スクラッチ(Scratch)のペイントエディターを使うと、オリジナルのスプライトや背景をを作ることができます。
この記事では、ペイントエディターの中のビットマップ形式のツールの使い方と、画像データの読みこみ方と書き出し方の方法を紹介します。
- 写真のデータを読みこんで、スプライトや背景にしたい。
- 自作したスプライトや背景のデータを友達にあげたい。
という方向けです。
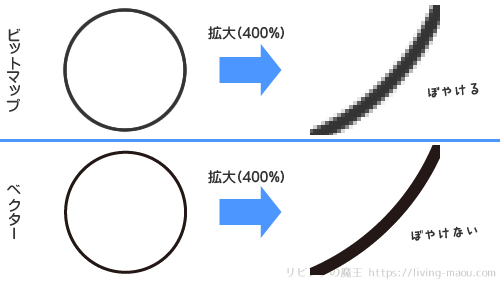
ビットマップ形式とベクター形式のちがい
まず、ビットマップ形式とベクター形式のちがいを解説します。
- ビットマップ形式:点(ドット)の集まり
- ベクター形式:コンピュータが計算してかく
ビットマップ形式はドットの集まり
ビットマップ形式の画像とは、色のついた点(ドット)の集まりでできている画像です。
色の変化を細かく表現できるので、写真向き。
点の集まりなので、拡大すると画像があらくなってしまいます。
ベクター形式はコンピュータが計算してかく
ベクター形式の画像とは、点の位置や線、色などを数値化した情報からコンピュータが計算してかいている画像です。
拡大・縮小しても画像があらくならないので、図形やイラストに向いています。
しかし、写真のような複雑な色の表現は苦手です。
ビットマップ形式のツールの使い方については、「【スクラッチ(Scratch)】絵を描いてスプライトや背景を作ろう(ベクター編)」で紹介しています。
スプライトや背景を描く
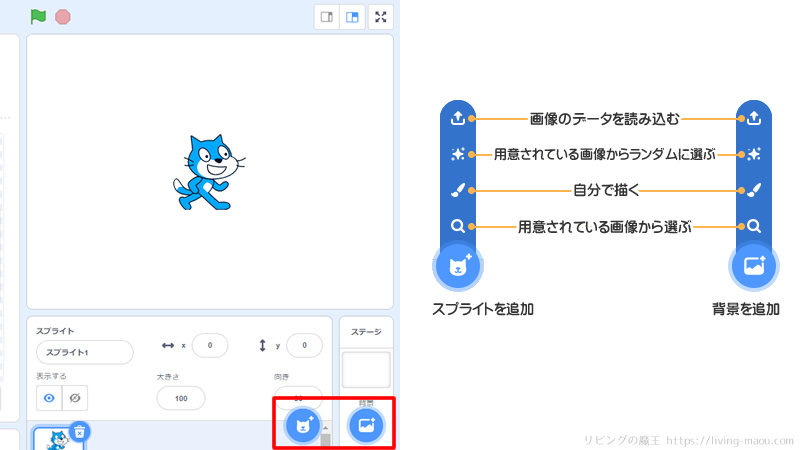
画面の右下にあるネコと山の絵のアイコンから、スプライトや背景を追加できます。
スプライトを追加する場合は「ネコ」のアイコン、背景を追加する場合は「山の絵」のアイコンをクリックしましょう。
