コンピュータは、命令やデータなどの情報を2進数の数値であつかいます。
2進数は、0と1の2種類の数字だけで表現する数のことです。
この記事では、2進数の考え方について解説します。
といった疑問を、なるべく むずかしい言葉は使わないように解説しました。
子ども向けプログラミング言語のViscuit(ビスケット)を使って、2進数を表現するプログラムも紹介します。お子さんと一緒に作って、2進数について学んでみてくださいね。
さらに、N進法の考え方の理解も深められますよ!
2進数とは
人間がふだん使っているのは「10進数」
私たちがいつも使っているのは10進数です。
10進数は、10進法というルールにもとづいた数の数え方。
0、1、2、3、4、5、6、7、8、9と数えていき、9の次は10になって1ケタくり上がります。
1つのケタの中で使える数字は0~9までの10種類です。
位は右から順に
- 1の位
- 10の位(1×10)
- 100の位(10×10)
- 1000の位(100×10)
…
になります。
コンピュータは「2進数」を使っている
人間がふだん使っているのは10進数ですが、コンピュータは2進数を使っています。
2進数は、2進法というルールにもとづいた数の数え方です。
0、1 と数えていき、1の次は10(”イチ・ゼロ”と読みます)になって、1ケタくり上がります。
1つのケタの中で使える数字は0と1の2種類です。
位は右から順に
- 1の位
- 2の位(1×2)
- 4の位(2×2)
- 8の位(4×2)
…
になります。
コンピュータと2進数の関係
コンピュータは、命令やデータなどの情報を2進数の数値であつかいます。
では、なぜコンピュータは2進数を使っているのでしょうか。
