この記事では、MakeCode for micro:bitのチュートリアル「カウントダウン(Countdown)」について紹介します。
「カウントダウン(Countdown)」では、マリオカートのスタートのような「3(ピッ)、2(ピッ)、1(ピッ)、GO!(ピー)」という音つきでカウントダウンするプログラムを作ります。
V2.0用のチュートリアルですが、V1.5でもスピーカーをつければ作成可能です。
チュートリアルを開始する
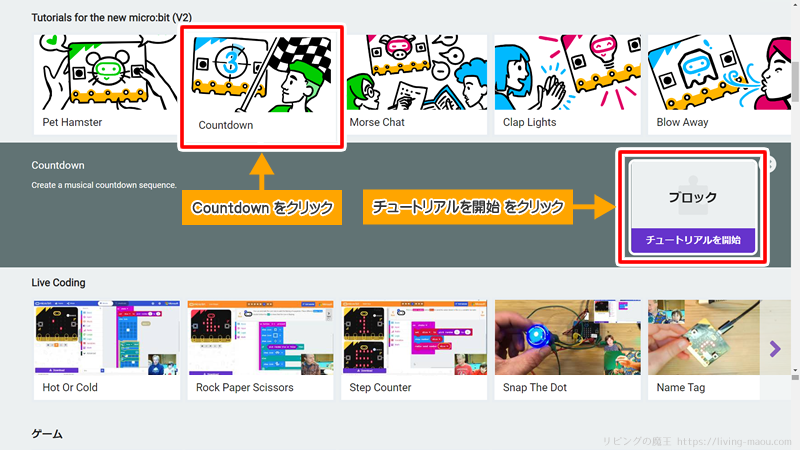
MakeCode for micro:bitのホーム画面を開きます。
チュートリアル「Countdown」を選択し、ブロックの「チュートリアルを開始」をクリックしましょう。
不要なブロックを消す
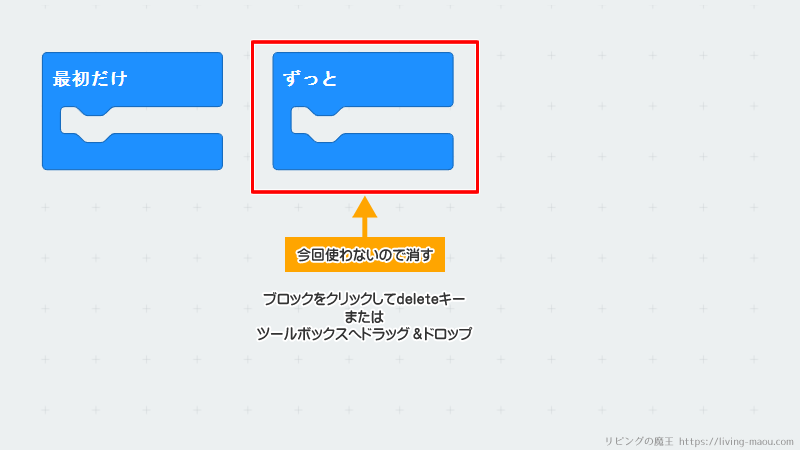
「ずっと」ブロックは今回使わないので消しましょう。
くりかえすブロックを使って同じ音を3回鳴らす
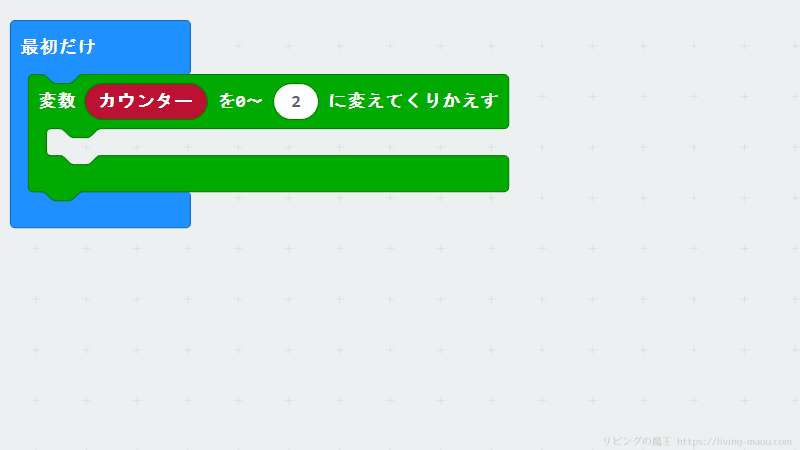
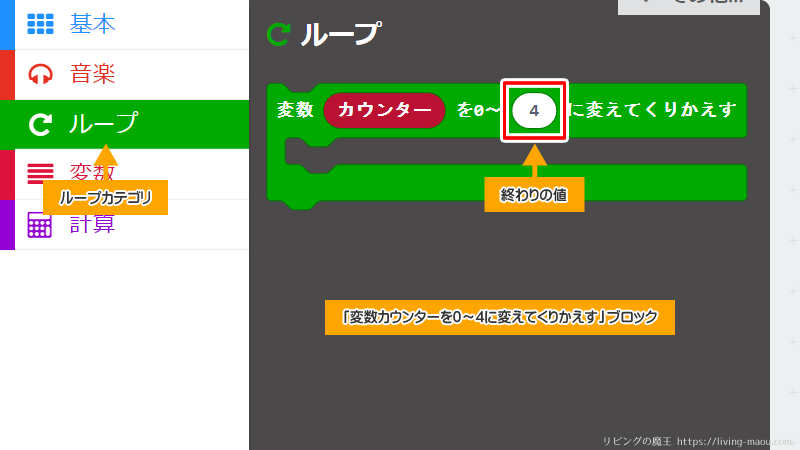
ループカテゴリにある「変数カウンターを0~4に変えてくりかえす」ブロックを出し、「最初だけ」ブロックの中に配置します。
3回くりかえしたいので、0~4の終わりの値を2に変更します。
変数「カウンター」の値を0から終わりの値まで1ずつ増やしながら、中に配置したプログラムを実行します。
「変数カウンターを0~4に変えてくりかえす」ブロックの動き
