この記事では、ビスケット(Viscuit)のきほんの使い方をわかりやすく解説!
制作画面の見方や、部品の作り方、動きをつける方法まで、楽しく学べます。
まずはきほんをマスターして、自分でかいた絵を動かしてみましょう。
タブレット版の画面画像はベータ版のものを使用しています。
正式版とは一部デザインや機能が異なる場合がありますが、基本的な操作は同じです。
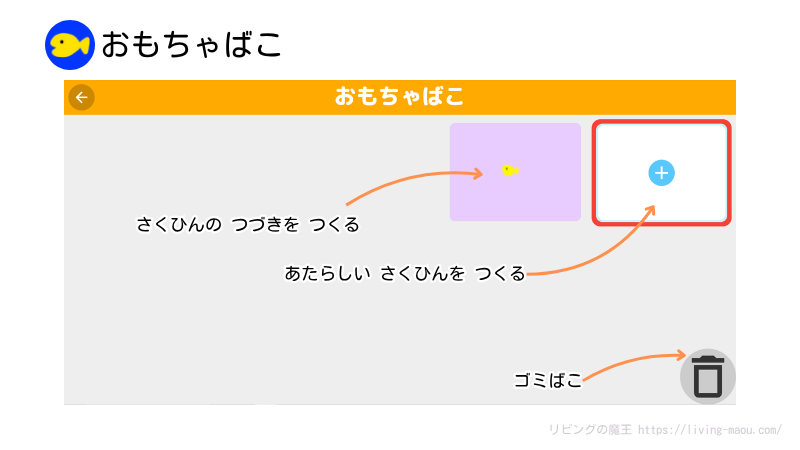
おもちゃばこ
おもちゃばこには、これまで作った作品がならびます。
- あたらしい作品を作る → 「+」をおす
- 作品の続きを作る → 作った作品のサムネイルをおす
- 作品を消す → サムネイルを「ゴミ箱」にかさねる
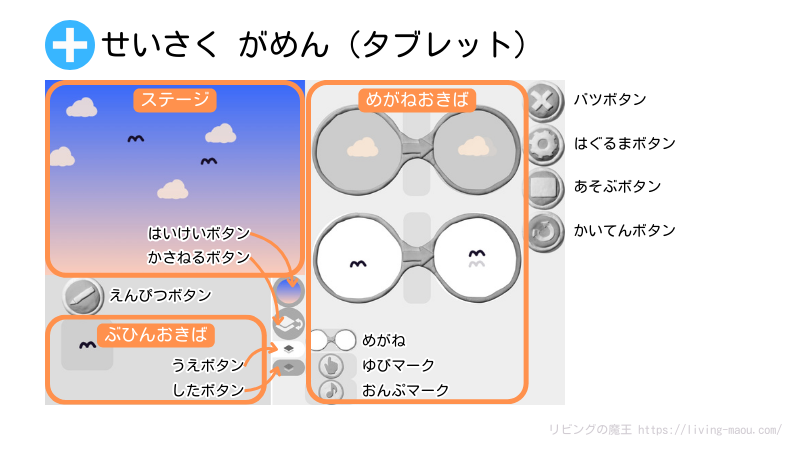
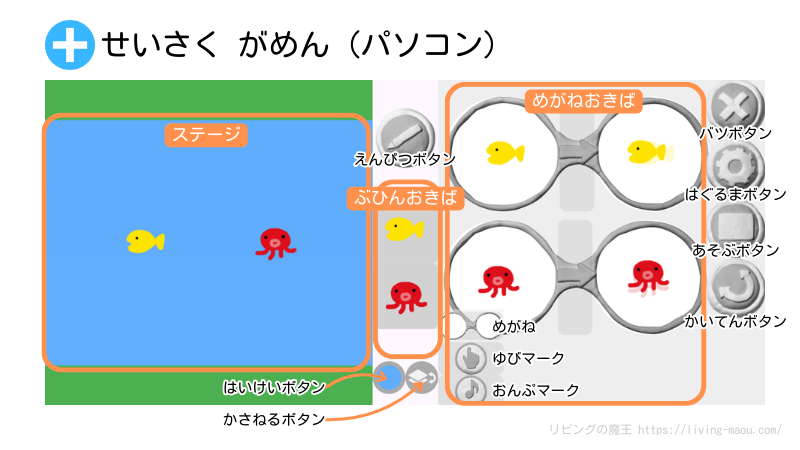
制作画面の見かた
制作画面は、タブレットとパソコンで少しちがいます。
タブレットの制作画面
パソコンの制作画面
画面
- ステージ … 部品をおいて プログラムの動きを見る場所
- 部品置き場 … お絵描き画面で作った部品が ならぶ場所
- めがね置き場 … 「めがね」を作って プログラミングする場所
ボタン
