この記事では、マイクロビットでジェスチャーゲームのお題を出すプログラムの作り方を紹介します。
マイクロビットの基本的な使い方や機能は分かったけれど
- 次に何を作っていいのか分からない
- 複雑なゲームを作るのはハードルが高い
- みんなでワイワイ遊べるものが作りたい
という方向けです。
プログラムはとても簡単!初心者さんでも分かりやすいように解説します。
Makecodeの配列の使い方も分かりますよ。
ジェスチャーゲームの流れ
まず、ジェスチャーゲームの流れをおさらいしましょう。
- ジェスチャーする人(1人)と答える人(1人~)に分かれる。
- ジェスチャーする人がお題を引く。
- ジェスチャーする人は、身ぶり手ぶりでお題の内容を伝える。
- 答える人は、答えを言い当てる。
今回は、2のお題を引く部分をマイクロビットで行うプログラムを作ります。
用意するもの
- マイクロビット本体
- 電池ボックス
1コずつあればOKです。
プログラムの仕様
プログラムにどんなことをさせたいのかまとめました。
ボタンA:お題を引く
ボタンAをおすと、ランダムな英単語を表示する。
ボタンB:答え合わせ
ボタンBをおすと、ボタンAでおした時に表示されていた英単語を表示する。
MakeCodeエディターを開く
MakeCode(メイクコード)エディターの画面を開いて、プログラミングしてみましょう。
MakeCodeエディターの基本的な使い方は、下の記事にまとめています。
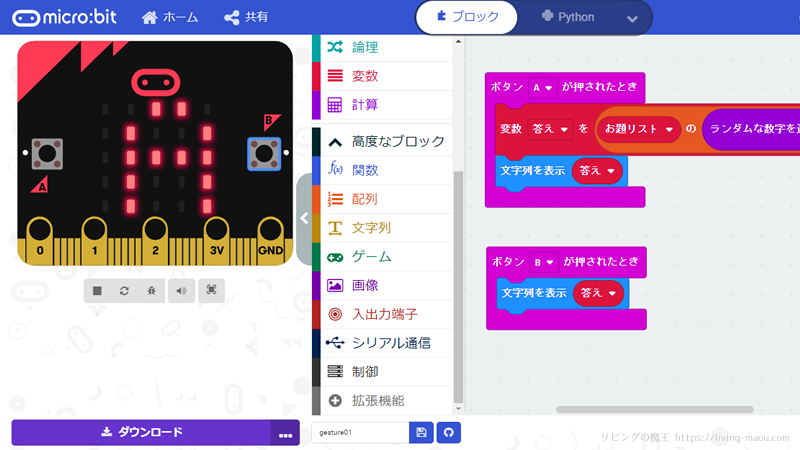
完成プログラム
プログラムの内容は下の画像のようになります。
プログラム解説
今回のプログラムは、変数と配列を使います。
- 変数とは、データを一時的に覚えておくための入れ物のこと
- 配列とは、同じ型の変数をいくつも並べたもののこと
配列の個々のデータを要素といい、配列名と何番目の要素か表す番号で区別されます。
また、何番目か表す番号のことをインデックスまたは添字(そえじ)と呼びます。
配列の説明がちょっとむずかしく感じるかもしれませんが、順番に番号がついたロッカーといえばイメージがつくのではないでしょうか。
変数や配列については、下の記事でくわしく解説しているのでよかったら見てみてください。
最初だけ
お題を入れておく配列を作る
お題の文字列を入れておく配列「お題リスト」をつくります。
今回は、動物の英単語を入れてみました。
表示は1文字ずつスクロールされるので、短い単語がオススメ。
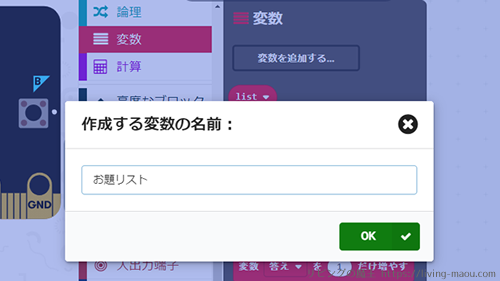
1.変数を作る
変数カテゴリの「変数を追加する」ボタンをクリックして、”お題リスト”という変数を作ります。
2.配列を作る
カテゴリにある高度なブロックをクリック、配列を選び、「変数text listをこの要素の配列”a”,”b”,”c”-+にする」ブロックを出します。
「text list▼」の▼をクリックして「お題リスト」に変更し、”a”,”b”,”c”を配列に入れたい文字列に変更します。
+で要素を増やしたり、-で減らしたりできますよ。
お題を保管しておく変数を作る
答え合わせをするために、お題を保管しておく変数「答え」を作ります。
ボタンAをおす前にボタンBをおした時に、”PRESS A”(Aをおして)とメッセージが出るようにしました。
文字列「” “」ブロックは、高度なブロックの文字列カテゴリにあります。