「変数カウンターを0~4に変えてくりかえす」ブロックの動きをくわしく解説します。
変数「カウンター」で何回くり返したか数える
「カウンター」は、何回くり返したか数えるための変数です。
カウンターは0から数え始めるので、終わりの値は「くり返したい回数 – 1」を設定します。
なので、3回くり返したい場合は「変数カウンターを0~2に変えてくりかえす」になります。
変数とは、プログラムで使う数字や文字のようなデータを一時的に保存するための場所のことです。よく数字や文字を入れておく箱と言われたりします。
変数については「変数とは?スクラッチ(Scratch)を使ってわかりやすく解説」でくわしく解説しています。
「変数カウンターを0~4に変えてくりかえす」ブロックの動き
「変数カウンターを0~2に変えてくりかえす」の動きが分かりにくいかもしれません。
「変数カウンターを0~2に変えてくりかえす」ブロックの動きを分解してみると、分かりやすくなります。
- 変数「カウンター」を0にする
- 変数「カウンター」の判定
2.1. カウンター <= 終わりの値の場合
・くりかえすブロックの中の命令を実行
・変数「カウンター」を1増やす
・2へもどる
2.2.カウンター > 終わりの値の場合
・くりかえし終了
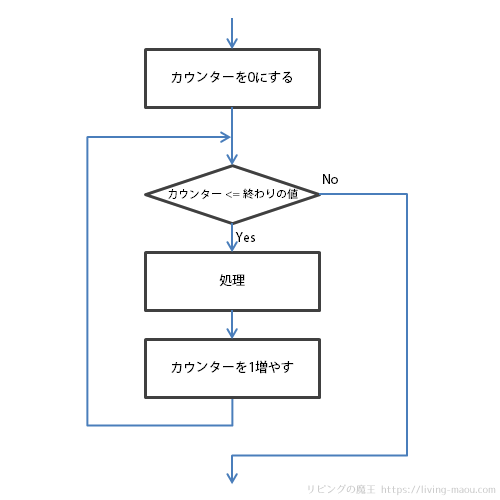
フローチャートにすると下の画像のようになります。
「変数カウンターを0~2に変えてくりかえす」に当てはめてみます。
- 変数「カウンター」を0にする
- 変数「カウンター」= 0 ← 2以下
- くりかえすブロックの中の命令(1回目)
