今回はスクラッチ (Scratch) を使った「デジタル時計」の作り方を紹介します。
デジタル時計とは、数字を使って現在の時間を表示する時計のことです。
今回のプロジェクトでは、時と分をそれぞれの十の位と一の位に分けて表示し、秒はニワトリが歩くアニメーションで表現します。
プログラミングを通じて、わり算(商とあまり)や、がい算(切り捨て)の勉強にもなりますよ。
図やコード例を交えながら、わかりやすく解説していきますので、プログラミング初心者でも安心して取り組めます。
ぜひ、プログラミングに挑戦して、オリジナルのデジタル時計を作ってみてください!
Scratchはインターネットにつながるパソコンから無料で利用できます。
Scratch公式サイト: https://scratch.mit.edu/
Scratchのアカウントの作り方と基本的な使い方は、下の記事で紹介しています。
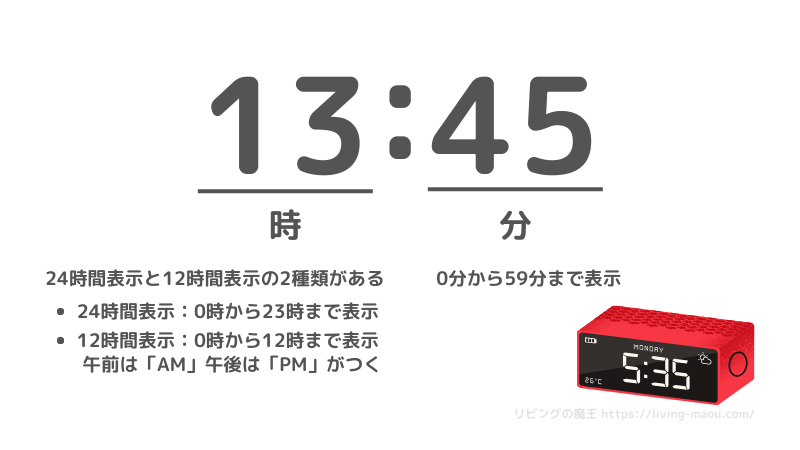
デジタル時計の読み方をおさらい
「デジタル時計」は、時間を数字で表示する時計です。ふつうのアナログ時計は、丸い文字盤と針を使って時間を示しますが、デジタル時計は数字だけで時間を表示します。
24時間表示のデジタル時計の場合、午前8時15分は「08:15」と表示され、午後1時45分は「13:45」と表示されます。