アイコンをクリックするとメニューが出てきます。
- スプライトをアップロード:画像データを読みこむ
- サプライズ:用意されている画像からランダムに選ぶ
- 描く:自分で絵をかく
- スプライトを選ぶ:用意されている画像から選ぶ
「筆」のマークをクリックすると、ペイントエディターが表示されます。
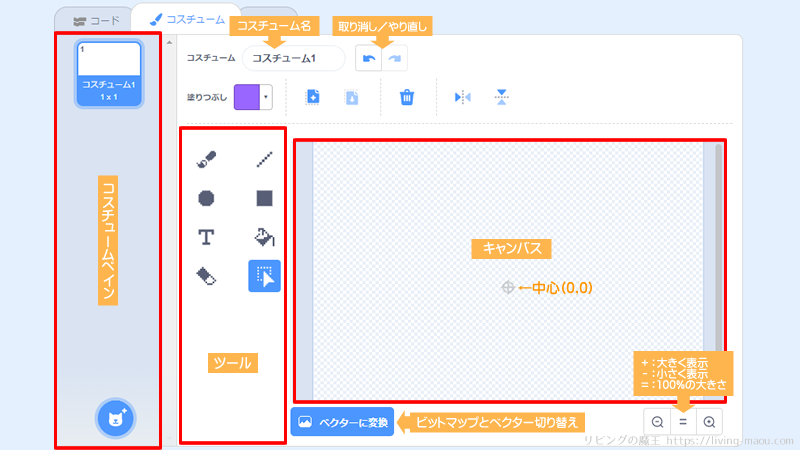
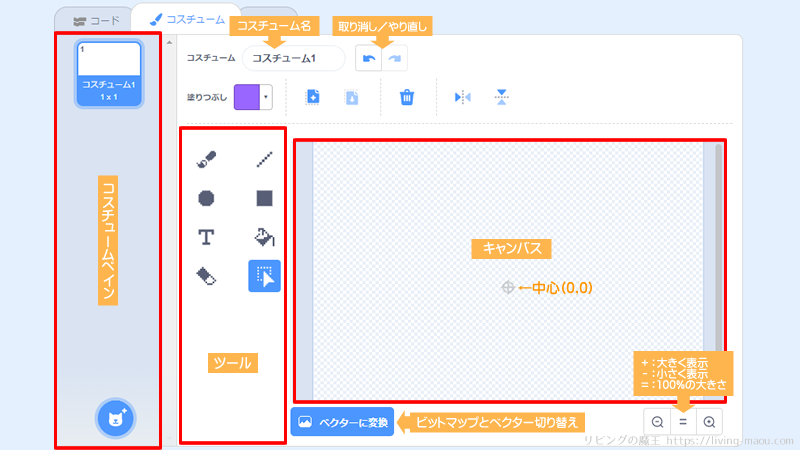
ペイントエディター画面の見かた


最初はベクター形式で表示されていて、「ビットマップに変換」ボタンでビットマップ形式に切りかえることができます。
ツールの使い方
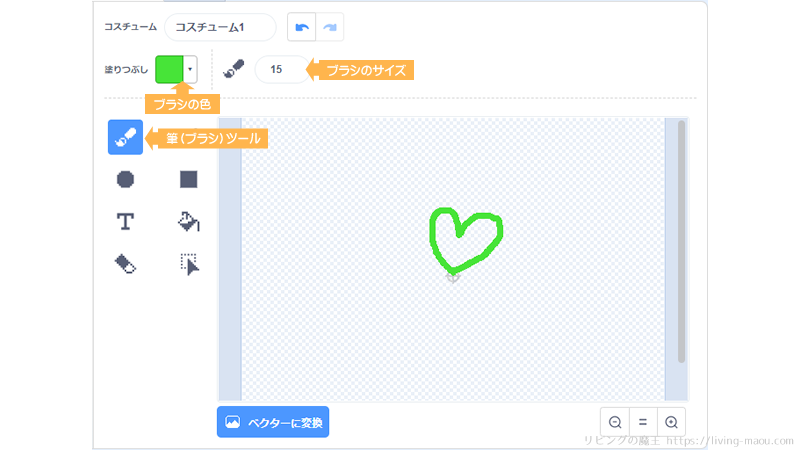
筆(ブラシ)
曲線を自由にかくことができます。
色(塗りつぶし)とブラシのサイズを選んで、キャンバス上をドラッグします。
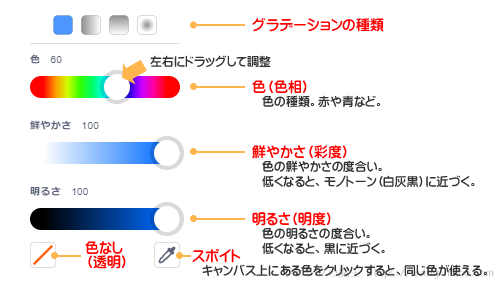
色の選び方
色の3属性(色相・彩度・明度)を0~100の値で調整し、色を作ります。
〇を左右にドラッグしましょう。
色(色相)
色相(しきそう)とは、「赤」「黄」「青」のような色の種類のことをいいます。
鮮やかさ(彩度)
彩度(さいど)とは、色の鮮やかさの度合いのことをいいます。
彩度が高くなると、はっきりとした色になり、低くなると、無彩色(白・灰・黒)に近づきます。
明るさ(明度)0 ~ 100
明度(めいど)とは、色の明るさの度合いのことをいいます。
低くなると、黒に近づきます。
スポイト
すでに使っている色と同じ色を使いたい時に使います。
スポイトを選び、キャンバス上にある使いたい色の上でクリックします。
