ビスケットは4歳の子どもでも始められるぐらい、操作がとてもかんたんなプログラミング言語です。
スクラッチ(Scratch)など他のビジュアルプログラミング言語とちがい、メガネという変わったしくみを使ってプログラミングをするのが特徴です。
この記事では、ビスケット(Viscuit)でプログラムを作る方法を紹介します。
はじめての人でも分かるよう画像を多めに使いつつ、ビスケットでプログラムを作る手順を解説します。
ビスケット(Viscuit)とは?
Viscuit(ビスケット)は、NTTの研究で開発されたプログラミング言語です。
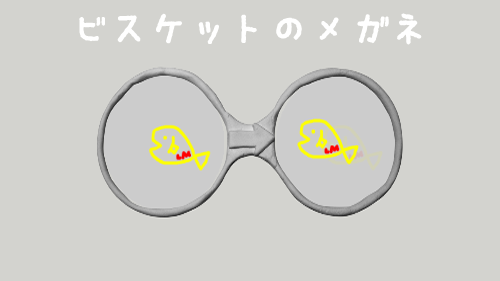
ビスケットではメガネというしくみを使って、自分でかいた絵を動かします。
メガネは「メガネの左側の状態になったら右側の状態にする」という命令です。画像のメガネを実行すると、ステージ上にある魚が左に動きだします。
単純な命令に見えますが、組み合わせ次第で単純なアニメーションから複雑なゲームまで、色々なプログラムを作ることができますよ。
ビスケットは、インターネットにつながっているパソコン、タブレット、スマートフォンから無料で使うことができます。