人間は指で何かをさわったとき、熱い・冷たい、固い・やわらかい、すべすべ・ざらざらなどさまざまな情報を得ることができますね。
しかし、電気で動くコンピュータは、電圧が低いまたは電圧が高いの2種類しか分かりません。
なので、0と1の2種類の数字で表現する2進数を使っているのです。
- 電圧が低い … 0
- 電圧が高い … 1
私たちがふだんコンピュータをあつかうときに2進数を気にしなくていいのは、ソフトウェアが情報を2進数に変かんしてコンピュータに伝えてくれているからです。
Viscuitで2進数を表現してみよう!
Viscuit(ビスケット)で2進数を表現するプログラムを作ってみましょう。
ビスケットの使い方は、下の記事にまとめています。
今回のプログラム ~2進数を表現しよう~
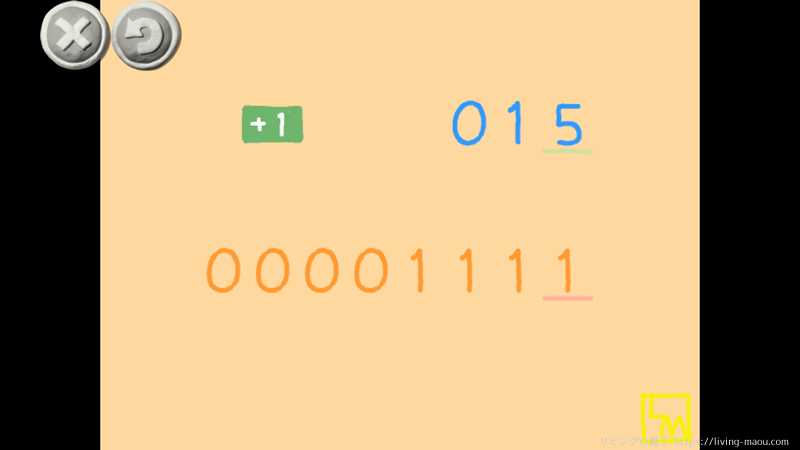
「+1」ボタンをおすと、数値が1ずつ足されます。
上が10進数、下が2進数です。
2進数をビスケットで表現しました。
上が10進数、下が2進数です。https://t.co/vWkwIZykZm#myviscuit #Viscuit #プログラミング pic.twitter.com/AgLqclPSEV— メソ@子ども向けプログラミング教材で遊ぼう (@Meso_blog) July 28, 2021
プログラムを作る前に、10進数と2進数それぞれの数え方を思い出してみましょう。
0、1、2、… 8、9と数えていき、9の次は10になって1ケタくり上がる。
0、1 と数えていき、1の次は10になって1ケタくり上がる。
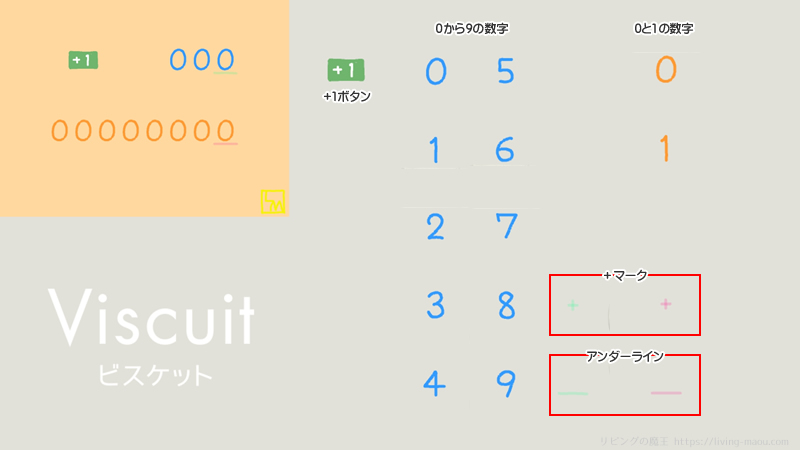
必要な部品と配置
- 「+1」ボタン
- 10進数用の数字(0~9)