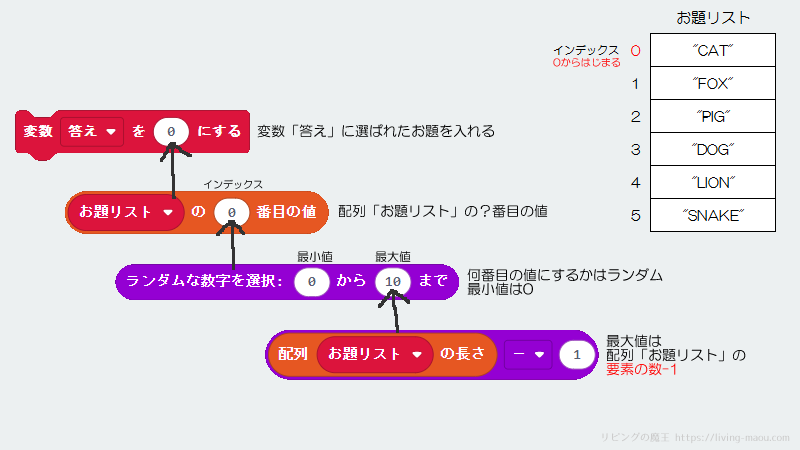
ボタンAが押されたとき
- 配列「お題リスト」に入っている英単語をランダムに選択し、変数「答え」に入れる。
- 変数「答え」に入っている文字列を表示。
1についてくわしく説明します。
配列のデータを取得するには、配列カテゴリにある「list▼の0番目の値」というブロックを使います。
▼をクリックして、「お題リスト」に変更しましょう。
「list▼の0番目の値」の0の部分はインデックスにあたります。
何番目の要素をもってくるかはランダムにしたいので、計算カテゴリにある「ランダムな数字を選択:0から10まで」ブロックを「list▼の0番目の値」の0の部分に入れます。
「ランダムな数字を選択:0から10まで」ブロックは、指定した数字の間に含まれる数字をランダムに返します。
今回は要素を6つにしたので、「0から5まで」と指定すればOKなのですが、お題の数を増やしたり減らしたくなった場合、ここの数字も変えるのは手間ですよね。
そこで、最大値である5の部分を「お題リストの要素数 – 1」にしましょう。お題の数が変わっても対応することができますよ。
「配列 list▼の長さ」ブロックは、配列に含まれる要素の数を返します。
▼をクリックして、「お題リスト」に変更しましょう。
「配列 list▼の長さ」ブロックは、配列カテゴリ、引き算「0 – 0」ブロックは計算カテゴリにあります。
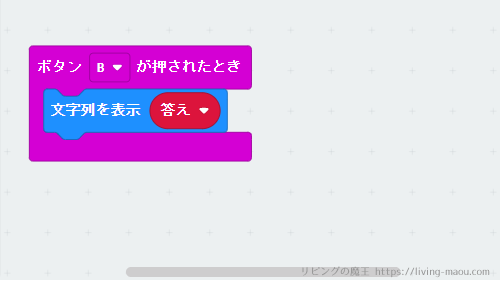
ボタンBが押されたとき
変数「答え」に入っている文字列を表示します。
シミュレーターで確認
プログラムが完成したらシミュレーターでテストしましょう。
- 最初にボタンBがおされたとき、”PRESS A”と表示されること
- ボタンAがおされたとき、ランダムに英単語が表示されること
(何回かボタンAをおして試してみましょう) - ボタンBがおされたとき、最後にボタンAをおしたときに表示された英単語と同じ英単語が表示されること
実機でテストしてみよう
シミュレーターで確認できたら、マイクロビットに転送して実際に動かしてみましょう。
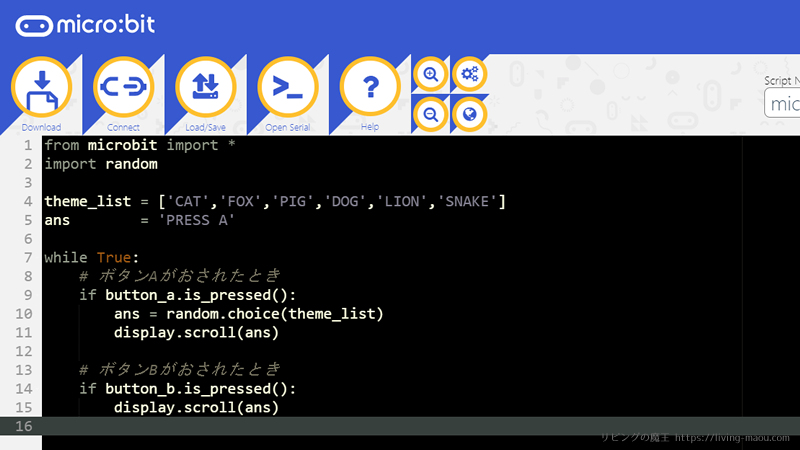
おまけ Pythonでプログラミング
Pythonでも同じ内容のプログラムを作ってみました。
import random
theme_list = [‘CAT’,’FOX’,’PIG’,’DOG’,’LION’,’SNAKE’]
ans = ‘PRESS A’
while True:
# ボタンAがおされたとき
if button_a.is_pressed():
ans = random.choice(theme_list)
display.scroll(ans)
# ボタンBがおされたとき
if button_b.is_pressed():
display.scroll(ans)
Pythonでプログラムを作る方法は下の記事で紹介しています。
まとめ
以上、「ジェスチャーゲームのお題を出す」プログラムの紹介でした。
答える人も、早押しボタンの機能をプログラムしたマイクロビットをもってゲームをすれば、さらに盛り上がるのではないでしょうか。
「スピーカーを使って音を鳴らそう」で紹介しているプログラムを参考に作ってみてくださいね。
また、このプログラムはジェスチャーゲームだけでなく、くじ引きや占い、お絵かきゲームなどのお題を出す時にも使えますよ。