今回は、時の十の位、一の位、分の十の位、一の位のスプライトを準備し、それぞれのコスチュームを使ってデジタル時計を表示するプログラムを作成します。
また、秒の変わった表示方法を紹介します。
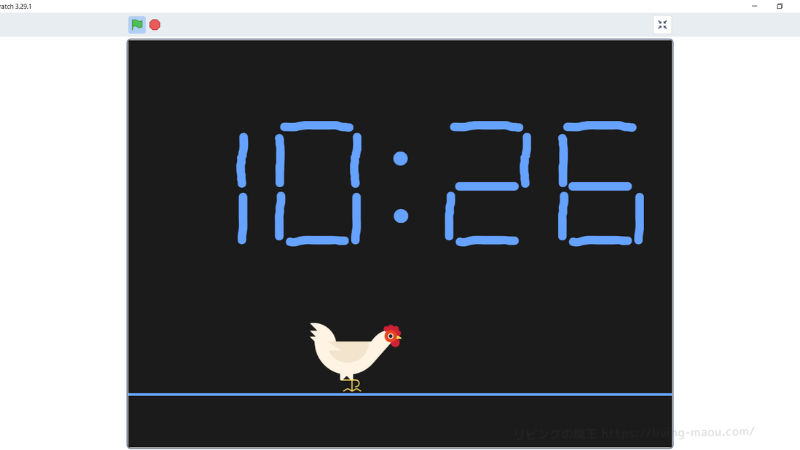
完成プログラム
完成した作品です。ハタをおして動かしてみてください。
完成したソースコードは下の通りです。
時の十の位、時の一の位、分の十の位、分の一の位のスプライトを準備し、それぞれ現在の時間にあった数字のコスチュームを表示します。
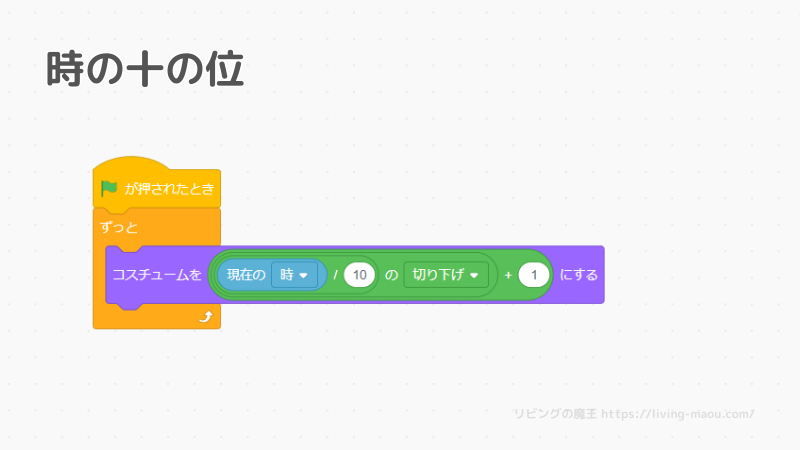
時の十の位のプログラム
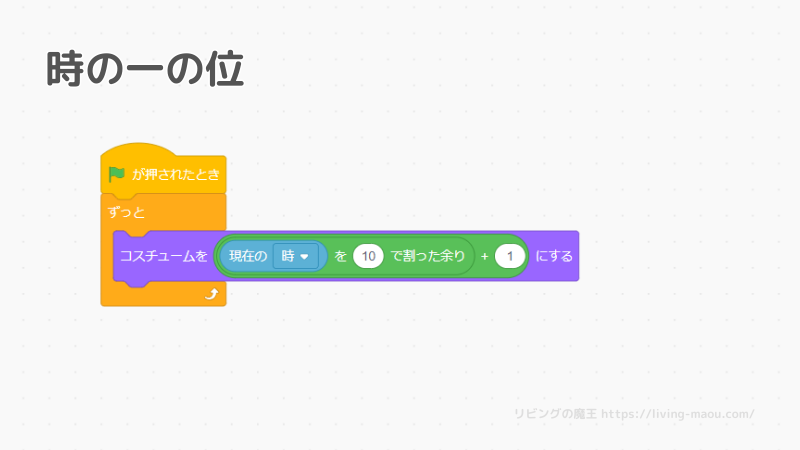
時の一の位のプログラム
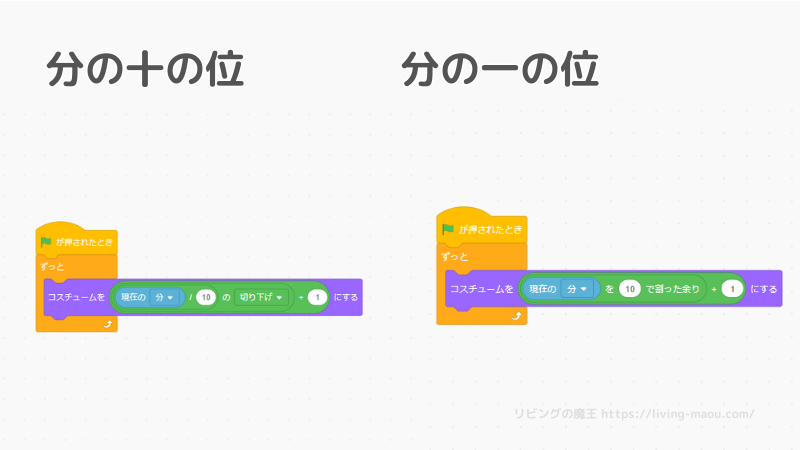
分のプログラム
秒のプログラム
プログラミングの手順
時の十の位
コスチューム
時の十の位のスプライトを作成し、0から9のコスチュームを作ります。
1.スプライトを作る
「スプライトを選ぶ」→「描く」を選びます。
ネコのスプライトは消してOKです。
2.数字をかく
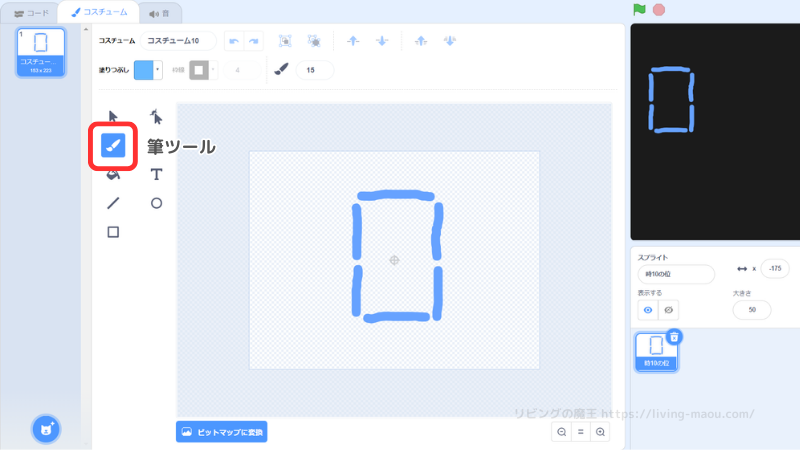
筆ツールを使って0を描きます。