- 10進数用のアンダーライン
- 10進数用の+マーク
- 2進数用の数字(0、1)
- 2進数用のアンダーライン
- 2進数用の+マーク
ステージの設定は、一番大きいサイズの方眼紙にします。
プログラムのメガネ一覧
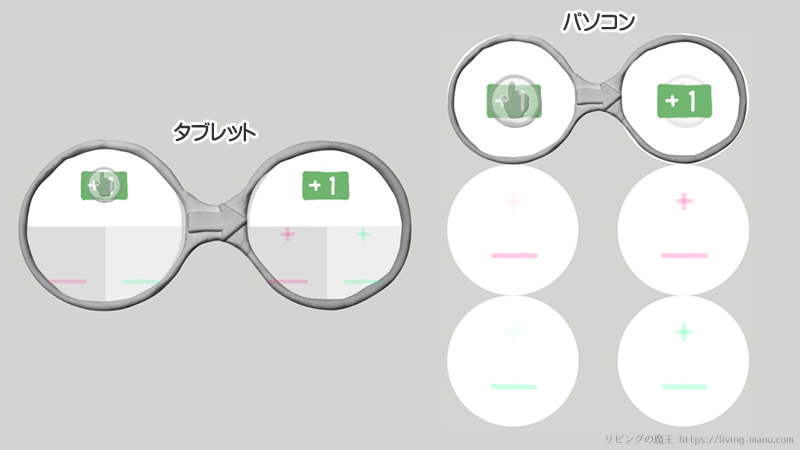
「+1」ボタンをおした時
「+1」ボタンをおすと、10進数と2進数それぞれの1の位に+マークがつきます。
1の位とほかの位を区別するために、1の位にはアンダーラインの部品をつけています。
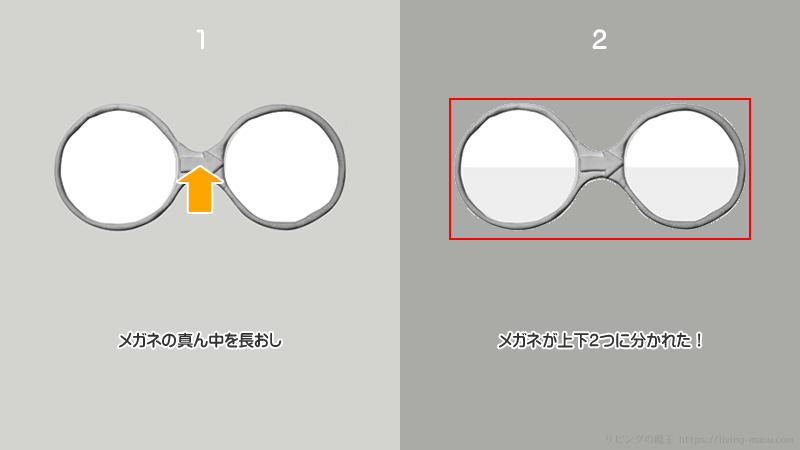
割れたメガネ(3分割)
「+1」ボタンをおした時のメガネは、3つに割れたメガネを使っています。
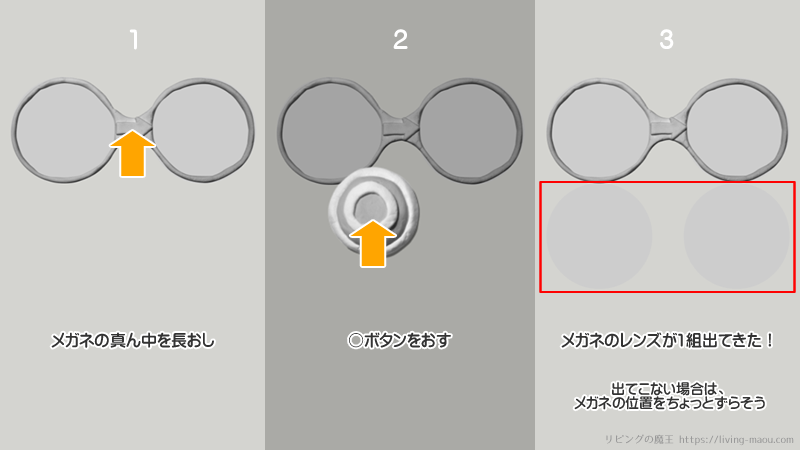
メガネの真ん中にある矢じるしを長おしすると、白とグレー 2つのエリアに分割されます。
もう一度 真ん中の矢じるしを長おしすると、白とうすいグレーとこいグレー、3つのエリアに分割されます。
パソコンの人は、矢じるしを長おししたら表示される〇ボタンをおしてください。
メガネをちょっと動かすと、メガネの下にレンズが1組出てきてレンズが2組になります。
もう一度矢じるしを長おし→〇ボタン→メガネを少し動かすで、メガネの下にフチなしのレンズがもう1組出てきてレンズが3組になります。
割れたメガネについては「ビスケット(Viscuit)でプログラミング~割れたメガネ編~」でくわしく解説しています。
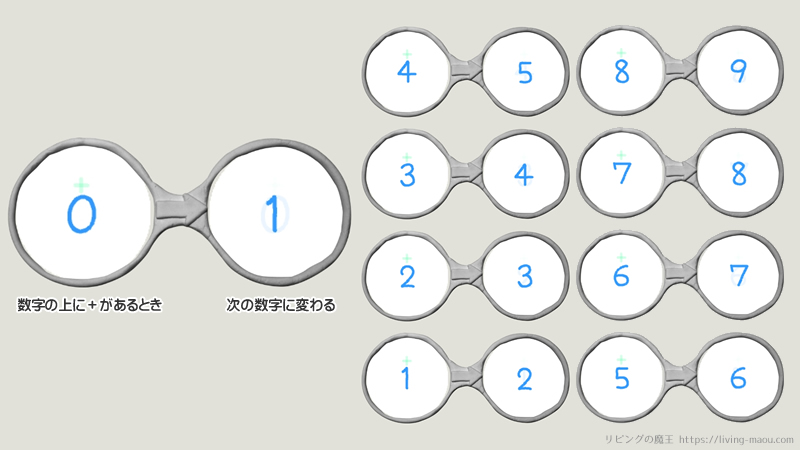
カウントアップ(10進数)
数字の上に「+」マークが表示された時、1足された数になるメガネを作ります。