- 変数「カウンター」を1増やす(0+1=1)
- 変数「カウンター」= 1 ← 2以下
- くりかえすブロックの中の命令(2回目)
- 変数「カウンター」を1増やす(1+1=2)
- 変数「カウンター」= 2 ← 2以下
- くりかえすブロックの中の命令(3回目)
- 変数「カウンター」を1増やす(2+1=3)
- 変数「カウンター」= 3 ←2を超えたのでくりかえし終了
このように、ブロックの中の命令が3回実行されます。
音を鳴らす
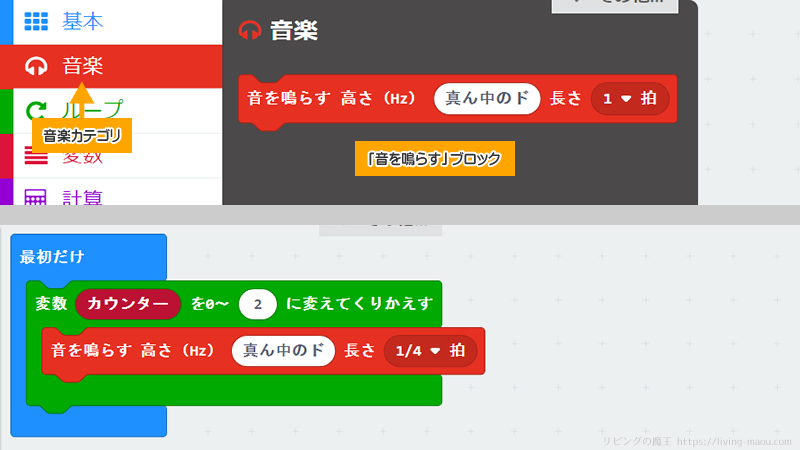
音楽カテゴリから「音を鳴らす 高さ(Hz) 真ん中のド 長さ 1拍」ブロックを出し、「変数カウンターを0~2に変えてくりかえす」ブロックの中に配置します。
音の長さは「真ん中のド」のまま、長さは「1/4拍」に変更しましょう。
指定された長さの間、指定された高さの音を鳴らします。
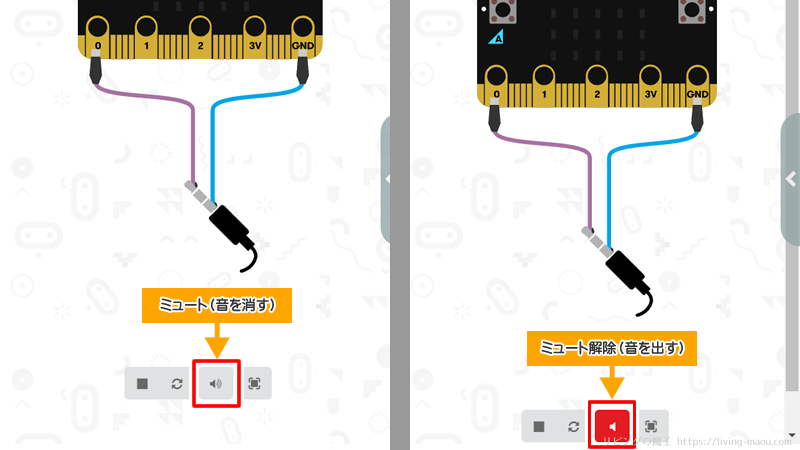
シミュレーターの音がじゃまになるようなら、シミュレーターのマイクロビットの下にあるスピーカーボタンをクリックして、ミュートにしましょう。
カウントダウンを表示する(1)
音がなるたびに、LED画面にカウントダウンの数字を表示します。
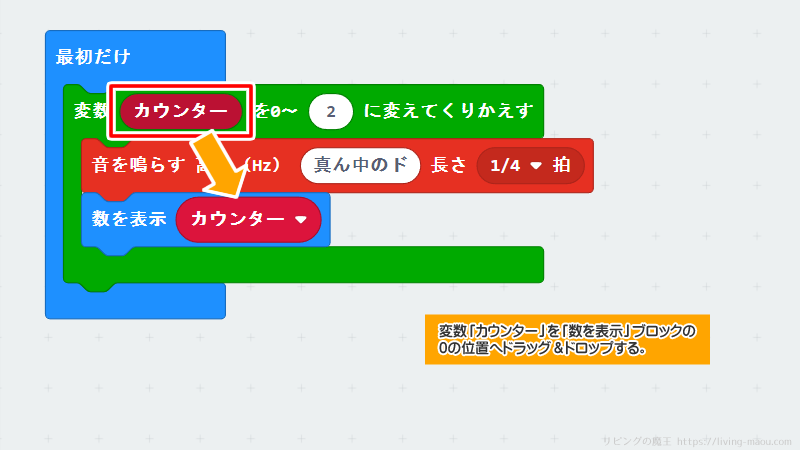
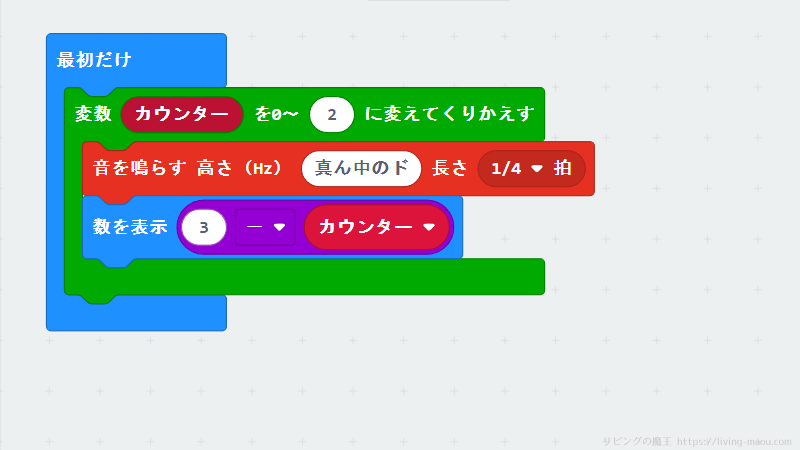
基本カテゴリから「数を表示」ブロックを出し、「音を鳴らす」ブロックの下に配置します。