ビスケットのはじめ方
パソコンでビスケットをはじめる
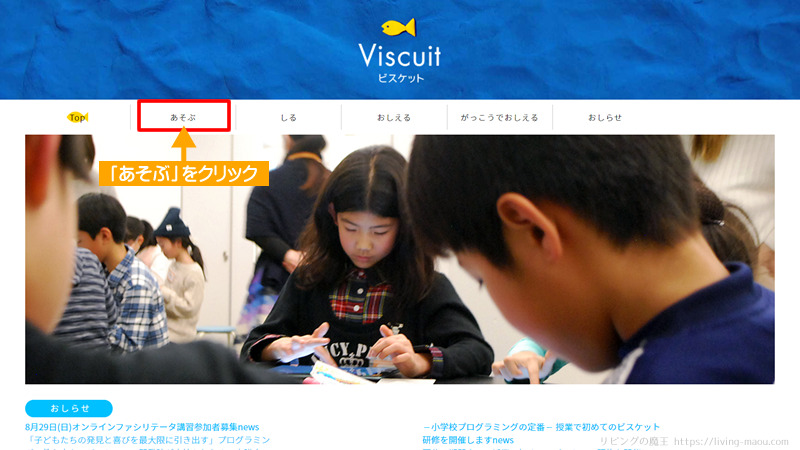
1.ビスケットのサイトにアクセスする
2.「あそぶ」をクリックする
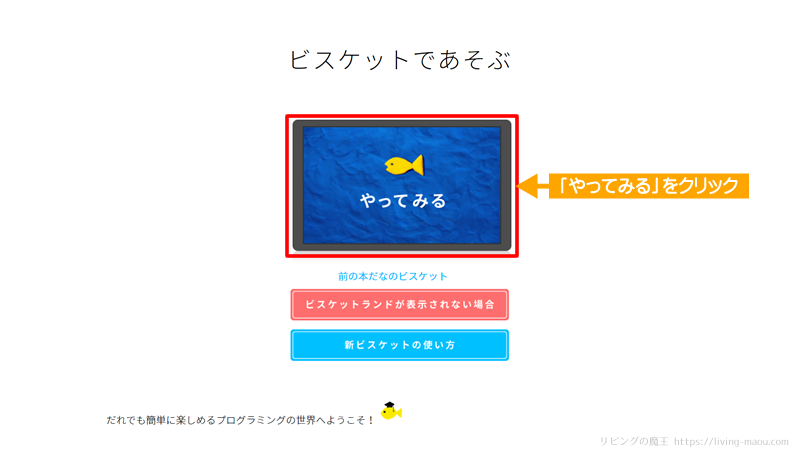
3.「やってみる」をクリックする
タブレット・スマートフォンでビスケットをはじめる
タブレットやスマートフォンでビスケットを使う場合は、App Store や Google Play からアプリ(無料)をダウンロードします。

あそぶばしょ(モード)をえらぶ
さいしょに、作品を作る場所になる「あそぶばしょ」をえらびます。
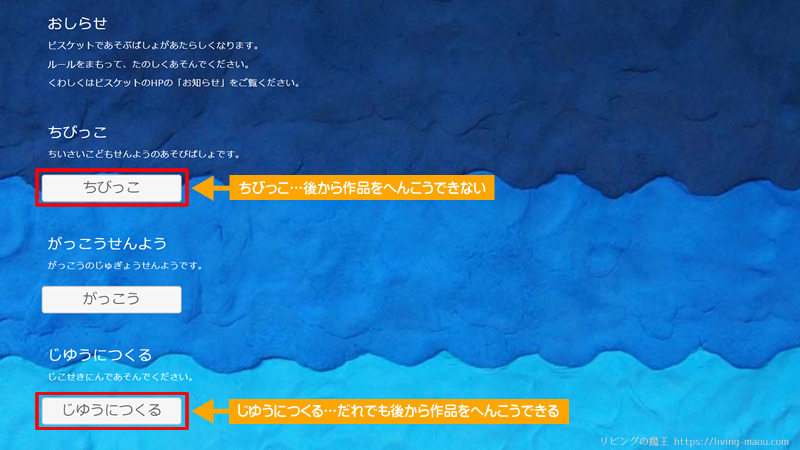
1.あそぶばしょをえらぶ
ビスケットには、3つのモードがあります。
- ちびっこ
後から作品をくわえることができません。 - がっこうせんよう
学校のじゅぎょうだけで使えるモードです。 - じゆうにつくる
だれでも後から作品に手をくわえることができます。
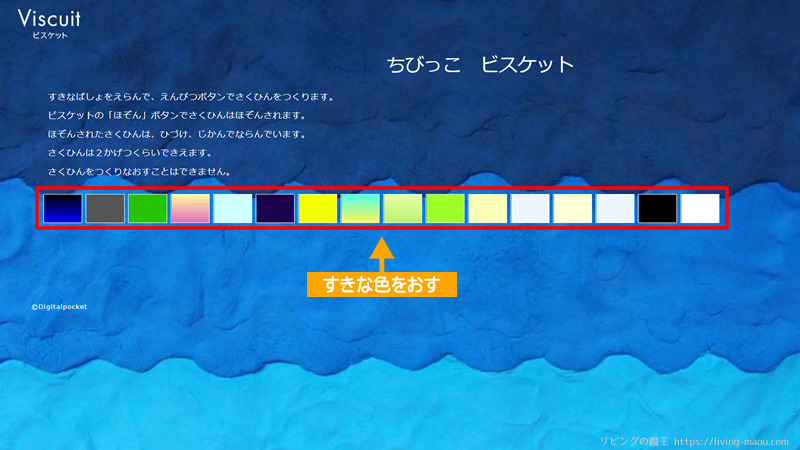
2.ステージの色をえらぶ
