インターネットは、世界中のコンピュータをつなぐ、とても大きなネットワークです。
ニュースや天気予報、ショッピング、SNSでのコミュニケーション、オンライン学習やゲームなど、さまざまな活動が可能になり、私たちの生活に欠かせない存在となりました。
しかし、インターネットの基本的なしくみや、Webページがどのようにして表示されるのかを理解している人は、意外と少ないのではないでしょうか。
そこで今回は、インターネットのしくみを子ども向けに分かりやすく解説していきます。
コンピュータ同士がどのようにつながるのか、Webページが表示されるしくみを例に学んでいきましょう。
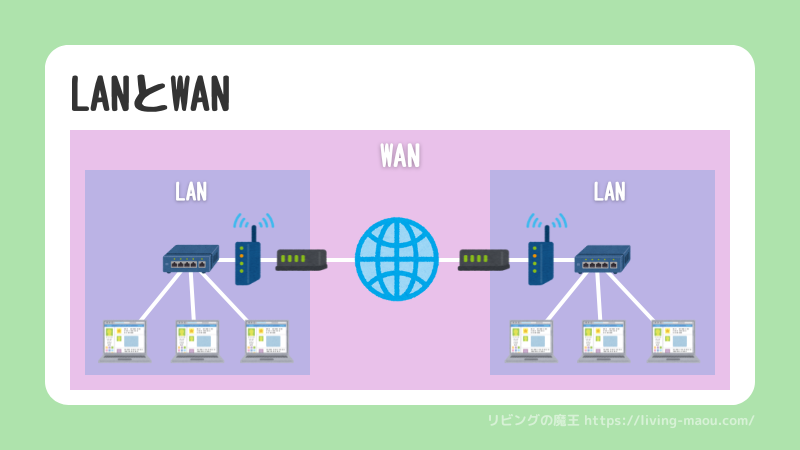
LANとWAN
ネットワークは、たくさんのコンピュータや機器をつなげて、情報を共有し合ったり、おたがいにコミュニケーションをとるためのしくみです。
ネットワークは、広がりによって大まかに2つに分かれます。
- LAN:せまい範囲のコンピュータをつなげるネットワーク
- WAN:はなれた場所や広い範囲をカバーするネットワーク
LAN(ラン)は、学校や会社、家庭などのせまい範囲のコンピュータをつなげるネットワークです。
LANでつながることで、クラスでファイルを共有したり、プリンターをみんなで使ったりすることができるようになります。
WAN(ワン)は、LAN同士を接続して、はなれた場所や広い範囲をカバーするネットワーク。
インターネットは、世界中のLANを接続したWANの一種です。
これによって、遠くに住んでいる友達や海外の人とも、コンピュータで情報をやりとりできるようになります。
ネットワークを作る3つの要素
ネットワークは、3つの要素が組み合わさってできています。
- 機器 :ネットワークにつながるコンピュータや機器
- ケーブルや無線:機器をつなげる通信路
- 通信プロトコル:データをやり取りするときのルール
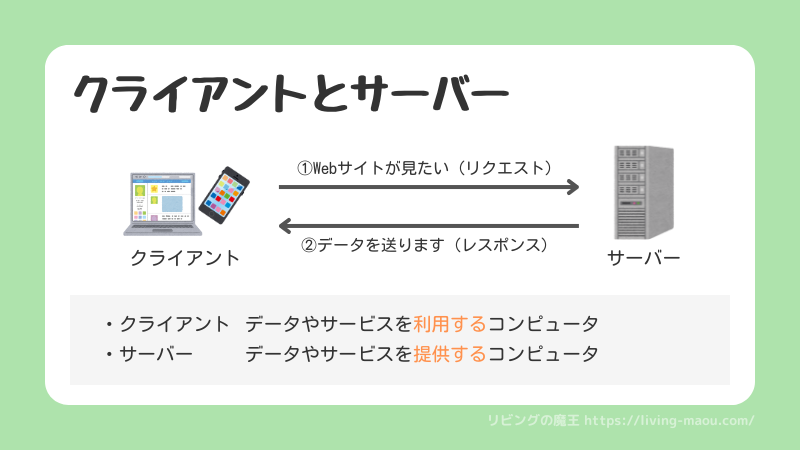
クライアントとサーバー
ネットワークにつながるコンピュータは、大まかに2つのグループに分かれます。
- クライアント:データやサービスを利用するコンピュータ
- サーバー :データやサービスを提供するコンピュータ
クライアントは、データやサービスを利用する側のコンピュータ。今、あなたが使っているパソコンやスマートフォン、タブレットは、クライアントです。
これらのデバイスは、Webサイトを見たり、メールを送ったり、オンラインゲームをしたりするときに、必要な情報やサービスをサーバーから受け取ります。
