自分だけの特別なキーボードが作れたら、楽しいと思いませんか?
今回は、ビスケット(Viscuit)でつくる「オリジナル キーボード」を紹介します。
オリジナルの絵文字を作ったり、ある文字のならびを別の文字に変換したり。
そんな仕掛けを、プログラミングで作ってみましょう!
ビスケットの使い方は、下の記事から確認できます。
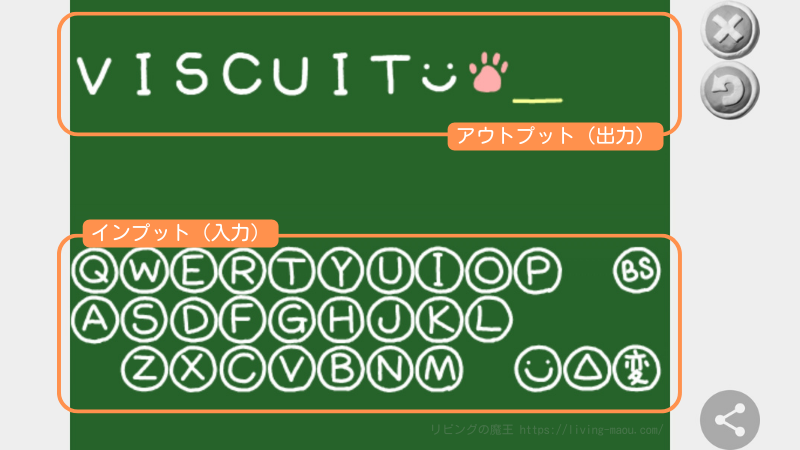
今回作ったプログラム
- アルファベットのボタンをおすと、文字が表示される
- 「BS」ボタンをおすと、1文字もどる
- 「△」ボタンをおすと、1文字すすむ
完成したキーボードは、下のリンクから確認できます。
下の部分が入力装置、上の部分が出力装置の役割をしています。

- 入力装置
コンピュータにデータや指示などをあたえる装置。
たとえば…キーボードやマウス、スキャナーなど - 出力装置
コンピュータからデータを受け取って、人間に分かるようにみせる装置。
たとえば…ディスプレイやプリンタ、スピーカーなど
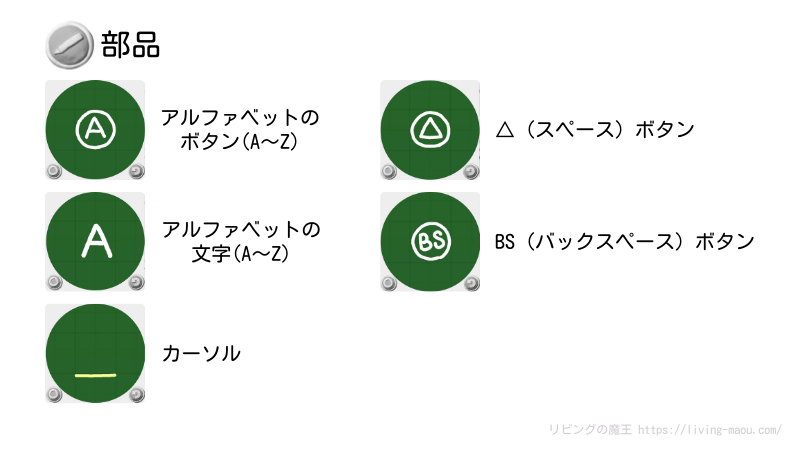
必要な部品
- アルファベット(A~Z)のボタン
- アルファベット(A~Z)の文字
- カーソル「_」