0~8まで作りましょう。
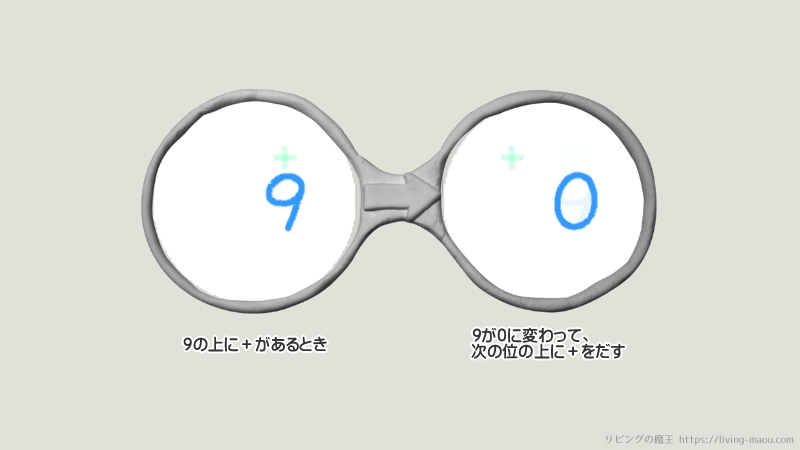
9の上に「+」マークが表示された時はくり上がります。
9が0に変わり、0の左上(10の位の位置)に「+」マークを表示します。
カウントアップ(2進数)
2進数のバージョンも作りましょう。
10進数と何がちがうのか考えてみてくださいね。
2進数は、必要なメガネが2つだけです。
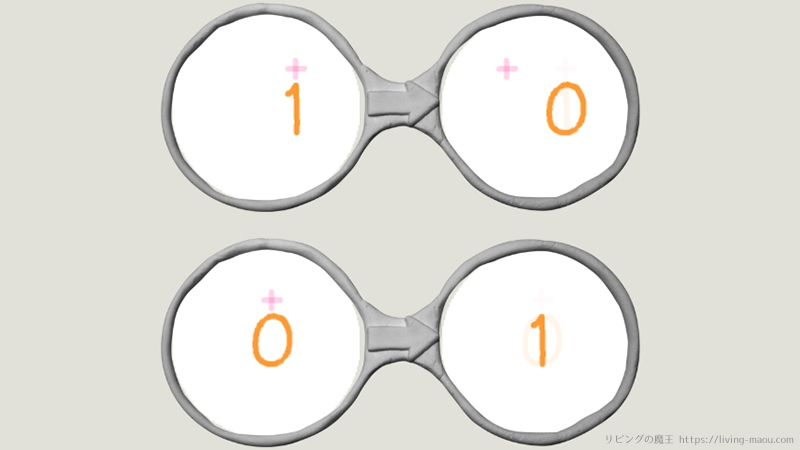
- 1の上に「+」マークが表示された時、
1が0に変わり、0の左上(2の位の位置)に「+」マークを表示する。 - 0の上に「+」マークが表示された時、1になる。
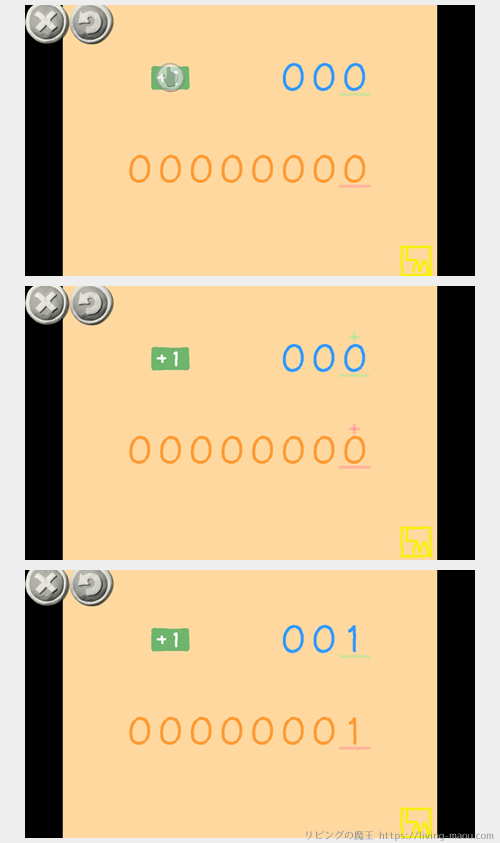
実行して比べてみよう!
あそぶ画面でプログラムを動かしてみましょう。
「+1」ボタンをおした時、10進数と2進数、両方とも1足されたでしょうか。
10進数と2進数の数え方のちがいを比べてみてくださいね。
まとめ
コンピュータは、命令やデータなどの情報を2進数の数値であつかいます。
カウントアップのプログラムは、いろいろクリエイトラボさんの動画「お金カウントマシーンをつくろう!【Viscuit10進カウンタ】【ビスケットプログラミング】」を参考にさせていただきました。
3進数や4進数、8進数などのプログラムも作ってみてくださいね。
「【子ども向け】データ量の単位「ビット」と「バイト」をわかりやすく解説」では2進数と関係の深いデータ量について解説しています。
「【子ども向け】コンピュータと色の話。光の三原色(RGB)とカラーコードを分かりやすく解説」では16進数について解説しています。