この記事では、MakeCode for micro:bitのチュートリアル「スマイリーボタン(Smiley Buttons)」について紹介します。
「スマイリーボタン(Smiley Buttons)」では、micro:bitのAボタンをおすと「笑顔」、Bボタンをおすと「しかめっ面」をLED画面に表示するプログラムを作ります。
かんたんなプログラムなので、だれでもすぐできちゃいますよ。
初心者さんにも分かるように、手順をひとつひとつていねいに解説していきます!
チュートリアルを開始する
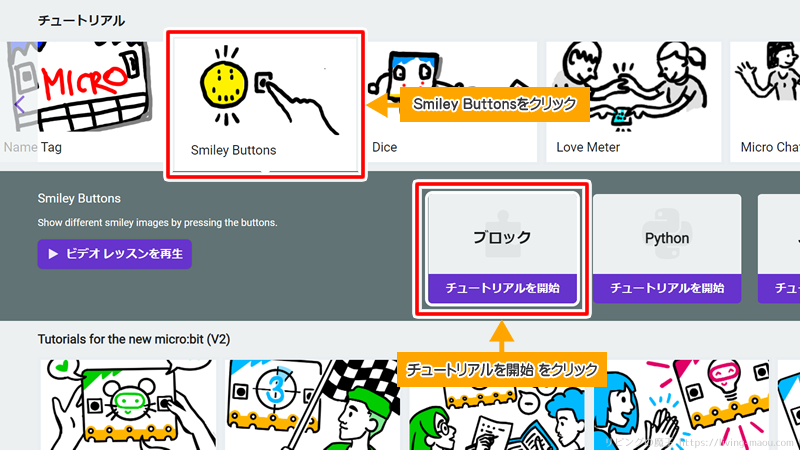
MakeCode for micro:bitのホーム画面を開きます。
チュートリアル「Smiley Buttons」を選択し、ブロックの「チュートリアルを開始」をクリックしましょう。
不要なブロックを消す
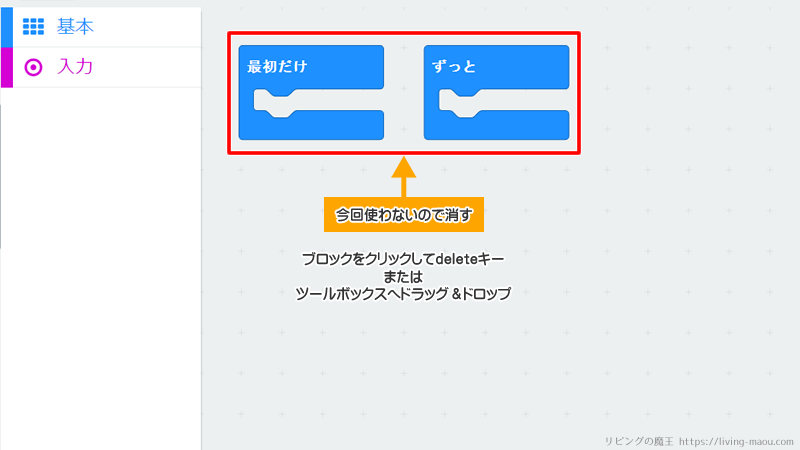
「最初だけ」「ずっと」ブロックは今回使わないので消しましょう。
ブロックをクリックしてdeleteキーをおす。
または、カテゴリーのエリアへドラッグアンドドロップ。
Aボタンがおされたとき「笑顔」を表示する
「ボタンAが押されたとき」ブロックを配置する
