スクラッチ(Scratch)のペイントエディターを使うと、オリジナルのスプライトや背景を作ることができます。
この記事では、ペイントエディターの中のベクター形式のツールの使い方を紹介します。
- 自分でイラストをかいて背景やスプライトを作りたい。
- 色ちがいや逆向きなど、コスチュームの編集のしかたを知りたい。
- ゲームで使う弾やボタンを作りたい。
という方向けです。
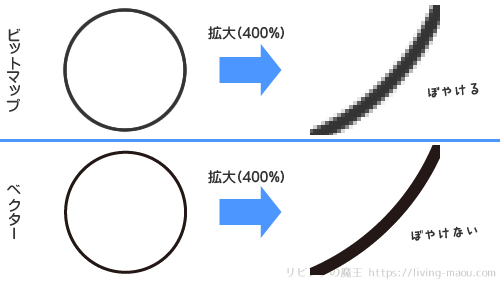
ベクター形式とビットマップ形式のちがい
まず、ベクター形式とビットマップ形式のちがいを解説します。
- ベクター形式:コンピュータが計算してかく
- ビットマップ形式:点(ドット)の集まり
ベクター形式はコンピュータが計算してかく
ベクター形式の画像とは、点の位置や線、色などを数値化した情報からコンピュータが計算してかいている画像です。
拡大・縮小しても画像があらくならないので、図形やイラストに向いています。
しかし、写真のような複雑な色の表現は苦手です。
ビットマップ形式はドットの集まり
ビットマップ形式の画像とは、色のついた点(ドット)の集まりでできている画像です。
色の変化を細かく表現できるので、写真向き。
点の集まりなので、拡大すると画像があらくなってしまいます。
ビットマップ形式のツールの使い方については、「【スクラッチ(Scratch)】絵を描いてスプライトや背景を作ろう(ビットマップ編)」で紹介しています。
スプライトや背景をかく
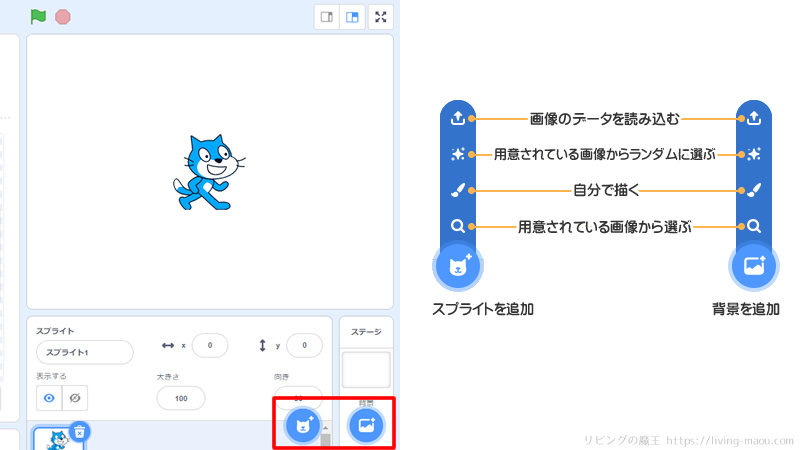