「くりかえし」ブロックの中にある、変数「カウンター」をドラッグして取り出し、「数を表示」ブロックの0の部分にはめこみましょう。
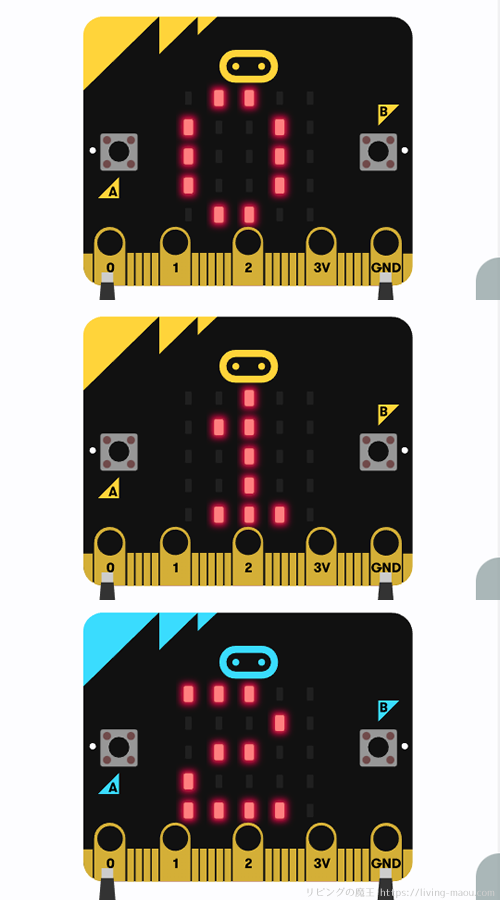
シミュレーターを見てみると、0 → 1 → 2の順番で表示されています。
これではカウントダウンではなくて、カウントアップです。
カウントダウンになるように変更しましょう。
カウントダウンを表示する(2)
計算カテゴリから「 0 – 0 」ブロックを出し、ドラッグして「数を表示」ブロックの「カウンター」と置きかえます。
すると、プログラミングエリアにグレーアウトした「カウンター」が出てきます。
「カウンター」が見つからない場合は、「最初だけ」ブロックをドラッグして動かして、後ろにかくれているか探してみてください。
グレーアウトした「カウンター」は、「 0 – 0 」ブロックの右側に入れましょう。
「 0 – 0 」ブロックの左側は、3にします。
なぜ、「3 – カウンター」でカウントダウンになるのでしょうか。
ループするたびに「カウンター」が1つずつ増えるので、表示される数が1ずつ減るからです。
- ループ1回目(カウンター = 0) … 3 – 0 = 3
- ループ2回目(カウンター = 1) … 3 – 1 = 2
- ループ3回目(カウンター = 2) … 3 – 2 = 1
GO!と表示する
最後に”GO!”と表示します。
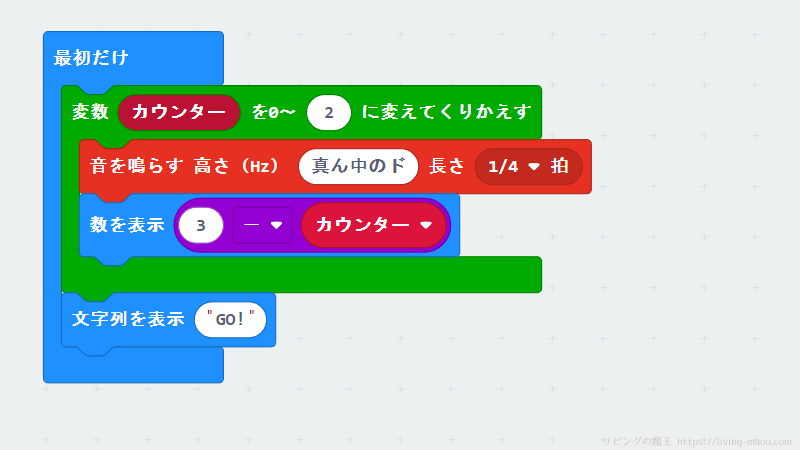
基本カテゴリから「文字列を表示」ブロックを出し、「変数カウンターを0~2に変えてくりかえす」ブロックの下に配置します。