- えんぴつボタン … 絵をかいて部品を作る
- はいけいボタン … ステージの色をかえる
- かさねるボタン … 部品のかさなり方を調整する
- 上・下ボタン … 部品の上下を切りかえる
- バツボタン … 作品をほぞんして終了する
- はぐるまボタン … ループや動く速さなどを 設定する
- あそぶボタン … 作品を遊んだり リンクを発行したりする
- かいてんボタン … 部品や音符マークを回転させる
命令
- めがね … 左の状態になったら 右の状態にする
- ゆびマーク … さわったら
- おんぷマーク … 音をならす
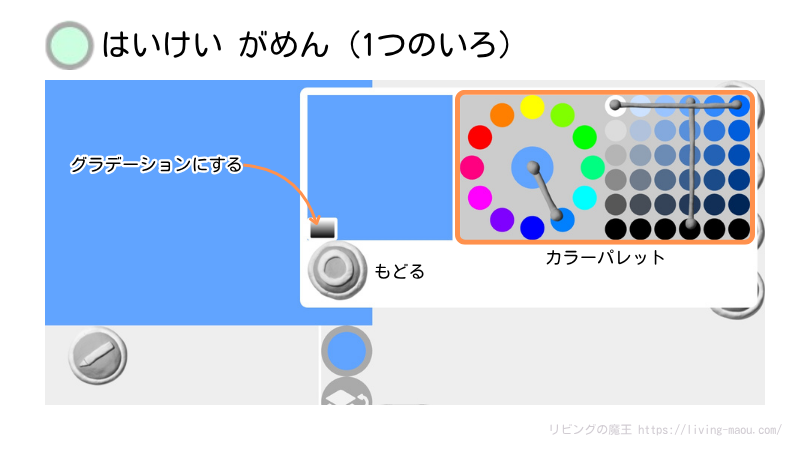
ステージの色をかえる
「はいけいボタン」をおすと、ステージの色を自由にかえられます。
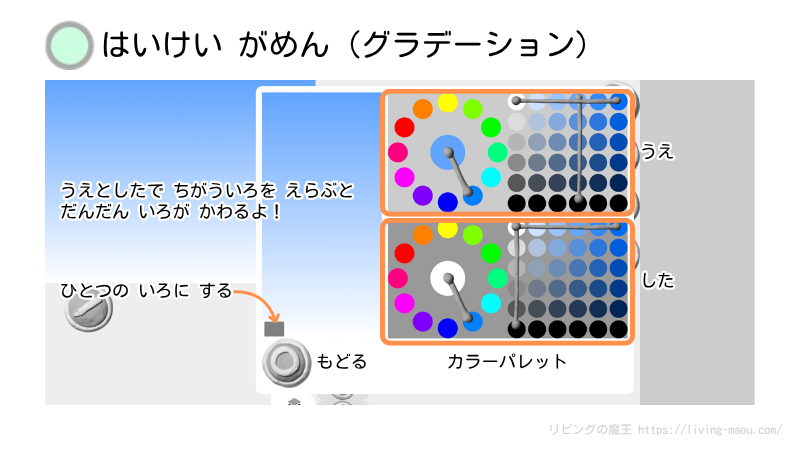
「グラデーションボタン」をおすと、色がだんだんかわるグラデーションが作れます。
ステージの上と下でちがう色をえらびましょう。
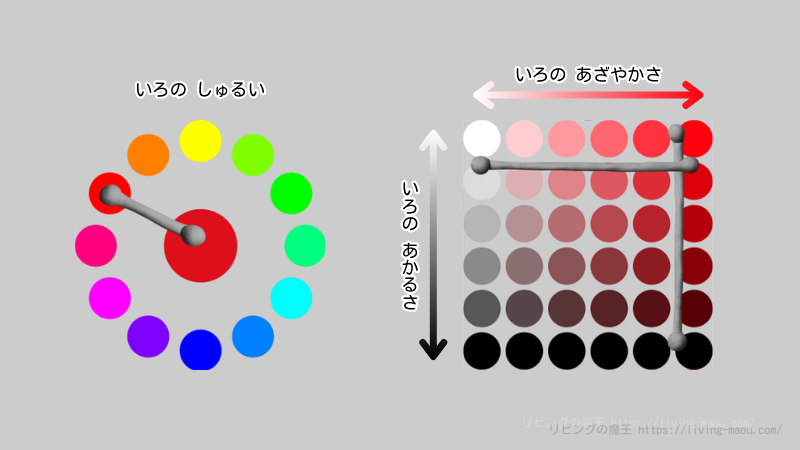
色のえらび方
カラーパレットで色の種類・明るさ・あざやかさを調整して、色をえらびます。
① まるくならんだ色の種類をえらぶ
② 明るさ と あざやかさ をえらぶ
