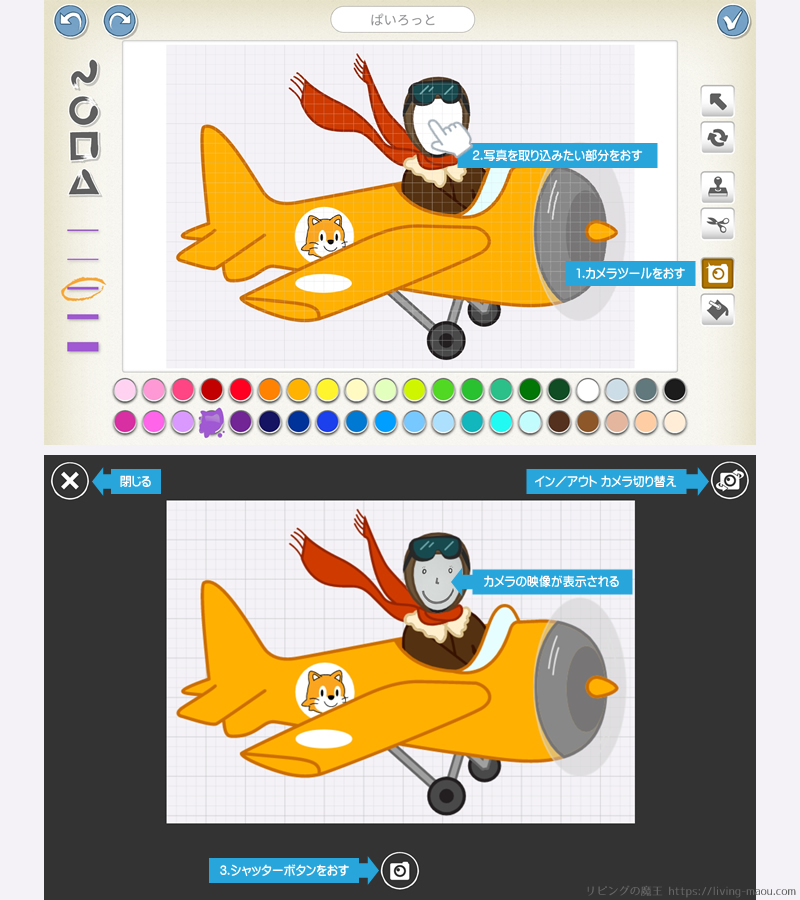
写真を撮って背景やキャラクターに取り込む
カメラツールを使うと、写真を撮って背景やキャラクターに取り込むことができます。
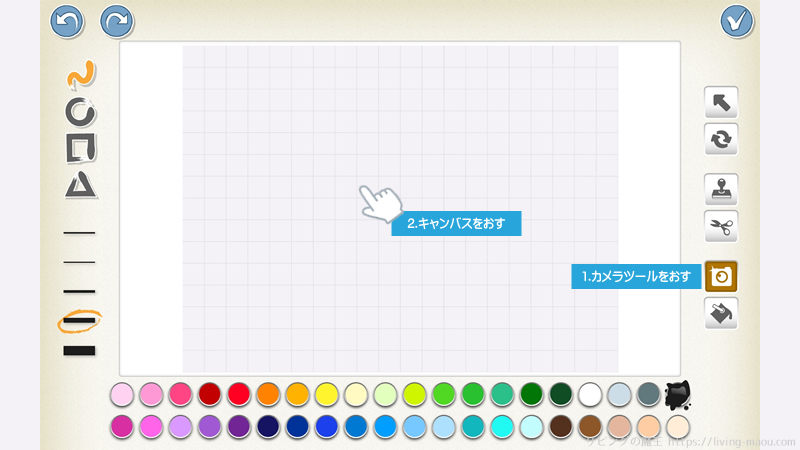
- カメラのアイコンをおす。
- 写真を取り込みたい部分をおす
図形をタップすると、図形の内側に写真を取り込むことができます。
スクラッチジュニアに許可する必要があります。
背景の場合キャンバスをおすと、キャンバス全体に写真を取り込むことができます。
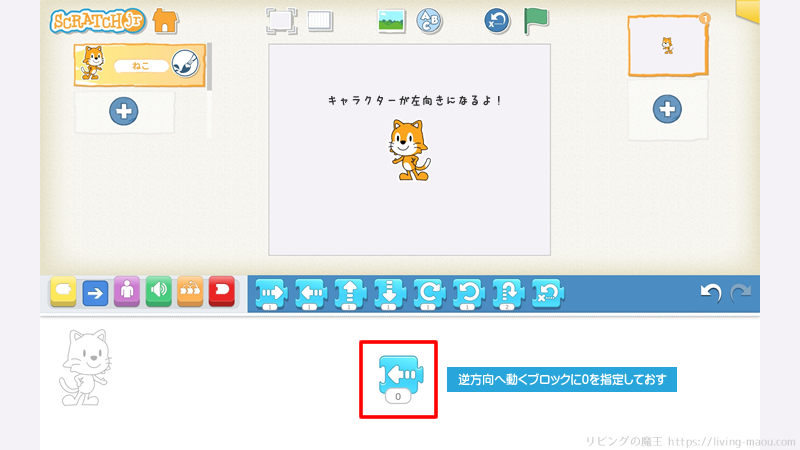
キャラクターを反転させる
スクラッチでは、コスチュームの画面からボタン1つでスプライト(キャラクター)を反転させることができますが、スクラッチジュニアのペイントエディターでは絵を反転させる機能がありません。
ペイントエディターの機能ではないですが、キャラクターを反転させる方法も紹介しておきます。
逆方向の動きブロックに0を指定しておすと、キャラクターを反転させることができます。
まとめ
今回は、スクラッチジュニアのペイントエディターの使い方を紹介しました。
写真の取り込みなど、むずかしい部分は大人が手伝ってあげるとよいと思います。
お気に入りの場所を背景にしたり、キャラクターの顔を家族の写真にして動かせたら、プログラミングがより楽しくなりますよ。
ぜひチャレンジしてみてくださいね。