ペイントエディターのくわしい使い方は「【スクラッチ(Scratch)】絵を描いてスプライトや背景を作ろう(ベクター編)」で解説しています。
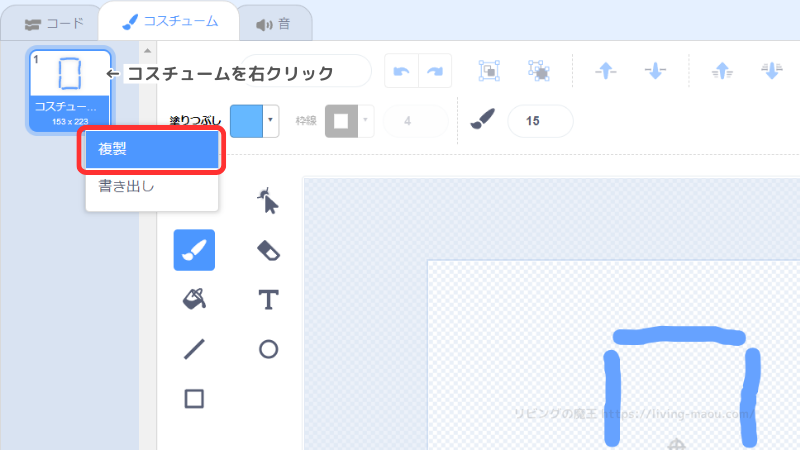
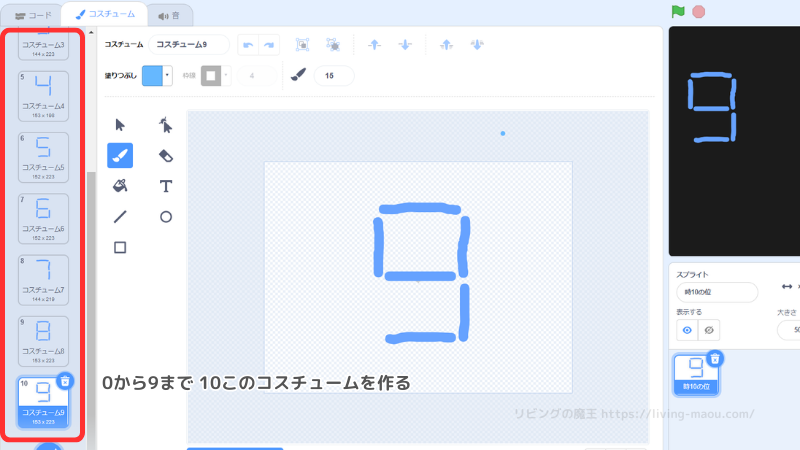
コスチュームを右クリック →「複製」でコスチュームをコピーし、1から9のコスチュームを作ります。
コスチュームのならびは、小さい順(0、1、2、3 … 7、8、9)になるようにしてください。
3.スプライトの名前を変更
スプライトの名前を「時の十の位」に変えましょう。
コード
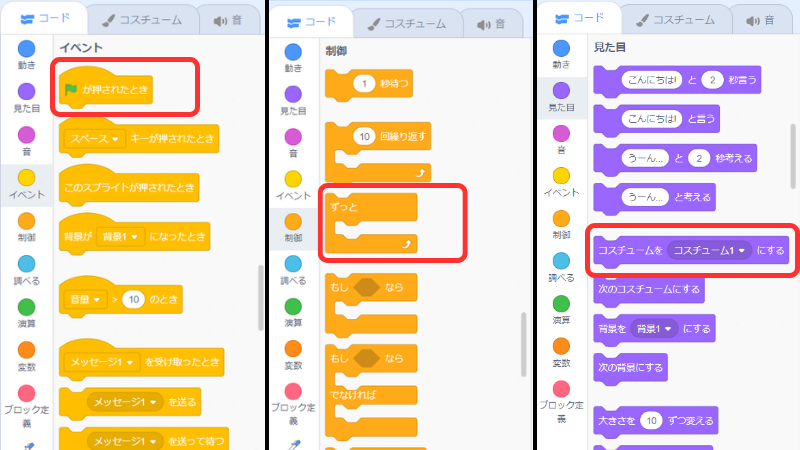
1.イベントカテゴリから「ハタが押されたとき」ブロックを出す。
2.制御カテゴリから「ずっと」ブロックを「ハタが押されたとき」の下に出す。
3.見た目カテゴリから「コスチュームを( )にする」を出し、「ずっと」ブロックの中に入れる。
4.時の十の位がいくつになるか計算
現在の時間から時の十の位の数字を取り出しましょう。
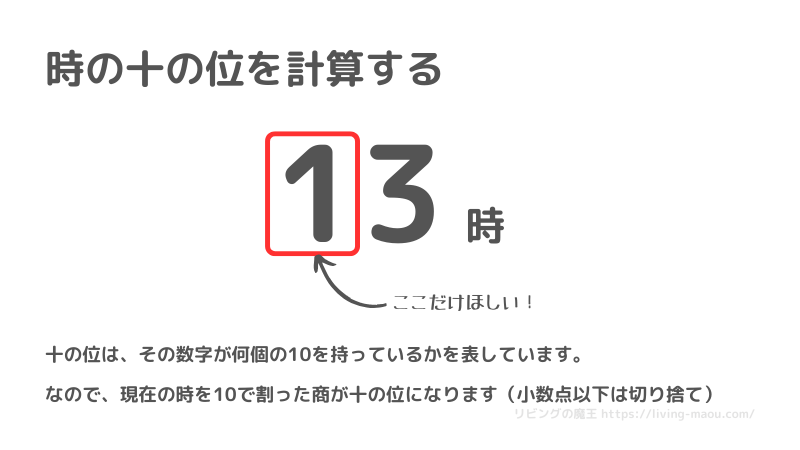
十の位は、その数字が何個の十を持っているか表しています。なので、現在の時を10で割ると十の位の数字だけ取り出せます。小数点以下は切り捨てて無視しましょう。
たとえば、