- 明るさ(たて) … 上にいくほど明るく(白に近く)、下にいくほど暗く(黒に近く)なります。
- あざやかさ(よこ)… 右にいくほどあざやかになり、左にいくほど はい色にちかづきます。
ビスケットでは、これら3つの性質を調整し、色を自由に作れます。
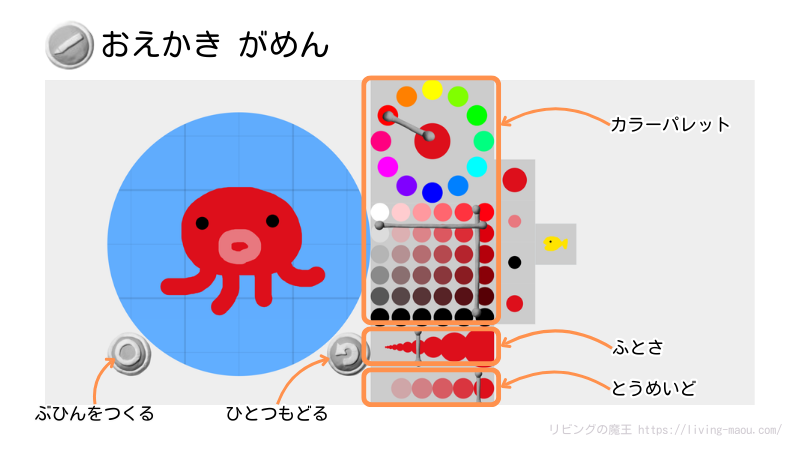
絵をかいて部品を作る
「えんぴつボタン」をおすと、お絵描き画面がひらき 部品を作れます。
線の色・太さ・とうめい度を選ぶ
- カラーパレットで色をえらぶ
- 線の太さをえらぶ(左にいくほど線が細くなる)
- とうめい度をえらぶ(左にいくほど すける)
線の色が決まったら、まるの中に絵をかきましょう。
ひとつもどる
「もどるボタン」で、ひとつ前の絵にもどれます。
「もどるボタン」を絵が消えるまで何度もおしてから「まるボタン」をおすと、部品置き場から部品が消えます。
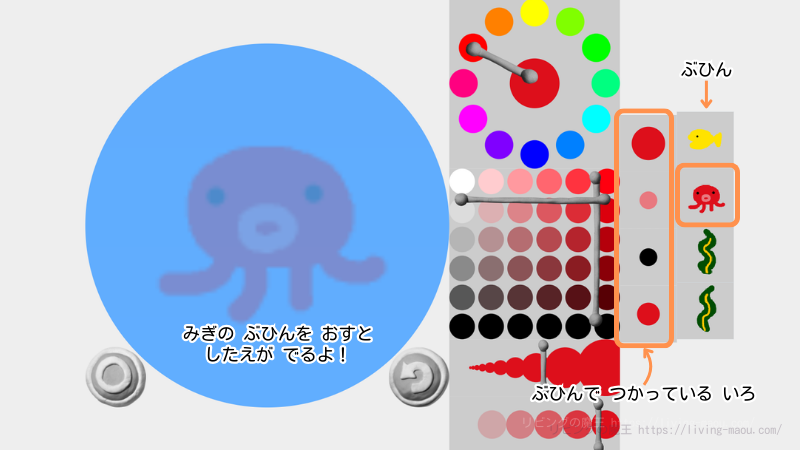
下絵を使ってお絵かきする
お絵描き画面の右にある部品をおすと、その絵が下絵として表示されます。
下絵に使われている色もえらべるので、同じ色を使ってかくことができます。
もう一回、右にある部品をおすと、下絵が消えます。
ちょっとだけちがう絵を作りたいときにべんりですよ!