“Hello!”を “GO!”に変更しましょう。
GO!の音を鳴らす
“GO!”と表示と同時に音を鳴らしましょう。
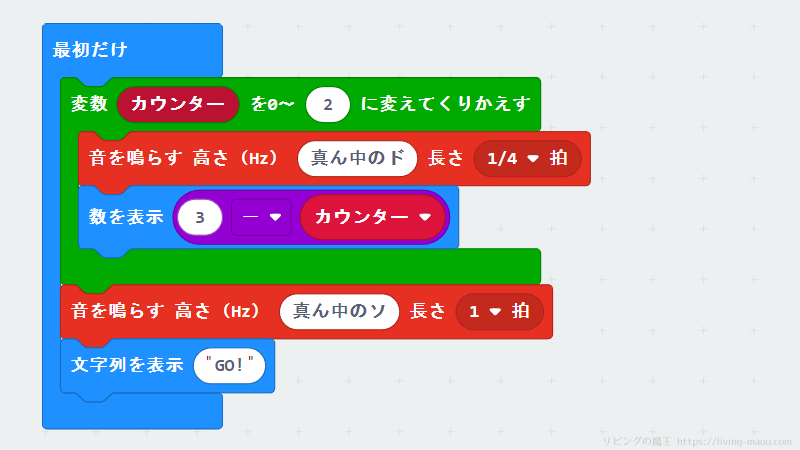
音楽カテゴリから「音を鳴らす 高さ(Hz) 真ん中のド 長さ 1拍」ブロックを出し、「文字列を表示(“GO!”)」ブロックの上に配置します。音の長さは「真ん中のソ」に変更、長さは1拍のままです。
シミュレーターで確認する
シミュレーターで作ったプログラムを試してみましょう。
スピーカーをミュートにしていた場合はオンにして確認してみてください。
マイクロビットにプログラムを転送する
シミュレーターで正しく動くことを確認できたら、マイクロビットに転送して動かしてみましょう。
マイクロビットにプログラムを転送する方法は「【マイクロビット】パソコンとのつなぎ方・外し方、プログラムの転送方法」でくわしく紹介しています。
前のバージョンのマイクロビット(V1.5)でもスピーカーをつければ音を鳴らすことができますよ。
まとめ
チュートリアル「カウントダウン(Countdown)」について紹介しました。
今回使用したブロック
- 「変数カウンターを0~4に変えてくりかえす」ブロック
変数「カウンター」の値を0から終わりの値まで1ずつ増やしながら、中に配置したプログラムを実行します。
- 「音を鳴らす 高さ(Hz) 真ん中のド 長さ 1/4拍」ブロック
指定された長さの間、指定された高さの音を鳴らします。
「【マイクロビット×メイクコード】スピーカーを使って音を鳴らそう」でも、音を鳴らすブロックについて解説しています。