入力カテゴリにある「ボタンAが押されたとき」ブロックを配置します。
- 「ボタンAが押されたとき」ブロック
ボタン(A、B、AとB同時)がおされたとき、中に配置したプログラムを実行します。
「笑顔」をLED画面に表示する
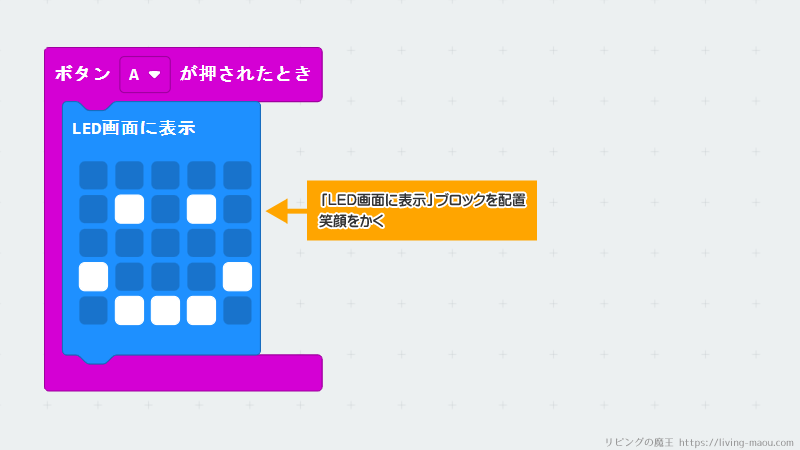
基本カテゴリにある「LED画面に表示」ブロックを、「ボタンAが押されたとき」ブロックの中に配置します。
「LED画面に表示」ブロックにある小さい四角形をクリックして、笑顔をかきましょう。
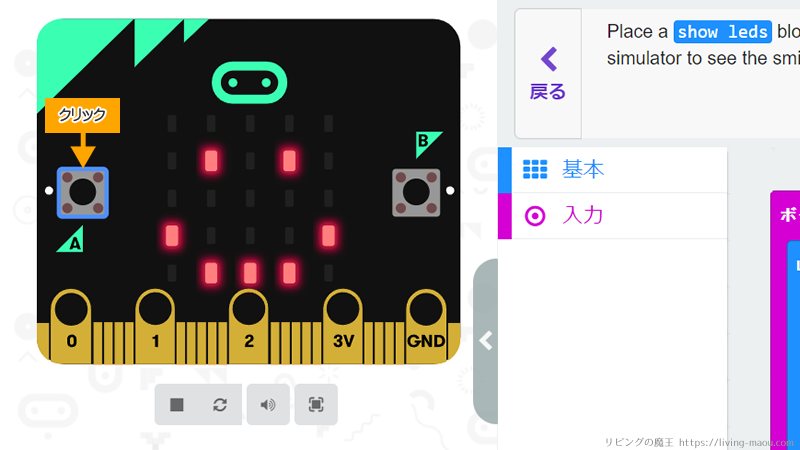
シミュレーターで確認する
画面の左上にあるシミュレーターのAボタンをクリックしてみましょう。
笑顔が表示されましたか?
Bボタンがおされたとき「しかめっ面」を表示する
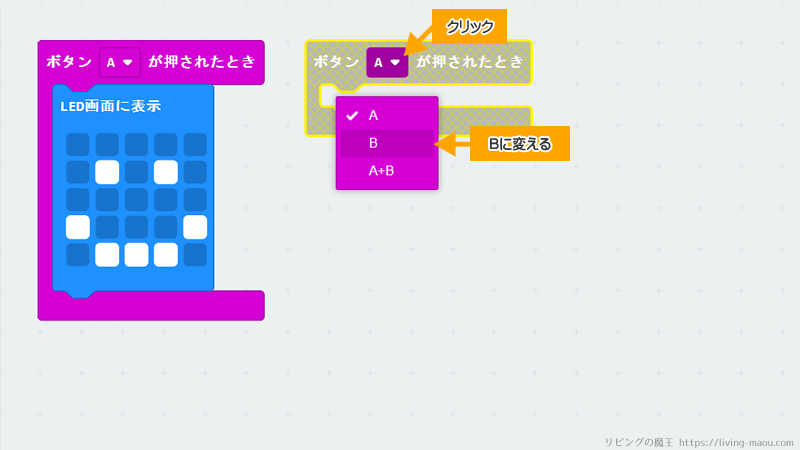
「ボタンBが押されたとき」ブロックを配置する
もうひとつ「ボタンAが押されたとき」ブロックを追加しましょう。
Aの横にある▼をクリックしてBに変えます。
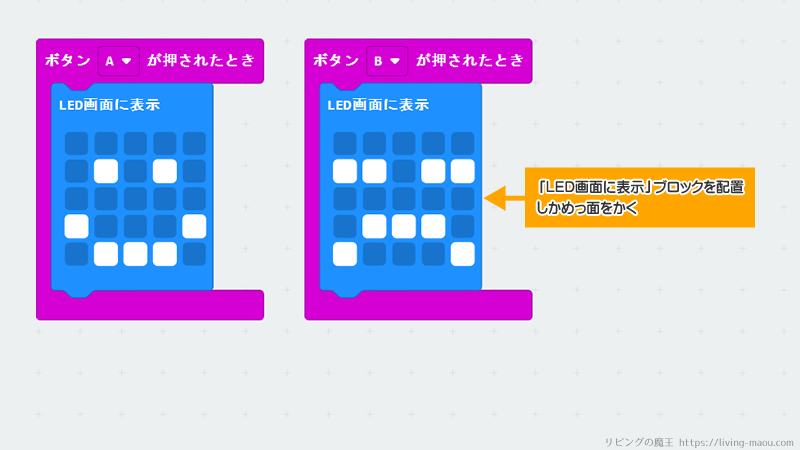
「しかめっ面」をLED画面に表示する