すきな色のステージをおします。
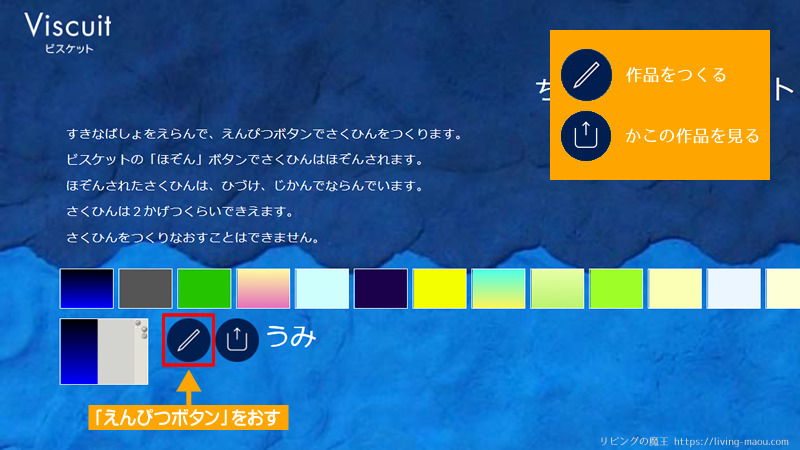
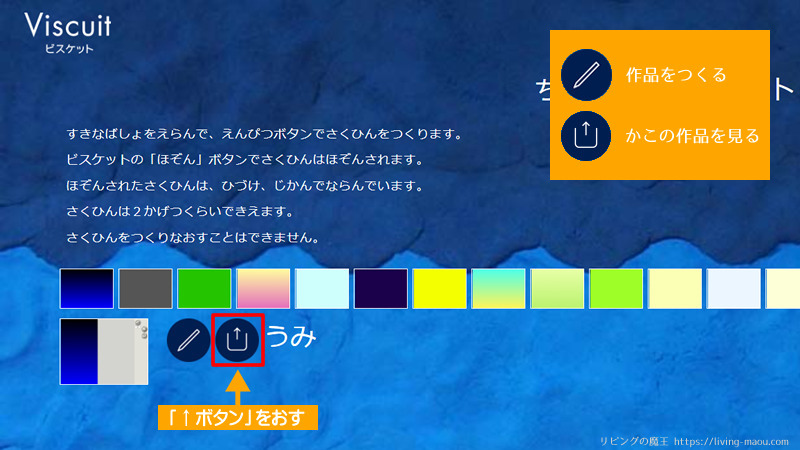
3.「えんぴつ」ボタンをおす
| えんぴつボタン | 作品を作る |
|---|---|
| 上やじるしボタン | かこの作品を見る |
えんぴつボタンをおすと、プログラムの制作画面が出てきます。
プログラムを作る(ちびっこ)
今回は、ちびっこの「うみ」など、初心者向けのステージでせつめいします。
うみ、おばけやしき、そうげん、おかしのくに、そら、うちゅう、色いろいろキャンディ、
ダンシングぼうにんげん、しゃくとり虫、はながさく、かぜの感染、じゃんけん
細かいじょうけんの せっていができる、上級者向けのステージの使い方は、「プログラミング言語「ビスケット(Viscuit)」の使い方 上級編(じゆうにつくる)」にまとめています。
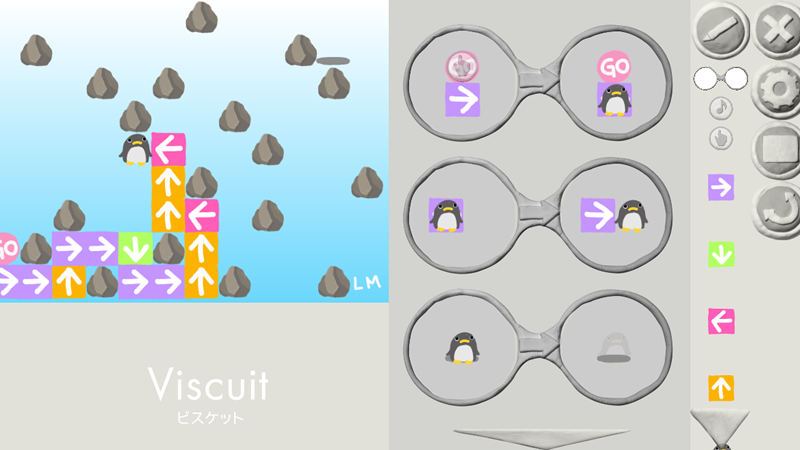
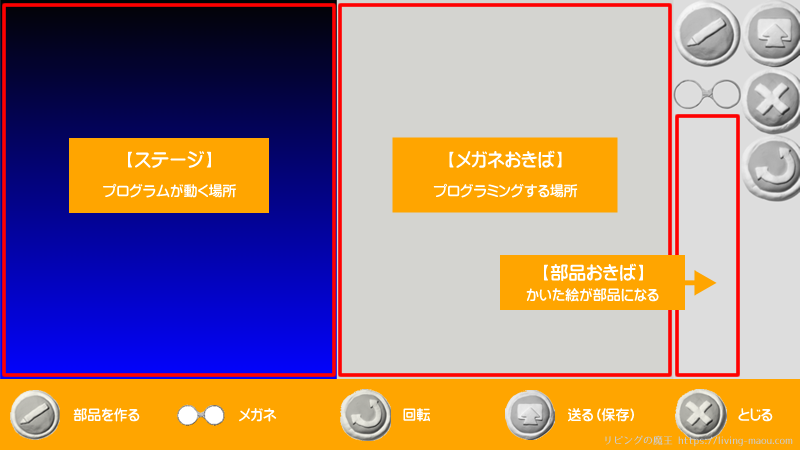
制作画面の見かた
| ステージ | プログラムが動く場所 |
|---|---|