サーバーは、データやサービスを提供する側のコンピュータです。
クライアントが欲しい情報やサービスを保存しておいて、必要な時にそれを提供する役割を果たしています。
身近なものに例えると、クライアントは「お客さん」で、サーバーは「お店」のような関係です。
クライアントが欲しい情報をリクエストすると、サーバーがそれを提供してくれます。
これによって、私たちはインターネットを通じてさまざまな情報やサービスを利用することができます。
ケーブルや無線
ケーブルや無線は、機器同士をつなぐための道です。
有線接続は、LANケーブルやUSBケーブルなどのケーブルを使って、機器同士を直接接続する方法です。
無線接続では、Wi-FiやBluetoothなどの電波を使って、機器同士を接続します。
有線接続は、通信の安定性が高いですが、設置に手間がかかります。
無線接続は、楽に設置できますが、カベや障害物のえいきょうを受けやすいです。
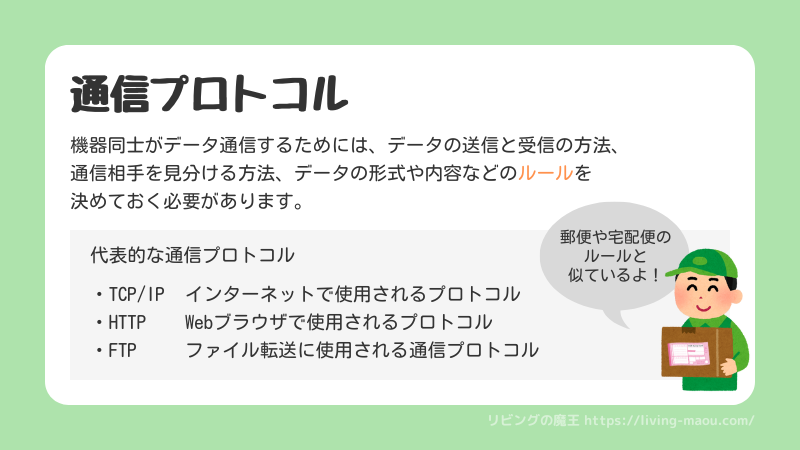
通信プロトコル
通信プロトコルは、機器同士がデータ通信をするときのルールです。
郵便物や宅配物を送りたい時、郵便番号や住所を書いたり、重さや大きさによって料金が変わったり、ルールがありますよね。
これらのルールは、郵便物や宅配物を送り手と受け手がスムーズにやり取りできるようにするためのものです。
データ通信をするときも同じように、データの送信と受信の方法、通信相手を見分ける方法、データの形式や内容など、スムーズにやり取りするためのルールがあります。
通信プロトコルは目的によって、さまざまな種類があります。代表的な通信プロトコルは、以下の通りです。
- TCP/IP:インターネット上でデータを送受信するためのプロトコル
- HTTP :Webページなどをブラウザとサーバー間でやりとりするためのプロトコル
- FTP :ファイルをダウンロードしたりアップロードしたりするためのプロトコル
Webページが表示されるまでのしくみ
コンピュータ同士が具体的にどのようにつながるのか、Webページが表示されるしくみを例に紹介します。
インターネットでWebページを見るために、以下のような処理が行われています。
ブラウザを開く
まず、インターネットに接続したパソコンやスマートフォンで「ブラウザ」を開きます。
ブラウザとは、インターネット上のWebページを見るためのソフトウェアです。
今、このページを見ているソフトもブラウザです。
ブラウザには、「Google Chrome」「Microsoft Edge」「Mozilla Firefox」「Safari」など、さまざまな種類があります。