- 午前8時: 8÷10 = 0.8 → 小数点以下切り捨て → 0
- 午後1時: 13÷10 = 1.3 → 小数点以下切り捨て → 1
となります。
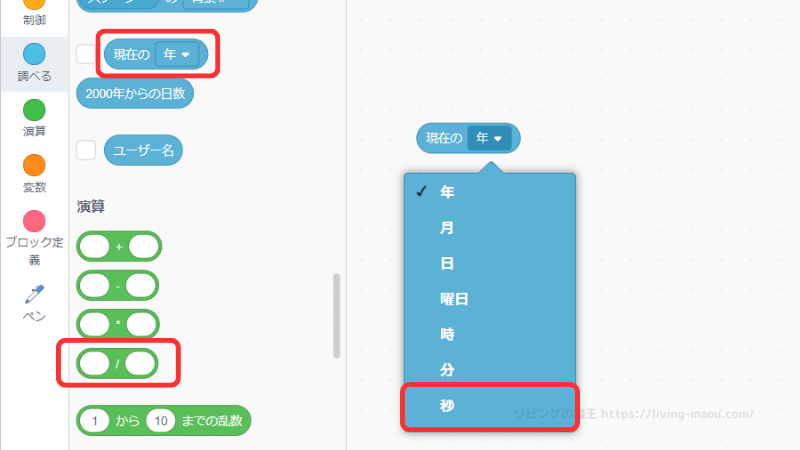
演算カテゴリの「( )/( )」を出して、左側に「現在の時」ブロックを入れ、右側に10を入力します。
現在の時間の時は、「現在の時」ブロックで取得できます。調べるカテゴリにある「現在の年」ブロックを出し、年の部分をクリックして、時に変えましょう。
小数点以下を切り捨てるため、演算カテゴリから「( )の絶対値」ブロックを出し、絶対値の部分をクリックして「切り下げ」に変えます。中に「 現在の時 / 10 」を入れましょう。
切り下げは、指定した数の小数点以下を切り下げて整数にする命令です。
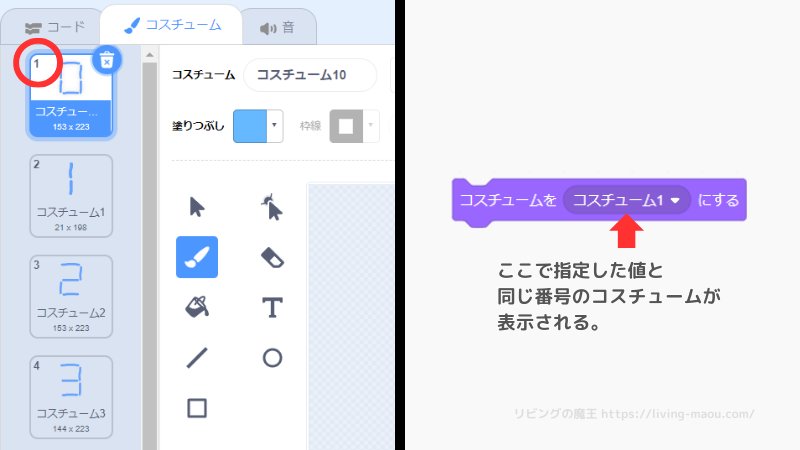
5.表示するコスチュームの番号
「コスチュームを()にする」ブロックは、()で指定した値と同じコスチューム番号のコスチュームが表示されます。
このスプライトの場合だと、
- 「コスチュームを(1)にする」なら「0」
- 「コスチュームを(2)にする」なら「1」
と1つズレてしまうため「 現在の時 / 10 の切り下げ」で求めた値に1足した値をコスチューム番号に指定しましょう。