| メガネおきば | プログラミングする場所 |
| 部品おきば | お絵かき画面でかいた絵(部品)が表示される |
| えんぴつボタン | お絵かき画面で絵をかいて、部品を作る |
| メガネ | メガネの中に部品を入れて、プログラミングする |
| 回転ボタン | 部品を回転させる |
| 送るボタン | 作品をほぞんする(PCのみ) |
| ×ボタン | 制作画面をとじる(ほぞんしない) |
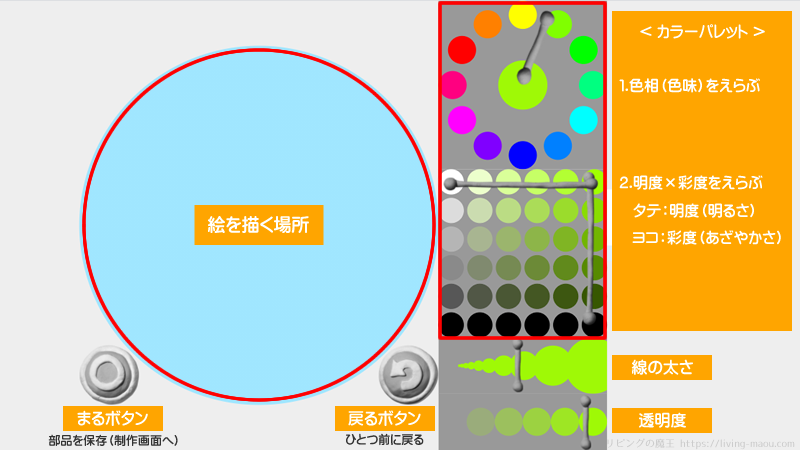
お絵かき画面の使い方
さいしょに、お絵かき画面で絵をかいて部品を作りましょう。
えんぴつボタンをおすと、お絵かき画面が表示されます。
| カラーパレット | 色をえらぶ |
|---|---|
| 太さ | 線の太さをえらぶ |
| 透明度 | 色のとうめいの度合いをえらぶ |
| 戻るボタン | ひとつ前にもどる |
| 〇ボタン | 部品を作る(かんせい) |
マウス(タブレット・スマホの場合は指)で絵をかき、かんせいしたら〇ボタンをおします。
くわしいお絵かき画面のくわしい使い方は、「【ビスケット(Viscuit)】お絵かき画面の使い方」にまとめています。