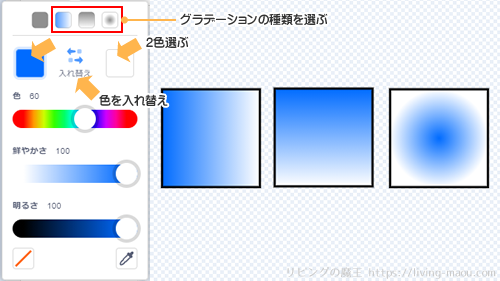
グラデーション
グラデーションの種類と色(2色)を選びます。
直線/円/四角形
図形(直線、丸、四角形)をかくことができます。
円と四角形は、塗りつぶされた図形または輪郭を選べます。
塗りつぶされた図形をかく場合は塗りつぶしの色を選び、輪郭をかく場合は線の色と太さ選んで、キャンバスの上をドラッグします。
円、四角形は対角線をなぞるようにドラッグしましょう。
「Shift」キーをおしながらドラッグすると円や正方形になりますよ。
テキスト
文字を入力できます。
色(塗りりつぶし)とフォント(文字のデザイン)を選んでキャンバス上をクリック。
文字を入力し、位置や大きさを調整します。
- 移動
パーツをドラッグすると移動します。 - 大きさを変える
わくのはじのつまみ(〇)を外側または内側にドラッグすると、大きさを変えられます。 - 回転
わくの下にある矢じるしを円をなぞるようにドラッグすると、回転できます。
「Shift」キーをおしながらドラッグすると45度ずつ回転します。
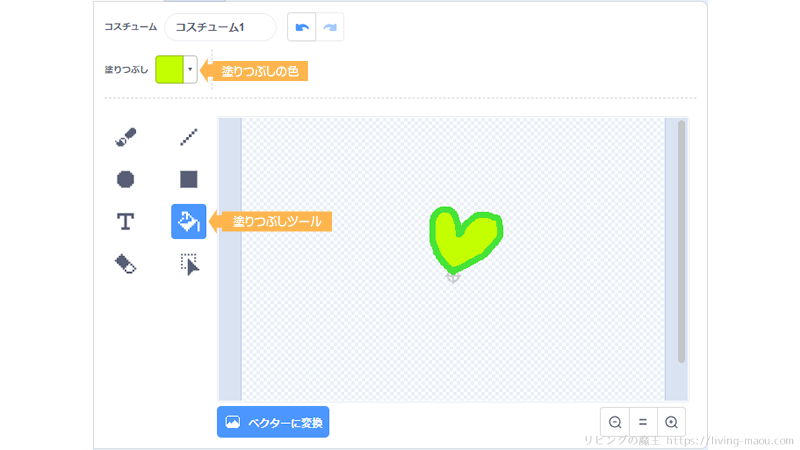
塗りつぶし
塗りつぶしの色を選んで、ぬりつぶしたい部分をクリックします。
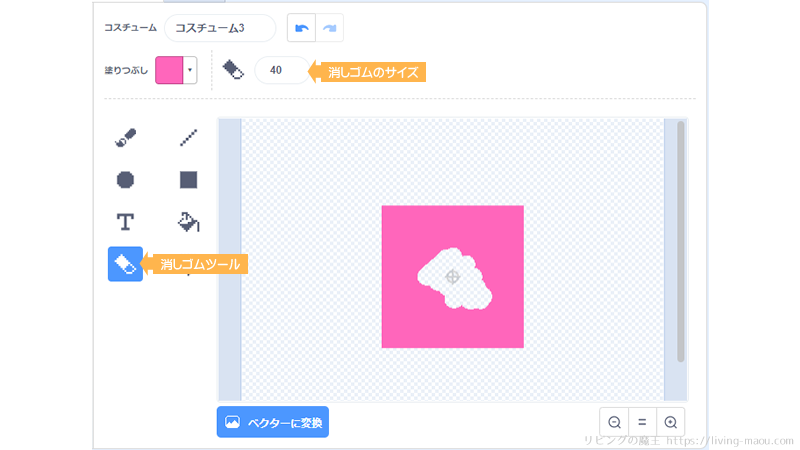
消しゴム
消しゴムのサイズを選び、消したい部分をドラッグします。
形を変えたり、穴もあけられます。
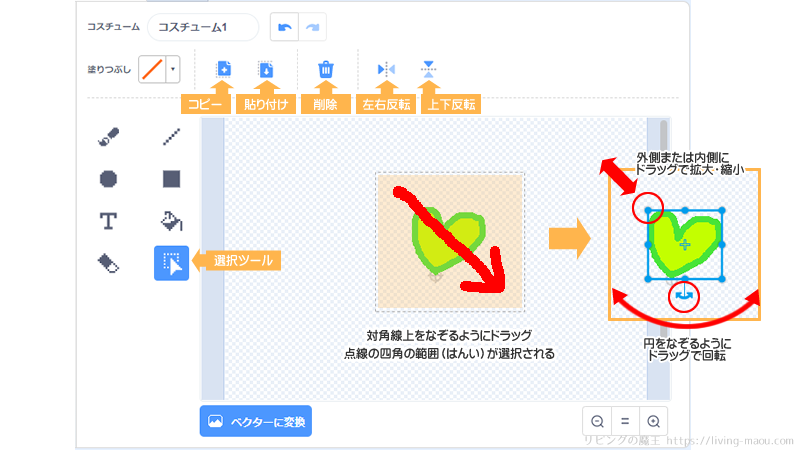
選択(せんたく)
ドラッグすると、点線の四角いわくが出て一部分を選ぶことができます。
- 移動
ドラッグで移動します。 - 大きさを変える
わくのはじにあるつまみ(〇)を外側または内側にドラッグすると、大きさを変えられます。 - 回転