演算カテゴリの「( )+( )」を出して、左側に「 現在の時 / 10 の切り下げ」ブロックを入れ、右側に1を入力します。これを「コスチュームを()にする」ブロックの中に入れましょう。
時の一の位
時の十の位のスプライトをコピーして作成します。
コスチューム
1.時の十の位のスプライトを右クリックして「複製」を選ぶ。
2.スプライト名を「時の一の位」に変更する。
コード
現在の時間から時の一の位の数字を取り出す方法を考えましょう。
現在の時を10で割った商(小数点以下切り捨て)が十の位になりました。このとき、割り切れなかった部分、つまりあまりが一の位になります。
たとえば、
- 午前8時: 8÷10 = 0 あまり 8
- 午後1時: 13÷10 = 1 あまり 3
となります。
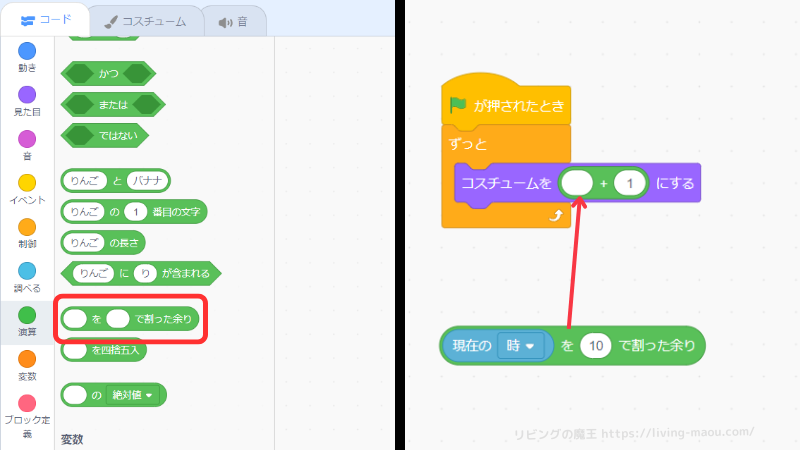
「コスチュームを()にする」ブロックの中を変更します。
演算カテゴリから「( )を( )で割った余り」を出して、左側に「現在の時」ブロックを入れ、右側に10を入力しましょう。
コスチュームの番号は1つズレるので、「( 現在の時 を 10 で割った余り )+(1)」にします。
分の十の位と一の位
分の十の位と一の位は、時の十の位と一の位とほぼ同じです。
スプライトをコピーし、必要な変更を加えましょう。
何を変えたらよいか、自分で考えてみてくださいね!