部品を作る
絵ができたら、「まるボタン」をおしましょう。
かいた絵が部品置き場にならびます。
部品を直す
部品置き場の部品を長おしすると、部品を直せます。
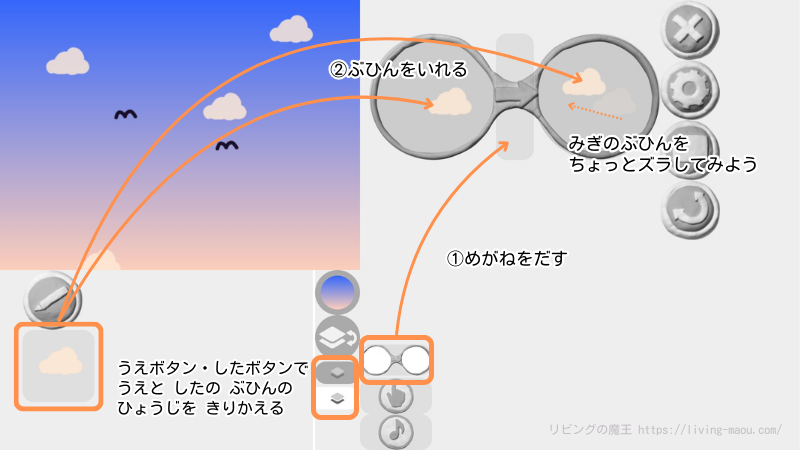
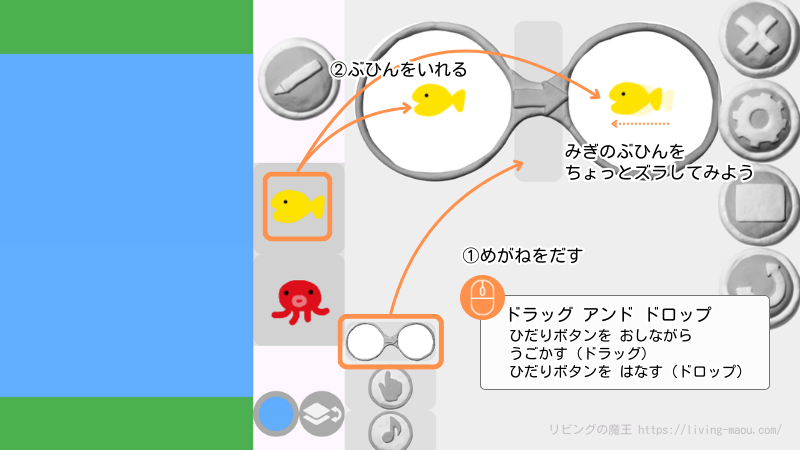
「めがね」で動きをつける
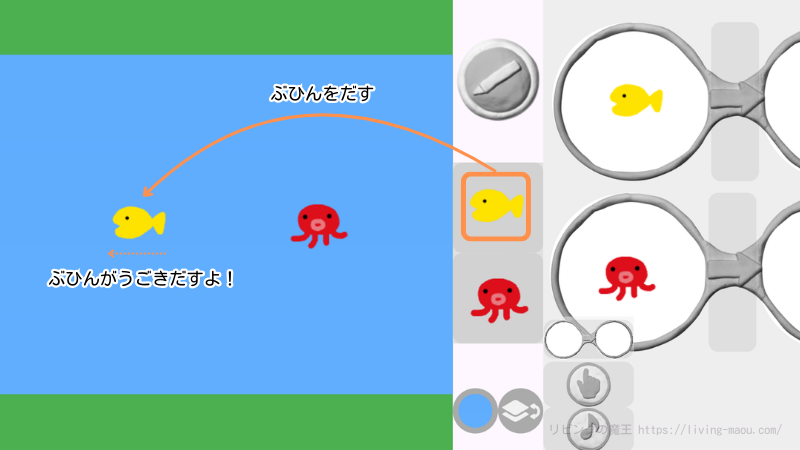
部品を作ったら、「めがね」を使って動かしてみましょう。
- めがねを めがね置き場に出す
- 部品置き場の部品を、左右のレンズにならべる
いらなくなった部品は、部品置き場にもどすと消えます。
めがねを消したいときは、中の部品をすべて消してから部品置き場にもどしましょう。
タブレットの画面
パソコンの画面
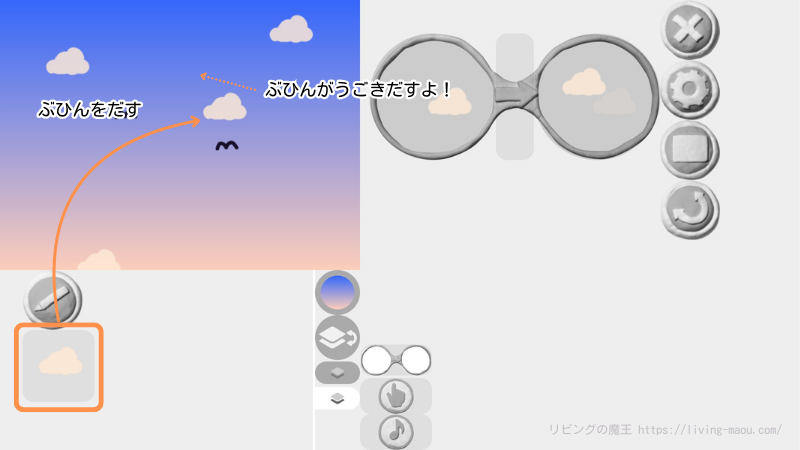
ステージに部品を入れる
ステージに部品を入れてみましょう。部品の動きを確認できます。
ステージの部品も、部品置き場にもどすと消えます。
タブレットの画面
パソコンの画面
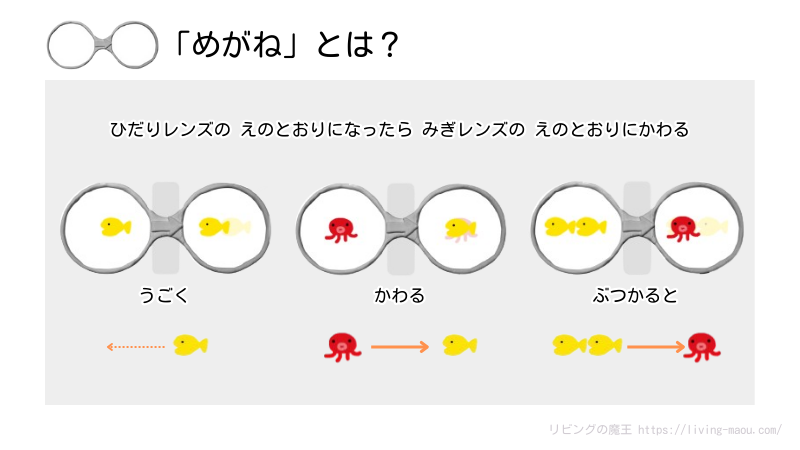
「めがね」とは?
めがねは「左のレンズの絵のとおりになったら、右のレンズの絵のとおりにかわる」という命令(ルール)です。
たとえば…
- 同じ部品を左右のレンズに入れて、右の部品を少しズラす → ズラした方向に動く
- 左右のレンズにちがう部品を入れる → 左の部品が、右の部品にかわる
- レンズに2つ以上の部品を入れる → ならべ方しだいで動きをかえられる
作品をうごかしてあそぼう!