画面の右下にあるネコと山の絵のアイコンから、スプライトや背景を追加できます。
スプライトを追加する場合は「ネコ」のアイコン、背景を追加する場合は「山の絵」のアイコンをクリックしましょう。
アイコンをクリックするとメニューが出てきます。
- スプライトをアップロード:画像データを読みこむ
- サプライズ:用意されている画像からランダムに選ぶ
- 描く:自分で絵をかく
- スプライトを選ぶ:用意されている画像から選ぶ
「筆」のマークをクリックすると、ペイントエディターが表示されます。
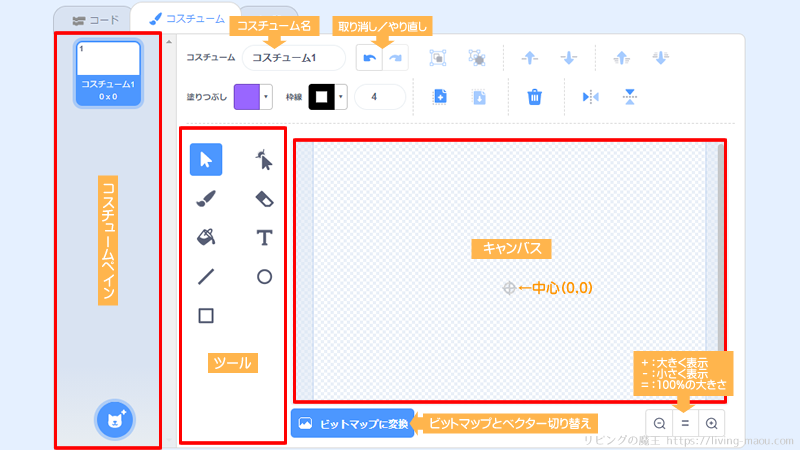
ペイントエディター画面の見かた
最初はベクター形式で表示されていて、「ビットマップに変換」ボタンでビットマップ形式に切りかえることができます。
ツールの使い方
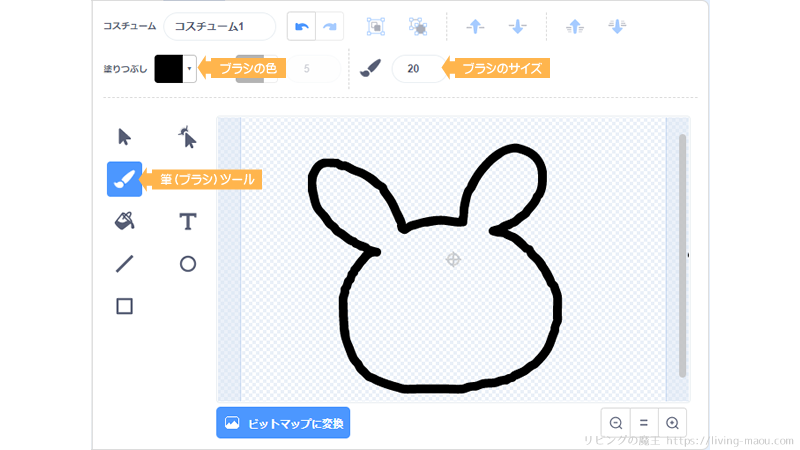
筆(ブラシ)
曲線を自由にかくことができます。
色(塗りつぶし)とブラシのサイズを選んで、キャンバス上をドラッグします。
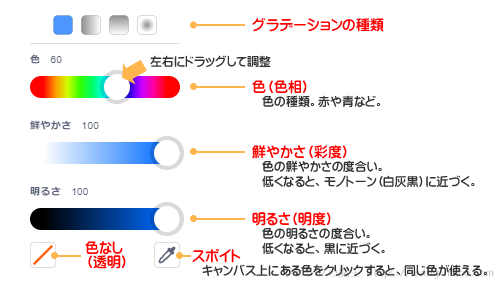
色の選び方
色の3属性(色相・彩度・明度)を0~100の値で調整し、色を作ります。
〇を左右にドラッグしましょう。
色(色相)
色相(しきそう)とは、「赤」「黄」「青」のような色の種類のことをいいます。
鮮やかさ(彩度)
彩度(さいど)とは、色の鮮やかさの度合いのことをいいます。
彩度が高くなると、はっきりとした色になり、低くなると、無彩色(白・灰・黒)に近づきます。
明るさ(明度)0 ~ 100
明度(めいど)とは、色の明るさの度合いのことをいいます。