スプライトを配置する
4つのスプライトをステージに配置します。
時と分の真ん中にある「:」のスプライトも作って配置しましょう。
ちょっと変わった表現を紹介!
時や分と同じやり方で秒を作ってもよいのですが、今回はちょっと変わったやり方を紹介します。
ニワトリが0秒のとき左はしから歩き始めて、60秒後に右はしに到着するプログラムを作成します。
コスチューム
スプライトを準備します。
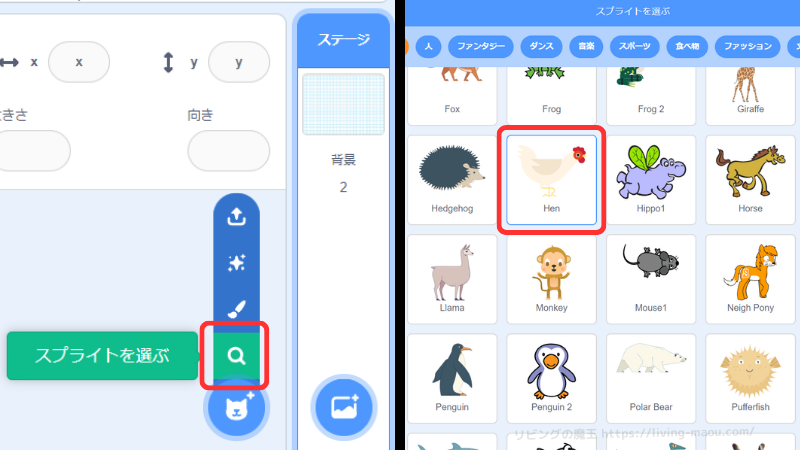
「スプライトを選ぶ」→「スプライトを選ぶ」から、ニワトリ(Hen)のスプライトを選択します。
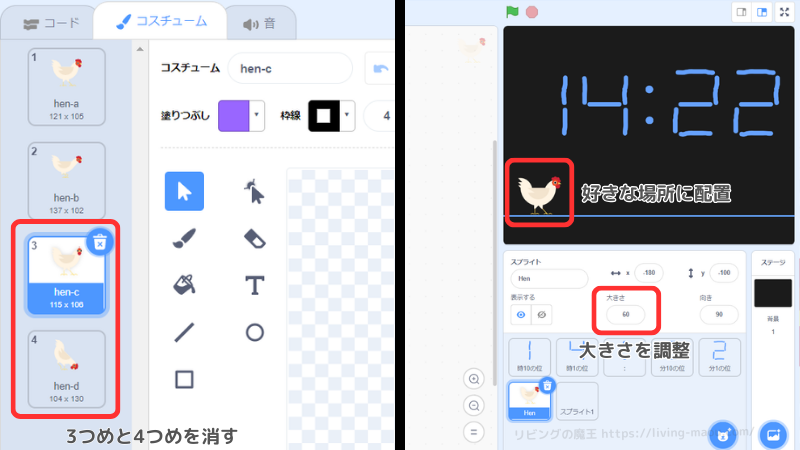
コスチュームの3つめと4つめは使わないので消しましょう。
スプライトの大きさを調整し、ステージの好きな場所に配置します。
コード
1.イベントカテゴリから「ハタが押されたとき」ブロックを出す
2.制御カテゴリの「ずっと」ブロックを「ハタが押されたとき」の下に入れる
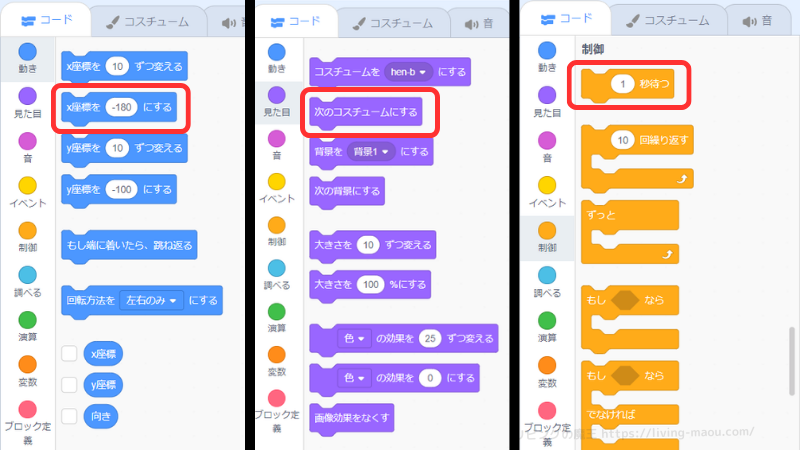
3.動きカテゴリから「X座標を ( ) にする」ブロックを出す
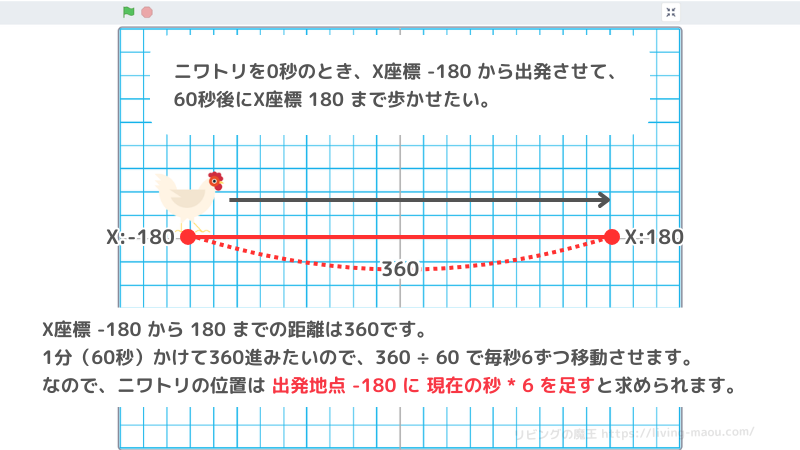
現在の秒に応じてニワトリの位置を計算し、X座標を設定します。
