絵の具の三原色、色の三原色、光の三原色をかんたんに紹介しつつ、コンピュータでは色をどうあつかうのか解説します。
三原色とはすべての色の元になる3つの色のことです。
この記事では、
について、子ども向けに図解を使って分かりやすく解説します。
また、カラーコードに使われている16進数についても解説します。
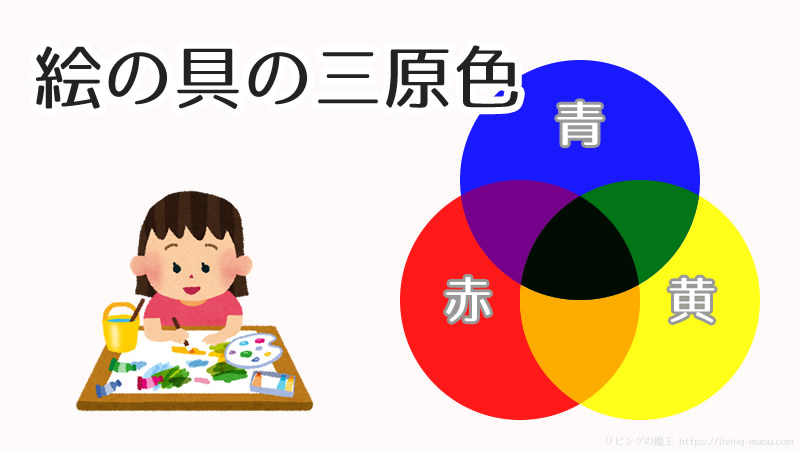
絵の具の三原色(青・赤・黄)
小学校ではおなじみの画材、絵の具。
絵の具は、青・赤・黄の3色を使って様々な色を作ることができますね。
- 青+赤=むらさき
- 青+黄=みどり
- 赤+黄=オレンジ
青・赤・黄と白・黒の絵の具でほとんどの色を表現することができます。
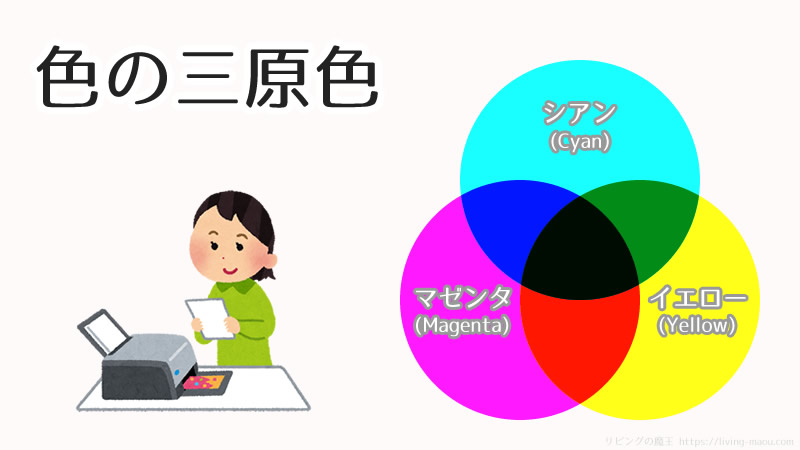
色の三原色(CMY)
色の三原色は、シアン(C)・マゼンタ(M)・イエロー(Y)の3色(CMY)。
この3色の割合を変えて混ぜることで、様々な色を作ることができます。
本やポスターなど印刷物は、シアン・マゼンタ・イエローの3色に黒(K)を加えた4色(CMYK)のインクを使って印刷しています。
光の三原色(RGB)
光の三原色は、赤(R)、緑(G)、青(B)の3色(RGB)。
この3色の光の強さを変えて重ねることで、様々な色を作ることができます。
テレビやパソコンなどのディスプレイは、赤・緑・青3つの色の光の組み合わせで作り出されています。
コンピュータと色
プログラミングでは、赤緑青(RGB)の値をそれぞれ0~255の数値で指定することが多いです。
(光の強さは0が一番弱く、255が一番強い)
RGBそれぞれ0~255まで256種類の数値が入るので、
256×256×256=16,777,216種類
約1,670万色を表現できます。
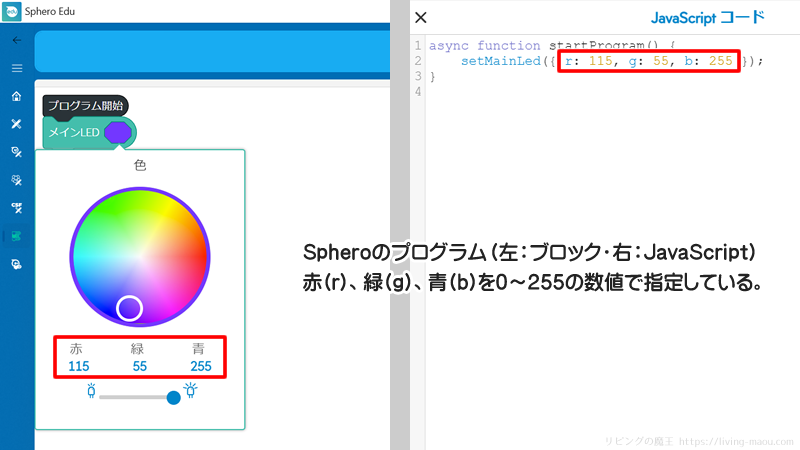
下の画像は、Spheroという球体型ロボットのLEDの色をRGBで指定するプログラムです。
カラーコードは色を指定するための制御コード
また、カラーコードという「#(ハッシュ)と6ケタの16進数(0~9、A~F)の組み合わせ」で色を指定する方法があります。
RGBそれぞれの色の光の強さを、2ケタの16進数(00~FF)で表現。16進数の00~FFは、10進数でいうと0~255です。
- 赤 … #FF0000