わくの下にある矢じるしを円をなぞるようにドラッグすると、回転できます。
「Shift」キーをおしながらドラッグすると45度ずつ回転します。
コピー/貼り付け(はりつけ)
選んだパーツを「コピー」ボタンでコピーし、「貼り付け」ボタンでコピーしたパーツをはり付けけます。
別のスプライトやコスチュームにはり付けることもできます。
削除(さくじょ)
選んだ部分を消します。
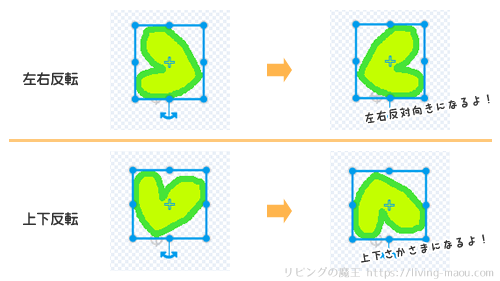
左右反転/上下反転
選んだ部分を左右または上下に反転します。
何も選んでいない場合は、コスチューム全体が反転します。
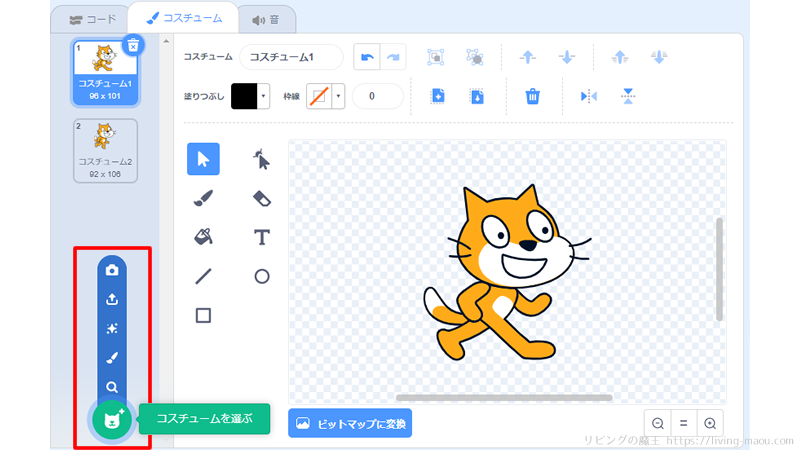
コスチュームを追加する
コスチュームをふやしたい場合は、コスチュームタブ(画面の左下)にあるネコのマークをクリックします。
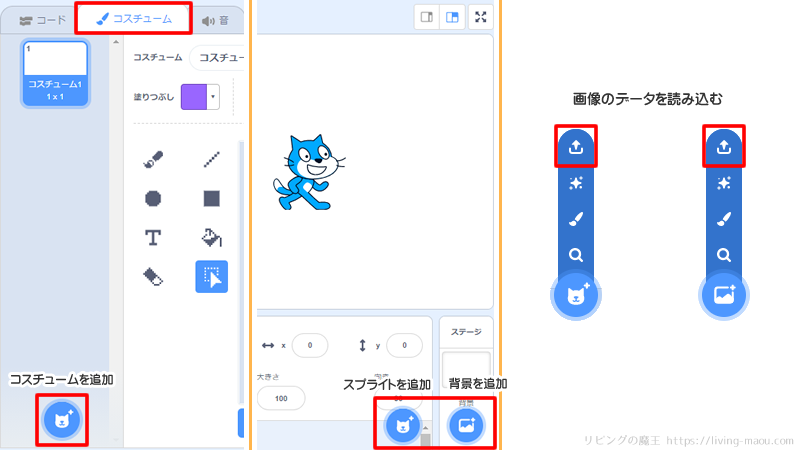
画像を読みこむ(インポート・アップロード)する
パソコン上に保存してある画像データをスプライトや背景に使うことができます。
- スプライト
画面の右下にある「スプライトを選ぶ」を選ぶ、
一番上の「スプライトをアップロード」を選ぶ。
読みこむファイルを選んでアップロード。
- コスチューム
コスチュームタブを開く。
「コスチュームを選ぶ」から上から二番目の「コスチュームをアップロード」を選ぶ。
読みこむファイルを選んでアップロード。
- 背景
画面の右下にある「背景を選ぶ」を選ぶ、
一番上の「背景をアップロード」を選ぶ。
読みこむファイルを選んでアップロード。
読み込むことのできるファイルの種類
下の拡張子の画像データを読みこむことができます。
- スプライト : .sprite2、.sprite3