低くなると、黒に近づきます。
スポイト
すでに使っている色と同じ色を使いたい時に使います。
スポイトを選び、キャンバス上にある使いたい色の上でクリックします。
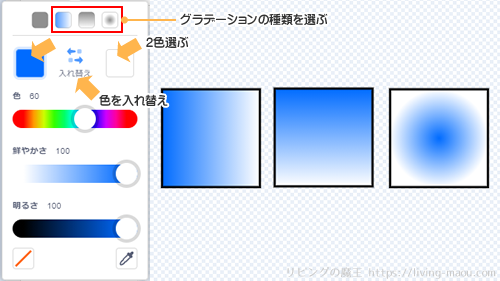
グラデーション
グラデーションの種類と色(2色)を選びます。
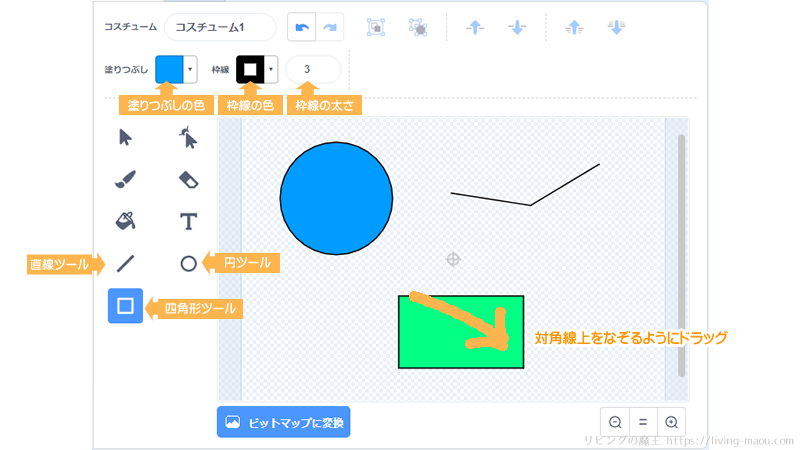
直線/円/四角形
図形(直線、丸、四角形)をかくことができます。
塗りつぶしの色(直線はなし)、枠線の色と太さを選んで、キャンバスの上をドラッグします。
丸、四角形は対角線をなぞるようにドラッグしましょう。
「Shift」キーをおしながらドラッグすると、円や正方形になりますよ。
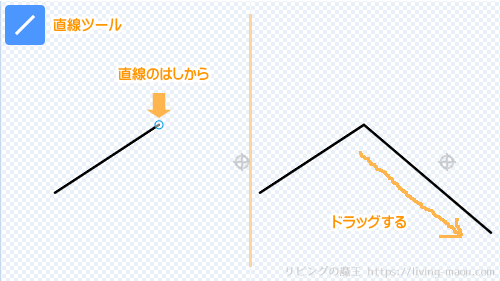
また、直線ツールでかいた直線のはし(〇になる場所)からドラッグすると、続いた直線をかくことができます。
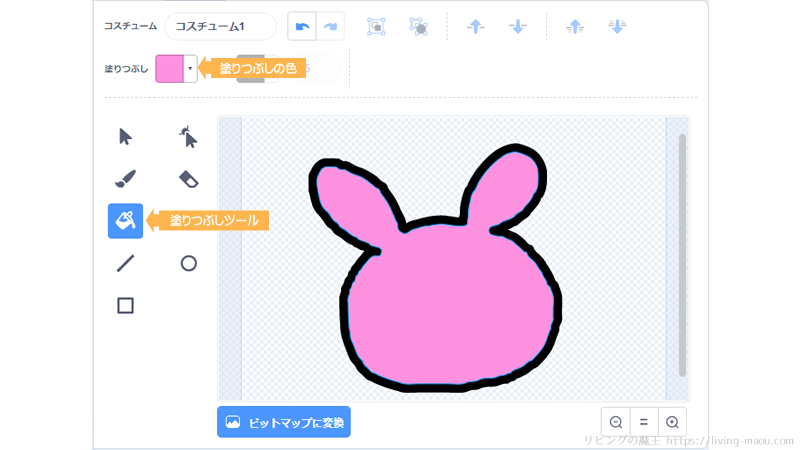
塗りつぶし
塗りつぶしの色を選んで、ぬりつぶしたい部分をクリックします。
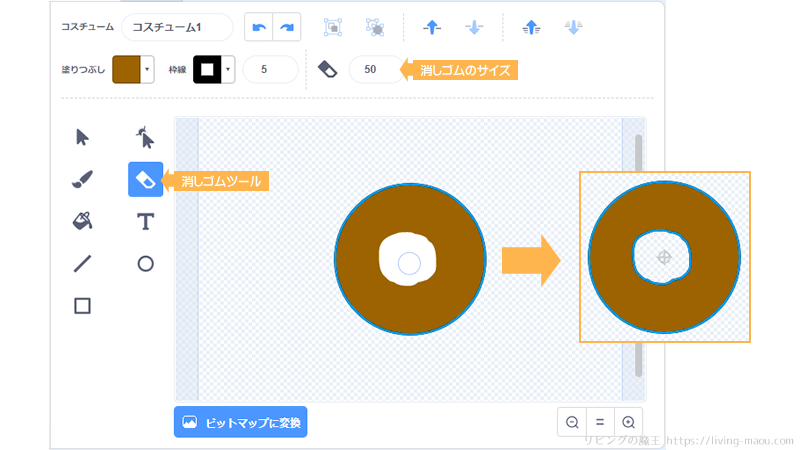
消しゴム
消しゴムのサイズを選び、消したい部分をドラッグします。
形を変えたり、穴もあけられます。
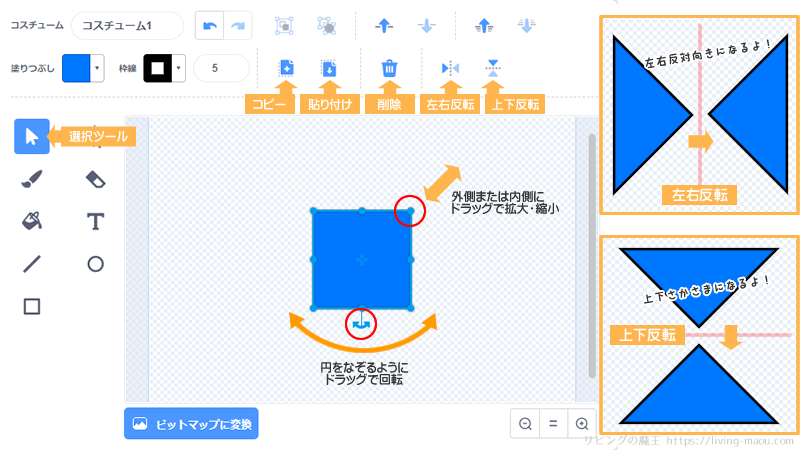
選択(せんたく)
パーツをクリックして選びます。
- 移動
パーツをドラッグすると移動します。 - 大きさを変える