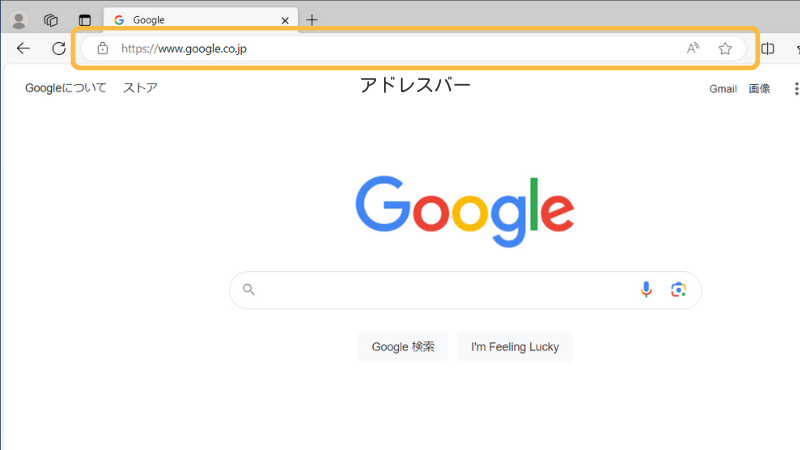
URLを入力する
次に、Webページのアドレスを入れるところに、見たいWebページのURLを入力します。
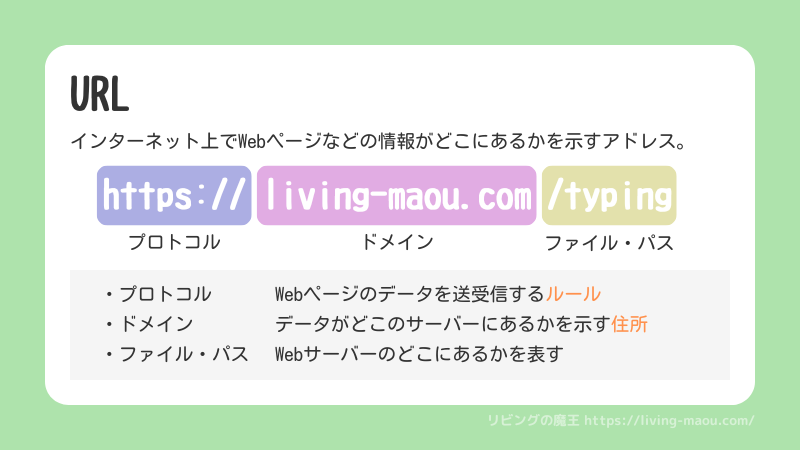
URL(ユーアールエル)は、インターネット上でWebページなどの情報がどこにあるかを示すアドレスです。
たとえば、このページのURLは「https://living-maou.com/internet-mechanism/」です。
URLは、3つの部分で構成されています。
- プロトコル:Webページのデータを送受信するルール
- ドメイン名:Webサイトがどこにあるかを表す住所
- ファイル・パス:Webサーバーのどこにあるどのファイルか
URLの最初にある「HTTP」や「HTTPS」は、Webページのデータを送受信するプロトコルを表します。「HTTPS」は「HTTP」より安全な通信を意味します。
このページのURLの「living-maou.com」がドメイン名です。ドメイン名は、Webサイトがどこにあるかを表す住所にあたり、アルファベット、数字、ハイフンの組み合わせで構成されています。
URLの最後の「internet-mechanism」は、Webサーバーのどこにあるどのファイルかを示します。
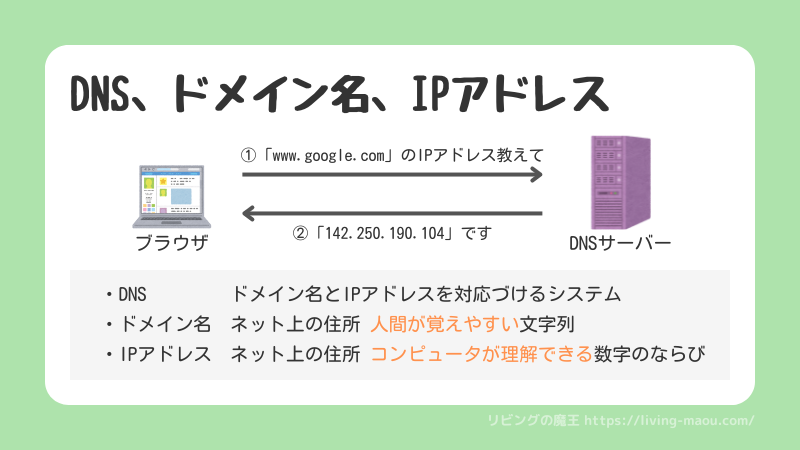
DNSサーバーにIPアドレスを聞く
ブラウザにURLを入れると、DNSサーバーに問い合わせてWebサイトのIPアドレスを手に入れます。
コンピュータは、ドメイン名を直接理解することができません。
そのため、人間が入力したURLのドメイン名を、コンピュータが理解できるIPアドレスに変換する必要があります。
- ドメイン名:ネット上の住所を人間に分かりやすい文字列で表現
- IPアドレス:ネット上の住所をコンピュータが理解できる数字の組み合わせで表現
DNS(ディーエヌエス)サーバーは、ドメイン名をIPアドレスに変換したり、逆にIPアドレス名をドメインに変換したりするコンピュータです。
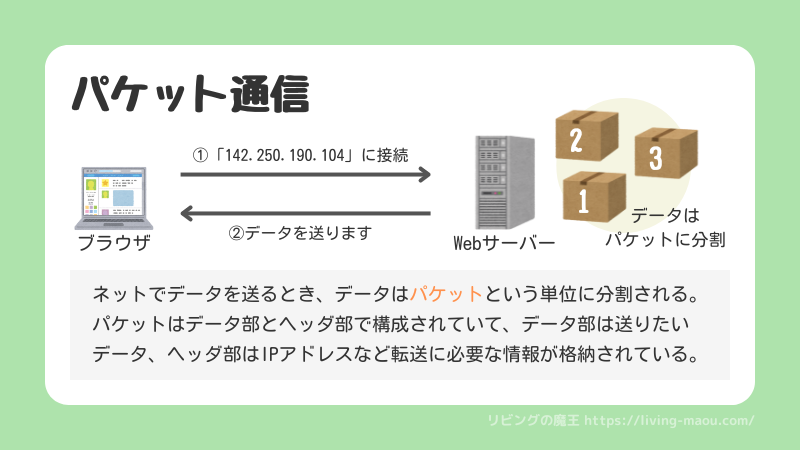
サーバーがデータを送信する
ブラウザは手に入れたIPアドレスを使って、Webページが保存されているサーバーに接続します。
サーバーとの接続に成功すると、サーバーはブラウザにWebページのデータを送ります。