- ベクター形式の画像 : .svg
- ビットマップ形式の画像 : .png、.jpg、.jpeg、.gif、.bmp
パソコンの設定で見えないようになっている場合もあります。
著作権(ちょさくけん)に注意しよう
作品を作るときに、好きなアニメやゲームのキャラクターを使いたいと思うことがありますよね。
しかし、これは著作権侵害にあたります。
作品を作るとき、使用する画像や音楽などが著作権の侵害にならないか注意してください。
文化庁の「楽しく学ぼうみんなの著作権」で、小学生向けの解説動画があるので一度見てみましょう。
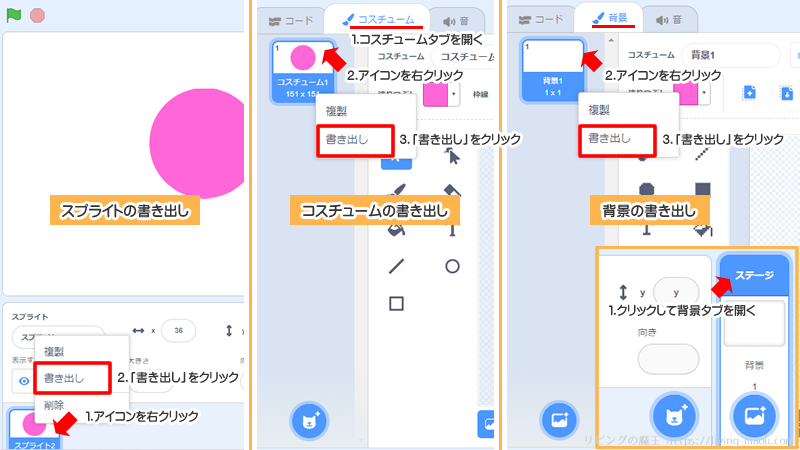
画像を書き出す(エクスポート・ダウンロード)
自分でかいたスプライトや背景をパソコン上に保存することができます。
- スプライト
画面の右下にあるスプライトのアイコンを右クリック。
表示されたメニューの「書き出し」を選ぶ。
- コスチューム
コスチュームタブを開く。
保存したいコスチュームのアイコンを右クリック。
表示されたメニューの「書き出し」を選ぶ。
- 背景
右下にある「ステージ」をクリックして、背景タブを開く。
保存したい背景のアイコンを右クリック。
表示されたメニューの「書き出し」を選ぶ。
コスチュームや背景は、ベクター形式は.svg、ビットマップ形式は.pngとして保存されます。
まとめ
今回は、ペイントエディターのビットマップ形式のツールを紹介しました。
- 拡大・縮小するスプライトは「ベクター形式」
- 写真の画像を使う場合は「ビットマップ形式」
と使い分けるとよいと思います。
お絵かきが好きな子がキャラクターや背景をかいて、プログラミングが好きな子がプログラムを組むなど得意なことで協力し合ってひとつの作品を作るのもいいですね。