わくのはじのつまみ(〇)を外側または内側にドラッグすると、大きさを変えられます。 - 回転
わくの下にある矢じるしを円をなぞるようにドラッグすると、回転できます。
「Shift」キーをおしながらドラッグすると45度ずつ回転します。
コピー/貼り付け(はりつけ)
選んだパーツを「コピー」ボタンでコピーし、「貼り付け」ボタンでコピーしたパーツをはり付けけます。
別のスプライトやコスチュームにはり付けることもできます。
削除(さくじょ)
選んだパーツを消します。
左右反転/上下反転
選んだパーツを左右または上下に反転します。
何も選んでいない場合は、コスチューム全体が反転します。反対向きのスプライトを作りたい場合は、左右反転を使いましょう。
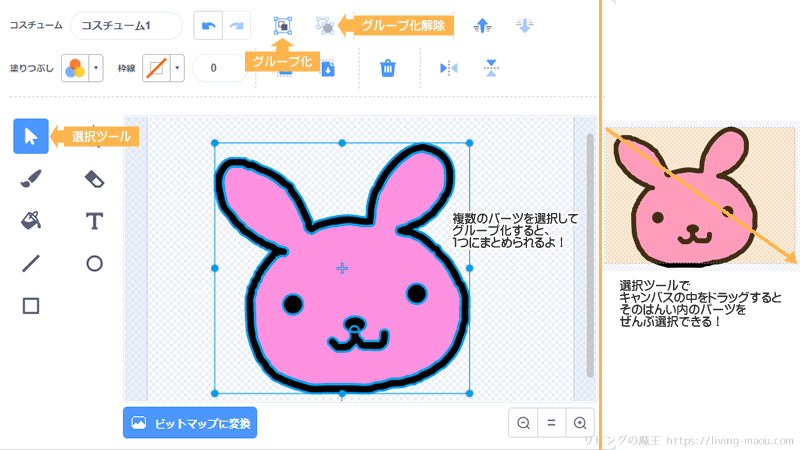
グループ化/グループ化解除(かいじょ)
グループ化すると、複数のパーツを1つにまとめてあつかうことができます。
グループ化したいパーツを選んで「グループ化」ボタンをクリックします。
「グループ化解除」ボタンでバラバラにもどすことができます。
パーツの重なりを調整
パーツは紙を何枚も重ねたような状態になっていて、重なりの順番を変えることができます。
アニメのセル画のようなイメージです。
このようにパーツを重ねて使うことができる機能を、レイヤーと言います。
手前に出す/奥に下げる
選んだパーツを1つ手前に出したり、1つ奥に下げたりできます。
最前面/下げる
選んだパーツを一番手前に出したり、一番奥に下げたりできます。
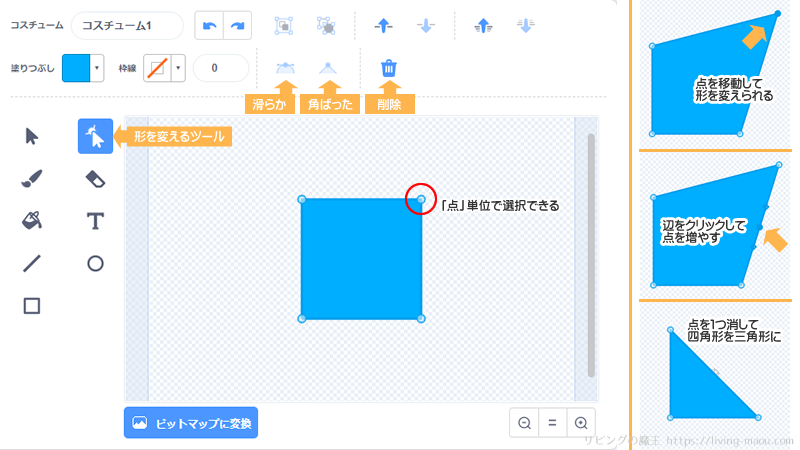
形を変える