メガネを作る
メガネを作って絵を動かしてみましょう。
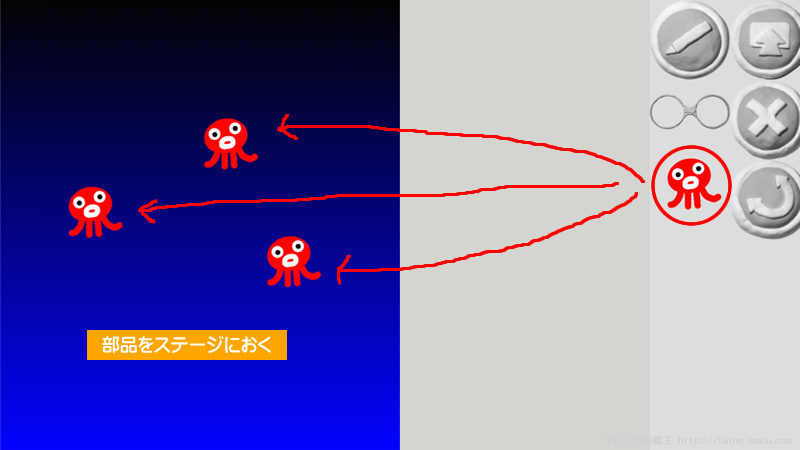
1.部品をステージにおく
部品おきばに、かいた絵が表示されます。
部品(絵)をステージのすきな場所へドラッグアンドドロップでおきましょう。
(スマホやタブレットの場合は、指で絵をひっぱります。)
絵の上で左ボタンをおし、左ボタンをおしたままひっぱる(ドラッグ)
すきな場所までひっぱったら、左ボタンをはなす(ドロップ)
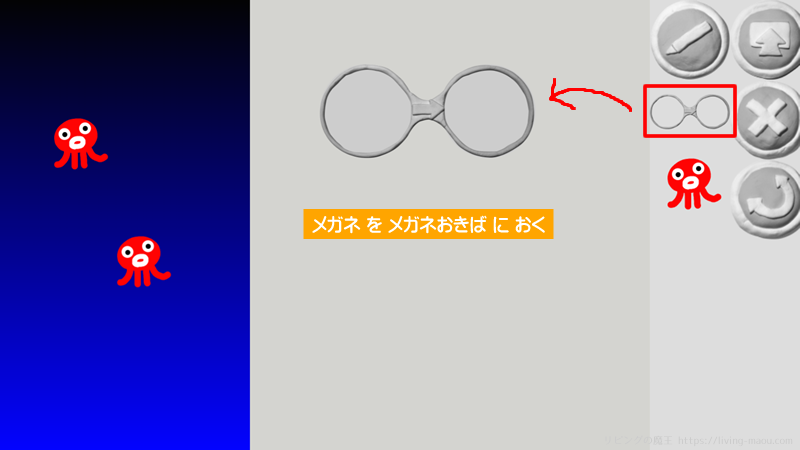
2.メガネをメガネおきばにおく
メガネをメガネおきばへドラッグアンドドロップでおきます。
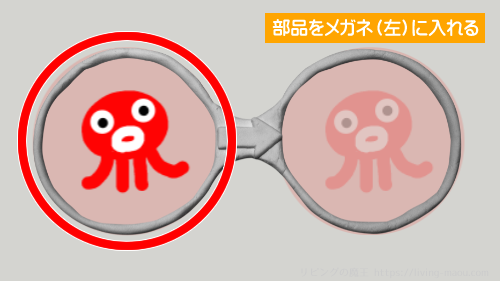
3.メガネの左がわに部品を入れる
部品をメガネの左がわにドラッグアンドドロップして入れましょう。
4.メガネの右がわに部品を入れる
部品をメガネの右がわにもドラッグアンドドロップして入れましょう。
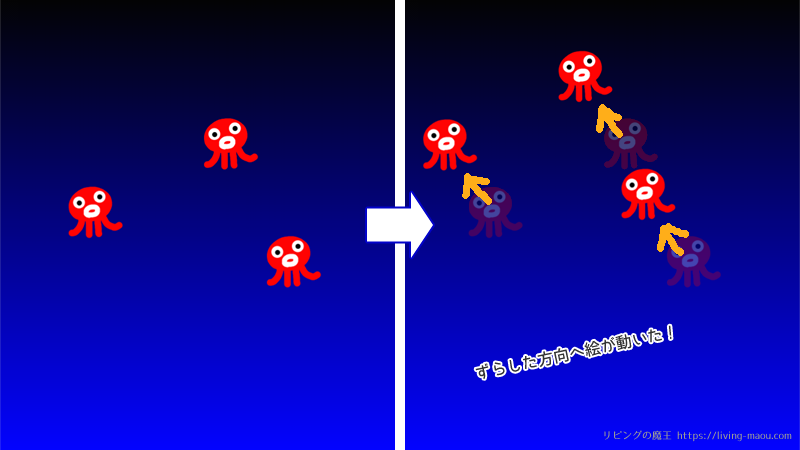
この時、左においた場所よりも、少しずらすと…
5.ステージの絵が動きだした!