- 「△」(スペース)ボタン
- 「BS」(バックスペース)ボタン
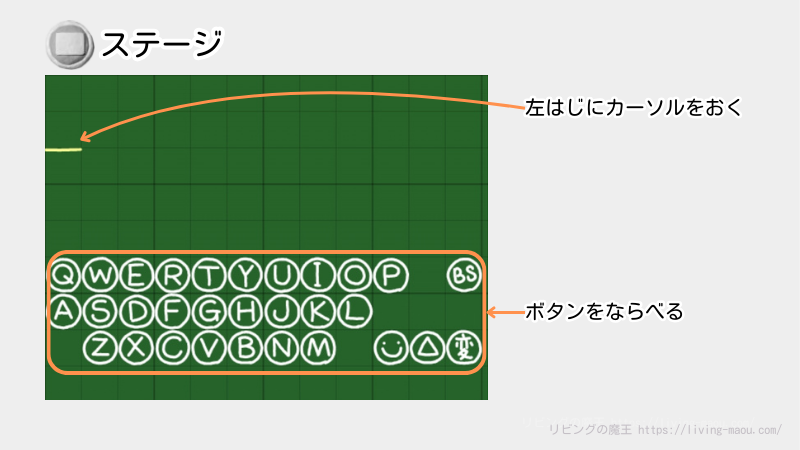
ステージの配置
カーソルはステージの左上に配置し、ステージの下側にアルファベットのボタンをならべます。
ボタンの配置はパソコンのキーボードと同じ「QWERTY配列(クワーティはいれつ)」にしてみました。
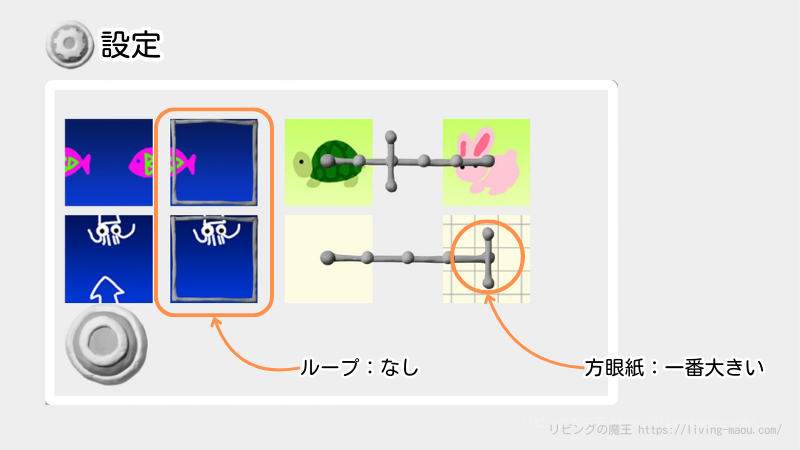
設定
ループはなし、方眼紙は一番右(一番大きい)にします。
めがね
今回は、片めがねを使います。
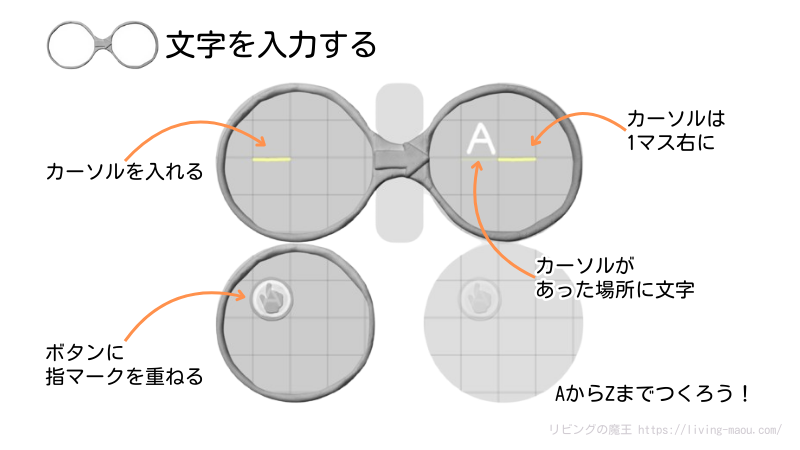
文字を入力する
アルファベットのボタンをおすと、文字を表示し、カーソルが1マス右へ移動する。
文字の数だけ作りましょう。
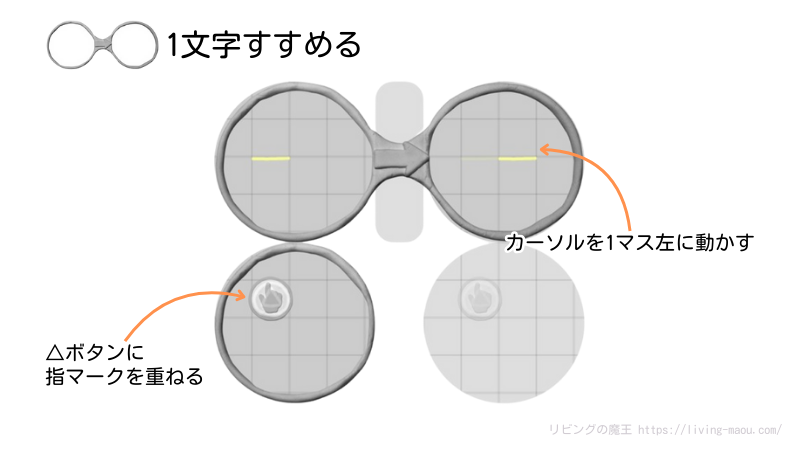
1文字すすめる
「△」ボタンをおすと、カーソルが1マス右へ移動する。
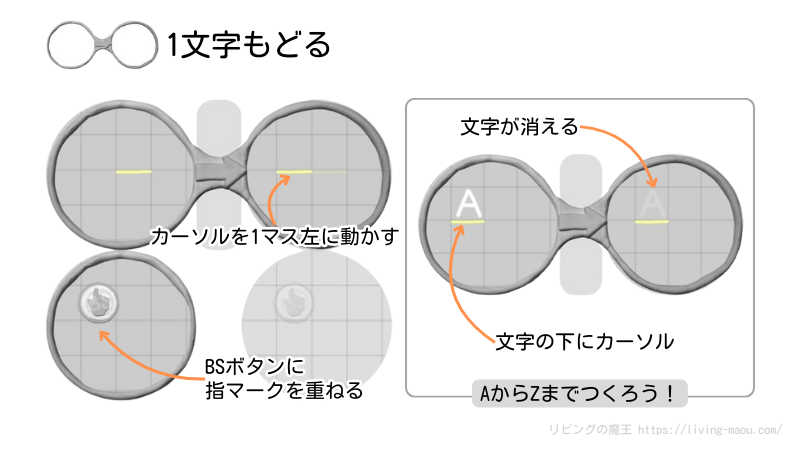
1文字もどる
「BS」ボタンをおすと、カーソルが1マス左へ移動する。
文字の下にカーソルがある時、文字が消える。
機能を足してみよう!