この時、データをパケットという小さなかたまりに分割し、送信元や送信先のIPアドレスや順番などの情報をつけて送ります。パケットとは「小包、小荷物」という意味です。
パケットはデータ部とヘッダ部で構成されていて、データ部は送りたいデータ、ヘッダ部はIPアドレスなど転送に必要な情報が格納されています。
Webページを表示する
Webページは、HTMLやCSS、JavaScriptなどのプログラミング言語で書かれています。
- HTML :Webページのつくりや内容を記述するための言語
- CSS :Webページの見た目を指定するための言語
- JavaScript:Webページの動きや機能を追加するための言語
ブラウザは受け取ったデータをもとに、これらのプログラミング言語を解せきして、私たちが見ることのできるWebページを画面上に表示します。
まとめ
インターネットの基本的なしくみと、Webページが表示されるまでのしくみについて解説しました。
最後に、出てきた用語をまとめておきます。オレンジ色の用語だけでもおさえておきましょう。
ネットワークの種類
- LAN:せまい範囲のコンピュータをつなげるネットワーク
- WAN:はなれた場所や広い範囲をカバーするネットワーク
ネットワークにつながるコンピュータ
- クライアント:データやサービスを利用するコンピュータ
- サーバー :データやサービスを提供するコンピュータ
通信プロトコル:データをやりとりするときのルール
- TCP/IP:インターネット上でデータを送受信するためのプロトコル
- HTTP :Webページなどをブラウザとサーバー間でやりとりするためのプロトコル
- FTP :ファイルをダウンロードしたりアップロードしたりするためのプロトコル
Webページが表示されるまでのしくみ
- ブラウザ :Webページなどを見るためのソフトウェア
- URL :Webページなどの情報がどこにあるかをしめすアドレス
- ドメイン名:ネット上の住所(人間に分かりやすい文字列)
- IPアドレス:ネット上の住所(コンピュータが理解できる数字の組み合わせ)
- DNS :ドメイン名をIPアドレスに変換したり、その逆をしたりするシステム
- パケット :データを小さなかたまりに分割したもの
Webページを作るプログラミング言語
- HTML :Webページのつくりや内容を記述するための言語
- CSS :Webページの見た目を指定するための言語
- JavaScript:Webページの動きや機能を追加するための言語
下の記事では、検索エンジンのしくみを解説しています。ぜひ合わせて読んでみてください。