右がわの部品のずらし方をかえてみると、動き方がかわります。
このようにビスケットでは、メガネの左右においた部品にへんかをつけることで、プログラミングします。
メガネは「左がわの絵を右がわの絵にかえる」という命れいなのです。
作品づくりをやめる
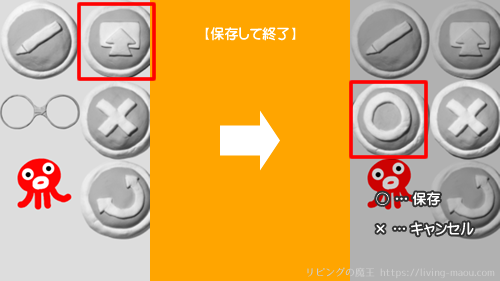
作品をほぞんする
送るボタンをおし、〇ボタンをおすと作品をほぞんできます。
〇ボタンをおさないで、×ボタンをおすとキャンセルします。
ほぞんして終わると、作品がビスケットのサーバーにほぞんされ、他のユーザーからも自分の作品がみられるようになります。
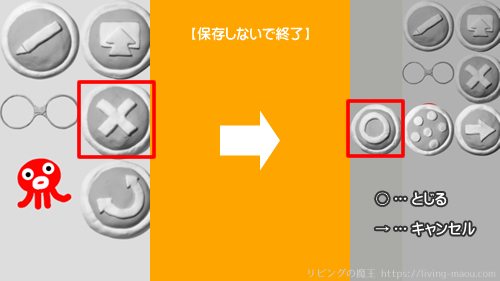
作品をほぞんしないで終わる
×ボタンをおし、〇ボタンをおすと、ほぞんしないで終わります。
〇ボタンをおさないで、→ボタンをおすとキャンセルします。
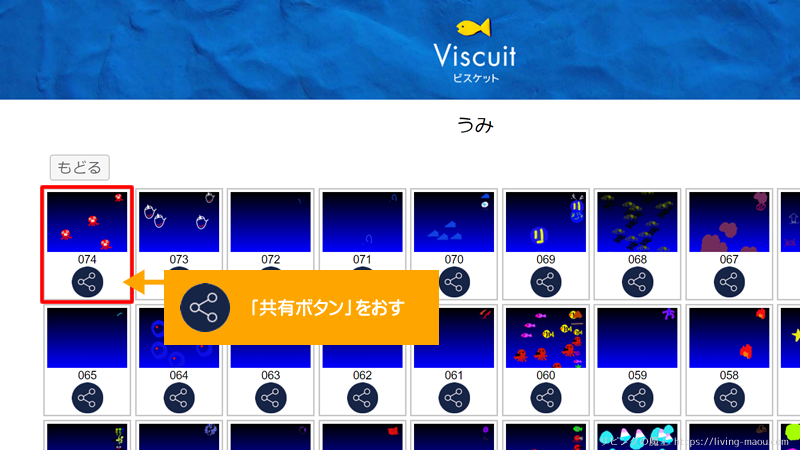
ほぞんした作品をさがす
2.作品をほぞんした日時をおす
えらんだ時間に作られた作品の中から自分の作品をさがしましょう。
3.共有ボタンをおす
作品で遊んだり、作品のURLをコピーすることができます。
| 長方形ボタン | 作品のURLをコピー |
|---|---|
| ゆびボタン | 作品で遊ぶ |
まとめ
ビスケットでのプログラミングの流れ
- 絵をかいて部品を作る
- 部品をステージにおく
- メガネをメガネおきばにおく
- メガネの左右に部品を入れる
ビスケットの操作はとてもかんたんなのですが、メガネを増やしていくと、複雑な動きもつけられるようになります。
とても奥が深くて「こうしたらどうなるかな」と色々試してみたくなりました。
下の記事では、ちょっと上級者向けの遊び方を紹介しています。