「あそぶボタン」をおすと、ステージが大きく表示されます。
- 「もどるボタン」 … はじめからやり直す
- 「バツボタン」 … 制作画面にもどる
- 「リンク発行ボタン」… リンクを発行する
作品をほぞんして終了する
制作画面の「バツボタン」をおすと、作品が保存され さいしょの画面にもどります。
作品は使っているタブレットやパソコンに保存されるので、つづきを作るときは同じものを使いましょう。
パソコンの場合
同じブラウザで開く必要があります。たとえば、Chromeで作った作品は Edgeで開けません。
まとめ
ビスケットのきほんの使い方を紹介しました。
まずはためしに自分でかいた絵を動かしてみましょう!
ビスケットをもっと楽しみたい人は、ほかの記事もチェック!
- ビスケットのきほんをマスター! 作品をつくってうごかそう
- ビスケットをもっと使いこなそう!べんりな機能で作品をレベルアップ
- ビスケットに音とタッチで楽しいしかけをプラス!
- ビスケットの「めがね」テクニック! もっとじょうずにうごかそう
【PR】開発チームが書いたビスケットの入門書
『ビスケットであそぼう: 園児・小学生からはじめるプログラミング』は、園児から小学生、大人まで「プログラミングの楽しさ」を体験できる知育・学習書です。
2017年に発行されたため、解説に使われているのは前のバージョンのビスケットです。
そのため、あたらしいビスケットでは、一部の操作が変わっていたり、実践できない内容が含まれる可能性があります。
ですが、プログラミングの考え方や基本的な使い方を学ぶのには、とても参考になる本です。
興味のある人は、ぜひチェックしてみてください!