このプログラムは部品(1コ~2コ)とメガネを2つ足すだけで、オリジナルの絵文字や文字列の変換機能を足すことができます。
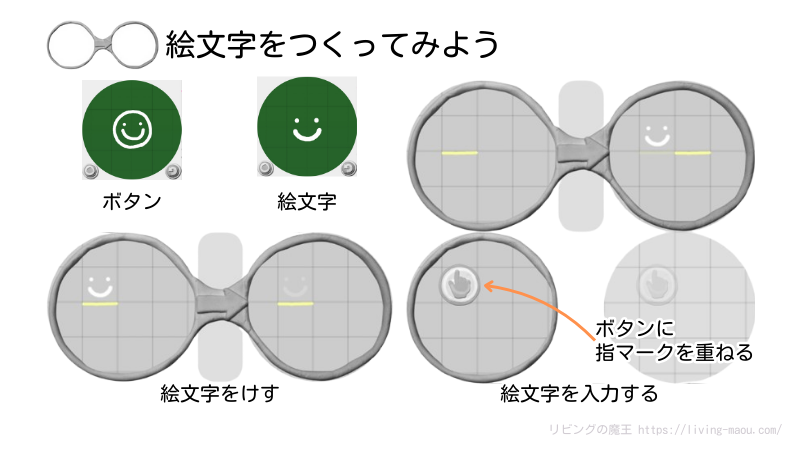
絵文字を作ろう
好きな絵文字を作って追加してみましょう。
- 絵文字用のボタン
- 絵文字
- 絵文字を入力するめがね
- 絵文字を消すめがね
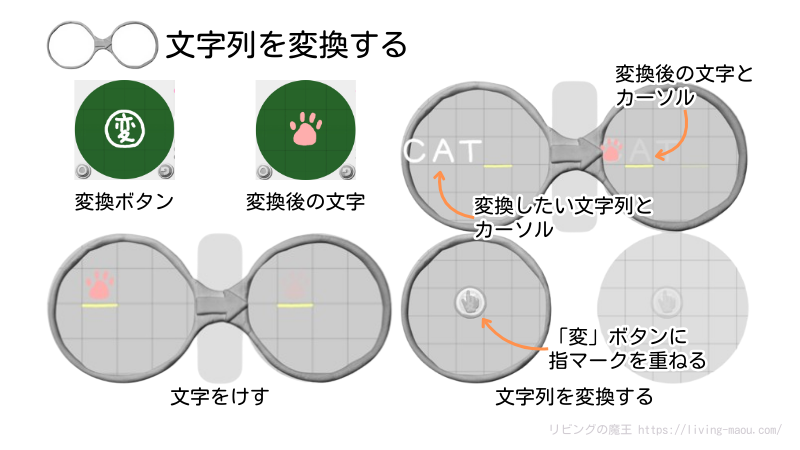
変換できる文字を作ろう
ある文字のならび(文字列といいます)を入力した後、「変換」ボタンをおすと、文字を変換することができます。
- 変換ボタン
- 変換後の文字
- 変換するめがね
- 変換後の文字を消すめがね
漢字やひらがなに変換するめがねも作れそうですね。
【PR】開発チームが書いたビスケットの入門書
『ビスケットであそぼう: 園児・小学生からはじめるプログラミング』は、園児から小学生、大人まで「プログラミングの楽しさ」を体験できる知育・学習書です。
2017年に発行されたため、解説に使われているのは前のバージョンのビスケットです。
そのため、あたらしいビスケットでは、一部の操作が変わっていたり、実践できない内容が含まれる可能性があります。
ですが、プログラミングの考え方や基本的な使い方を学ぶのには、とても参考になる本です。
興味のある人は、ぜひチェックしてみてください!