- 緑 … #00FF00
- 青 … #0000FF
- 白 … #FFFFFF
- 黒 … #000000
カラーコードは、HTMLやCSSなどのウェブデザイン分野で広く使用されています。
下の画像は、Canvaというグラフィックデザインツールで素材の色を変えるときの画面です。
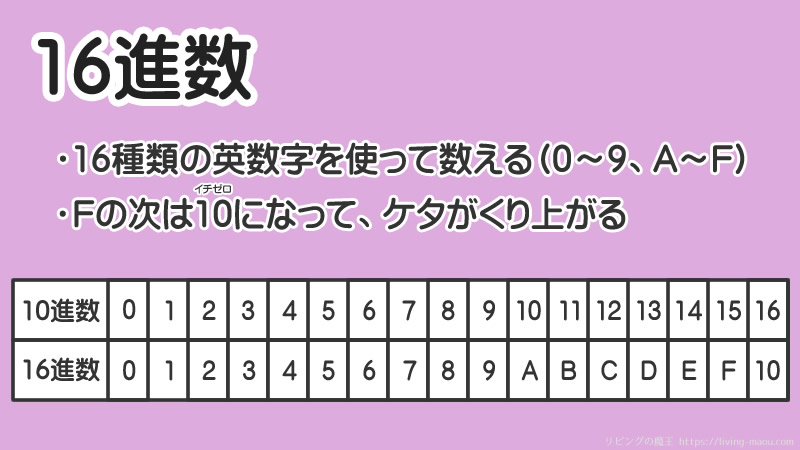
16進数は0~9とA~Fの英数字を使って表現する数
カラーコードで出てきた16進数について、くわしく解説します。
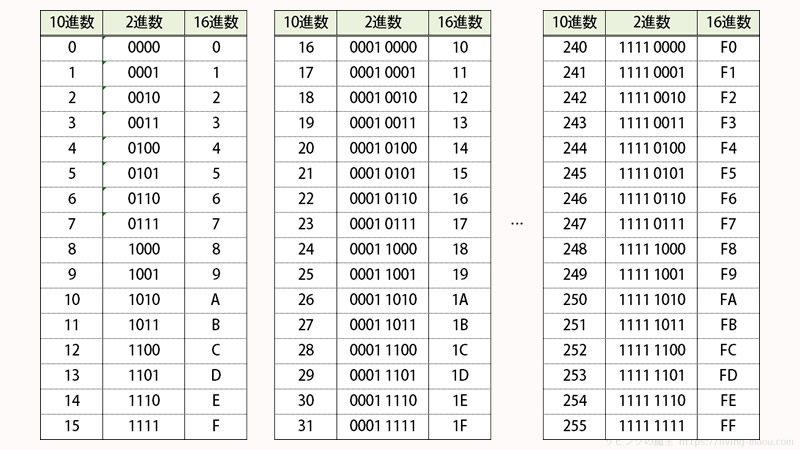
16進数は、0~9の数字のほかにA~Fのアルファベットを使って表現する数のことです。
10進数の10、11、12、13、14、15を、16進数ではA、B、C、D、E、Fと表し、Fの次に1ケタくり上がります。
位は右から順に
- 1の位
- 16の位(1×16)
- 256の位(16×16)
- 4096の位(256×16)
…
になります。
なぜ、16進数を使うのでしょうか。
コンピュータは、命令やデータなどの情報を2進数の数値であつかいます。
しかし、2進数で大きな数値を表すとケタ数が増えてしまって、人間には分かりにくくなってしまいます。
1101111111010
パッと見て、何ケタあるのか分からないですよね。
なので、コンピューターのあつかう情報を人間が見るときは、2進数を4ケタごとに区切って、4ケタの2進数を16進数に置きかえることが多いです。
- 2進数「00011010」
- 4ケタごとに区切る(0001と1010)
- 4ケタの2進数を16進数に置きかえ
0001 → 1
1010 → A - 16進数「1A」
2進数については「【子ども向け】2進数とは?Viscuit(ビスケット)を使ってわかりやすく解説」でくわしく解説しています。あわせて読んでみてくださいね。
まとめ
について解説しました。
絵の具だと一発勝負ですが、パソコンやタブレットだと納得する色ができるまで試すことができますね。
子ども向けのプログラミングツールでは、RGBの値やカラーコードで色を指定するものが少ないです。
しかし球体型ロボットSphero(スフィロ)は、RGBの値を設定しLEDを好きな色で光らせることができます。下の記事でSphero miniをレビューしているので、興味がある方はぜひ読んでみてください。