もうひとつ「LED画面に表示」ブロックを出し、「ボタンBが押されたとき」ブロックの中に配置します。
「LED画面に表示」ブロックにある小さい四角形をクリックして、しかめっ面をかきましょう。
しかめっ面とは、きげんが悪そうな顔のことです。
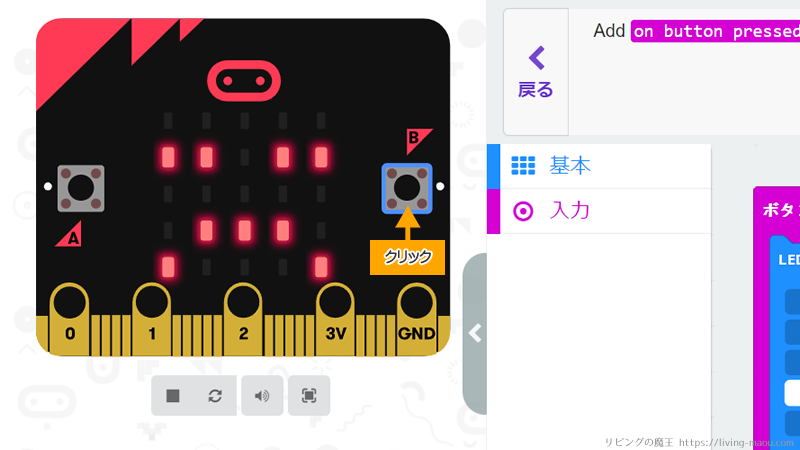
シミュレーターで確認する
シミュレーターのBボタンをクリックしてみましょう。
しかめっ面が表示されましたか?
シークレットモード
AとBを同時におすと発生するシークレットモードを追加しましょう。
複数の「LED画面に表示」ブロックを使って、アニメーションを作成します。
「ボタンA+Bが押されたとき」ブロックを配置する
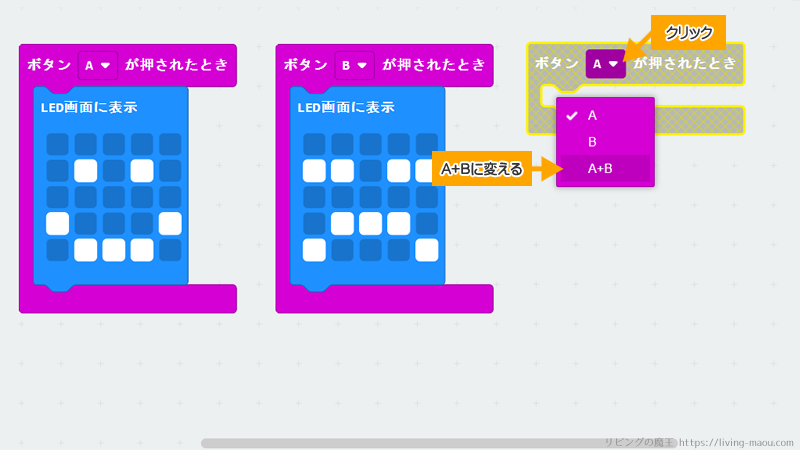
さらに「ボタンAが押されたとき」ブロックを追加しましょう。
Aの横にある▼をクリックしてA+Bに変えます。
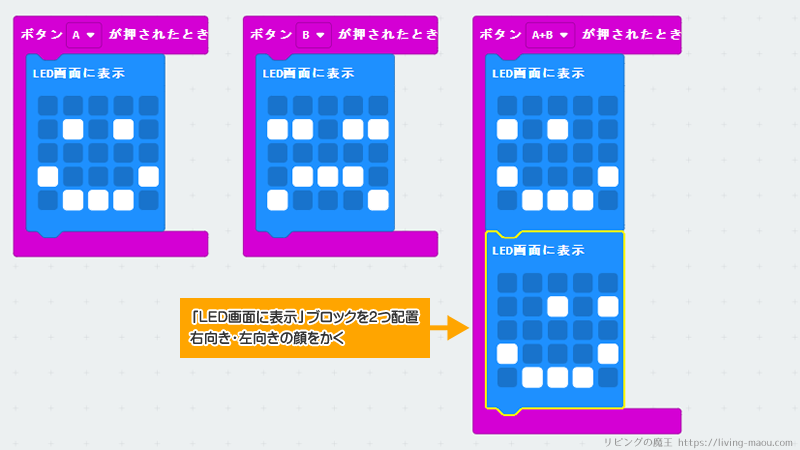
アニメーションをLED画面に表示する
「LED画面に表示」ブロックを2つ出し、「ボタンA+Bが押されたとき」ブロックの中に配置します。
左と右を向いている顔をかきましょう。