「点」単位で選ぶことができます。
パーツをクリックし、出てきた点をクリックすると、操作することができます。
点をドラッグすると点が移動します。
線の上の点がないところをクリックすると新しい点ができます。
削除(さくじょ)
点を選んでから削除ボタンをクリックすると、点を消すことができます。
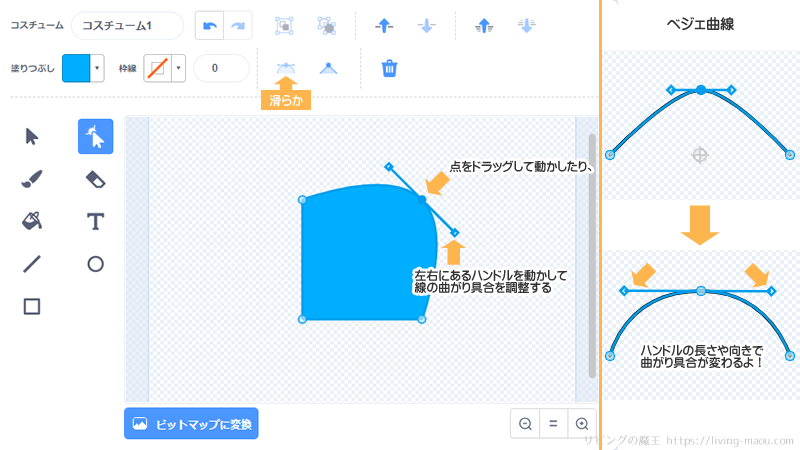
滑らか(なめらか)/角ばった
点は「滑らか」または「角ばった」を選ぶことができます。
滑らかにすると、角がなくなり曲線になります。
滑らかな点は、ベジェ曲線で編集します。
左右のハンドル(方向線)の先にある点(方向点)をドラッグして動かし、その長さや向きによって線の曲がり具合を調整します。
コツをつかむまで少しむずかしいかもしれません。練習して感覚をつかみましょう。
テキスト
文字を入力できます。
色(塗りつぶし)とフォント(文字のデザイン)を選んでキャンバス上をクリック。
大きさは、選択ツールで変えられます。
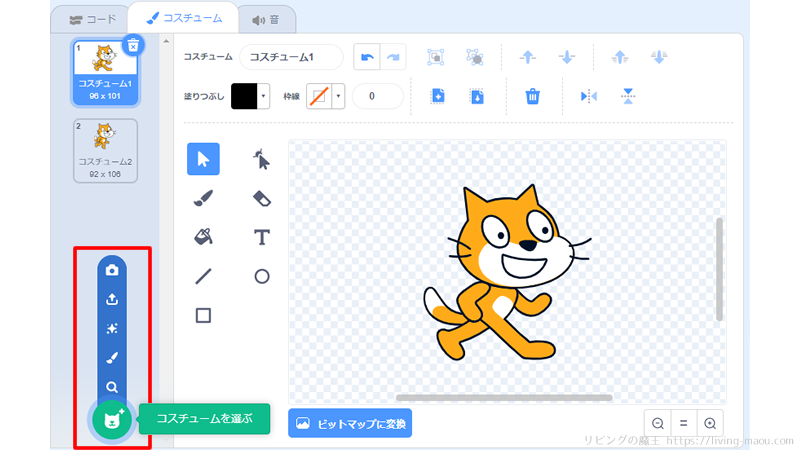
コスチュームを追加する
コスチュームをふやしたい場合は、コスチュームタブ(画面の左下)にある「ネコ」のマークをクリックします。
他のコスチュームのパーツをコピーして、新しいコスチュームのキャンバスにはり付けることもできますよ。
まとめ
今回は、ペイントエディターのベクター形式のツールを紹介しました。
レイヤーやベジェ曲線は、プロも使うIllustratorなどの画像編集ソフトでも使われている機能です。
絵をかく仕事に興味のある人はチャレンジしてみてはどうでしょうか。