X座標 -180 から 180 まで移動する場合、距離は360です。1分(60秒)かけて360進みたいので、360 ÷ 60 で毎秒6ずつ移動する必要があります。
なので、出発地点のX座標-180 に 現在の秒 * 6 を足すと、ニワトリの位置が求められます。
「( -180 ) + ( 現在の秒 * 6 ) にする」を作り、「X座標を ( ) にする」ブロックに入れましょう。
4.ニワトリに動きをつける
このままだと歩いている感じが出ないので、ニワトリに動きをつけましょう。
コスチューム1と2を交互に表示させて、ニワトリが歩いているように見せます。
見た目カテゴリから「次のコスチューム」ブロックを出し、「ずっと」ブロックの中に入れましょう。
ただし、このままだと超高速でニワトリのコスチュームが変わってしまうので、制御カテゴリの「()秒待つ」ブロックを出し、0.5と入力します。
秒数を変えるとニワトリの動きが早くなったり、おそくなったりします。色々試してみましょう!
作品の完成
デジタル時計が完成しました。
- 12時間表示にしてみる
- 文字のデザインを変える
- 音を追加する
- 時間帯で背景が変わる
など、好きなようにアレンジして、自分だけのオリジナル時計を作ってみてくださいね!
まとめ
この記事では、Scratchを使った「デジタル時計」の作り方を紹介しました。自分だけのオリジナル時計を作ることができたでしょうか?
当ブログでは、アナログ時計の作り方も紹介しています。ぜひチャレンジしてみてくださいね!