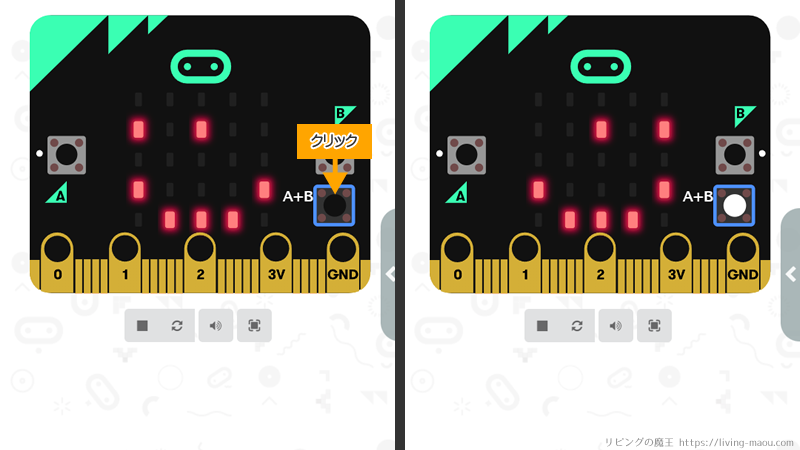
シミュレーターで確認する
シミュレーターにA+Bボタンが表示されるので、クリックしてみましょう。
左右にキョロキョロするアニメーションが表示されます。
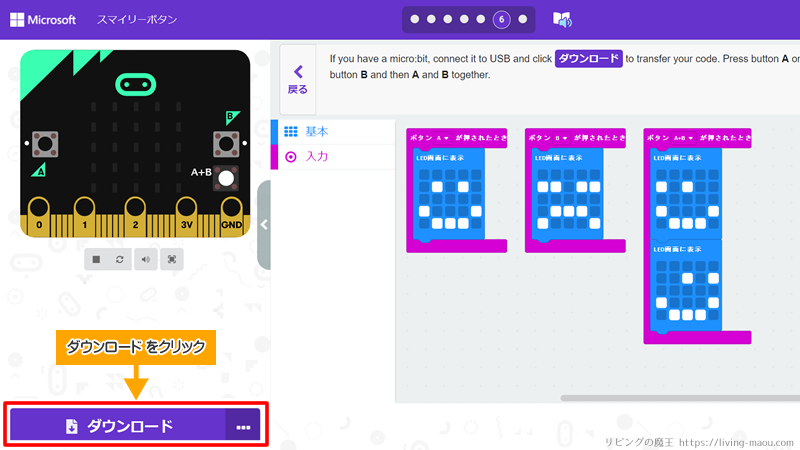
マイクロビットにプログラムを転送する
シミュレーターで正しく顔が表示されることを確認できたら、マイクロビットに転送して動かしてみましょう。
マイクロビットにプログラムを転送する方法は「【マイクロビット】パソコンとのつなぎ方・外し方、プログラムの転送方法」でくわしく紹介しています。
まとめ
チュートリアル「スマイリーボタン(Smiley Buttons)」について紹介しました。
「ボタンAが押されたとき」ブロックはイベントブロックです。
イベントブロックとは、メイン(最初だけ、ずっと)のプログラムの外にあるブロックで、あることをきっかけ(トリガーといいます)にイベントブロックの中にあるプログラムが実行されます。
今回のプログラムでは、「ボタンをおすこと」がトリガーになります。
今回使用したブロック
- 「ボタンAが押されたとき」ブロック
ボタン(A、B、AとB同時)がおされたとき、中に配置したプログラムを実行します。