プログラミングで自由研究にチャレンジしたいけれど、「まとめ方」になやんでいませんか?
なんだか難しそうに感じますよね。
でも、心配はいりません!
この記事では、小学生でもかんたんにできる自由研究のまとめ方を紹介します。
「ここに書かきこめばOK!」という便利なひな形(テンプレート)や、書き方の参考になるお手本もあるので、きっと迷うことなく完成させられますよ。
お手本
まずは、「Scratchで作ったデジタル時計」を例に、どんなふうにまとめればよいか見てみましょう。
Scratchで作ったデジタル時計の作り方は、下の記事で紹介しています。
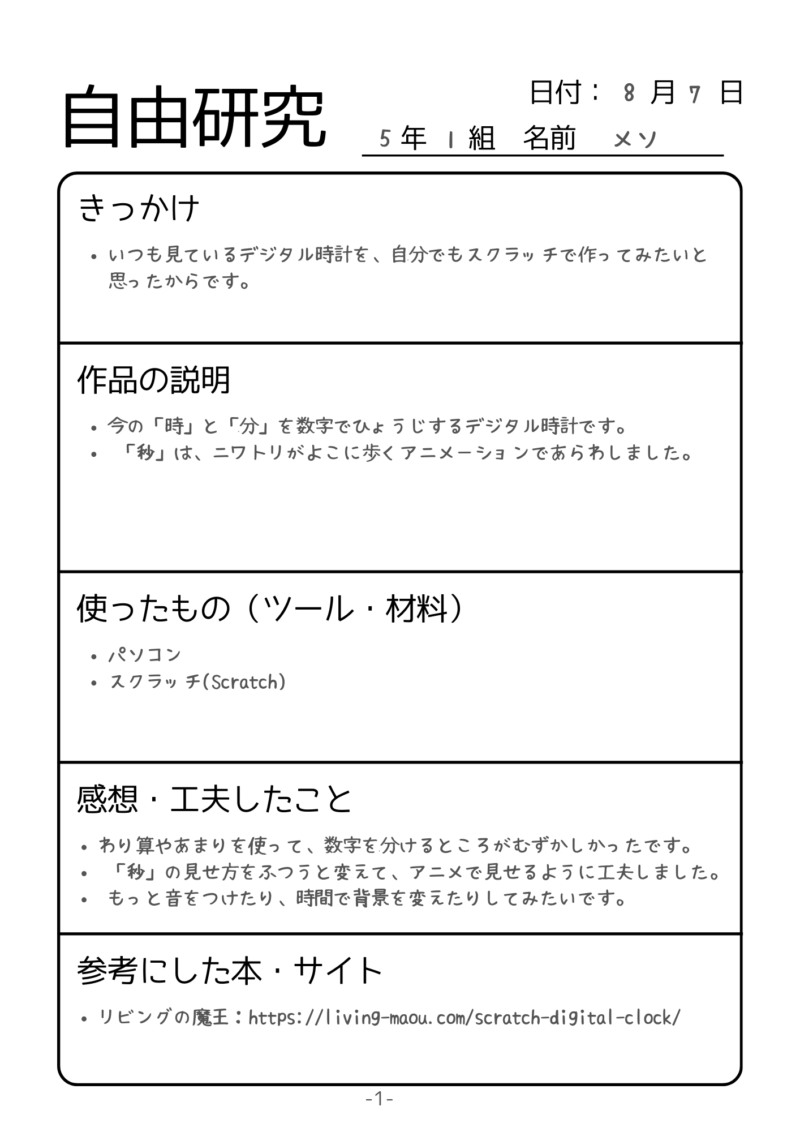
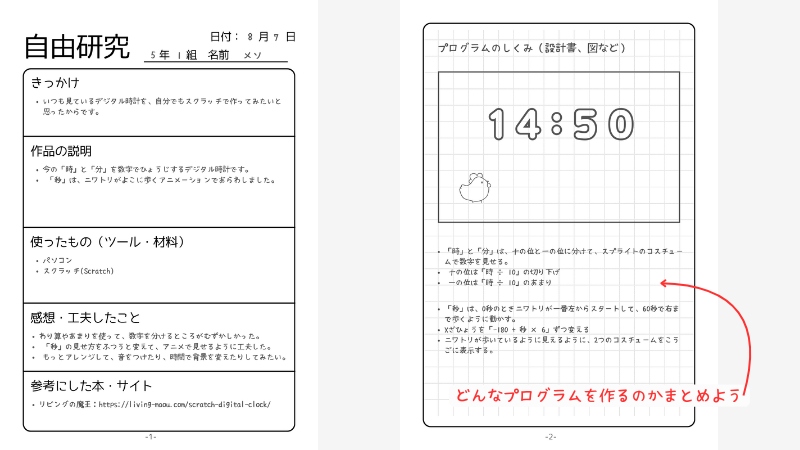
1ページ目
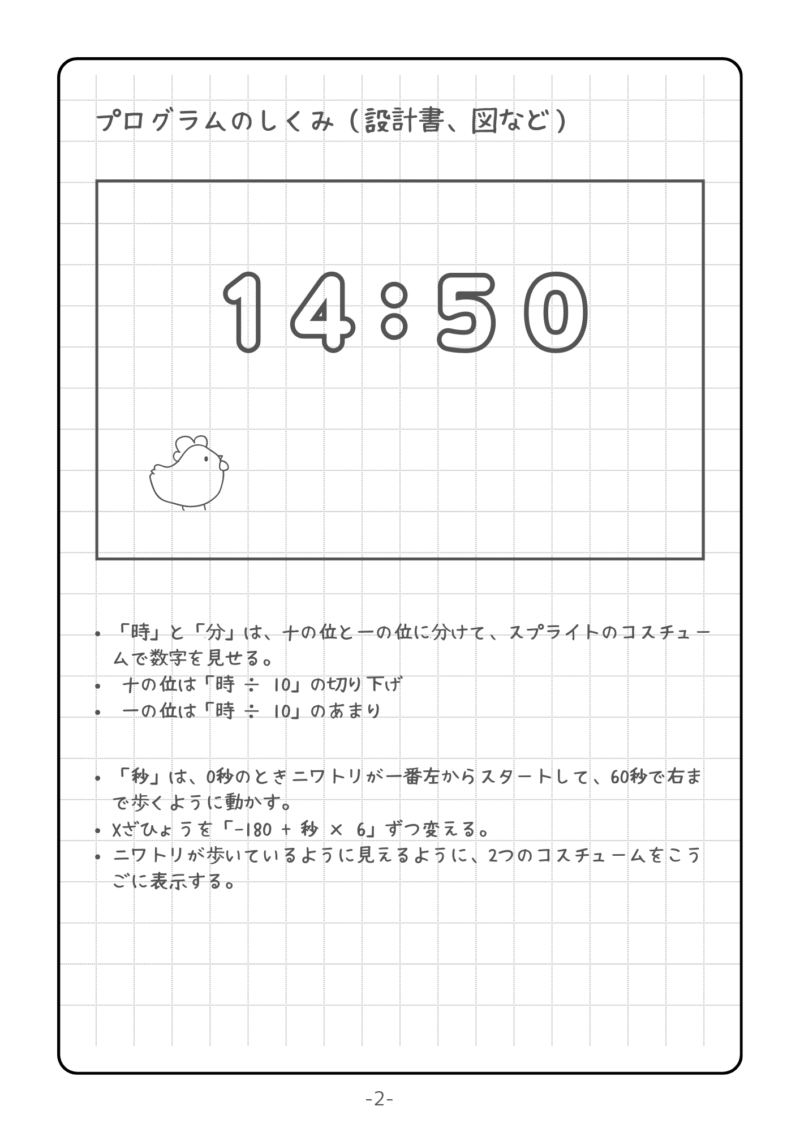
プログラムの作り方
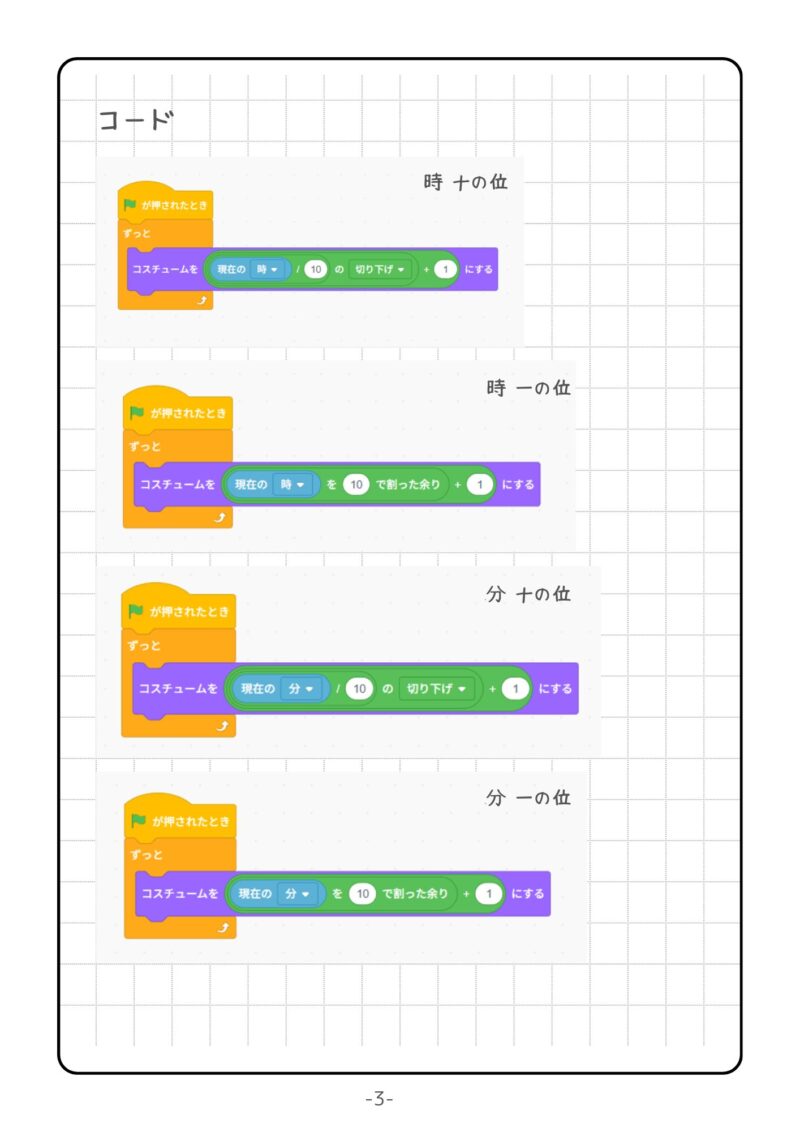
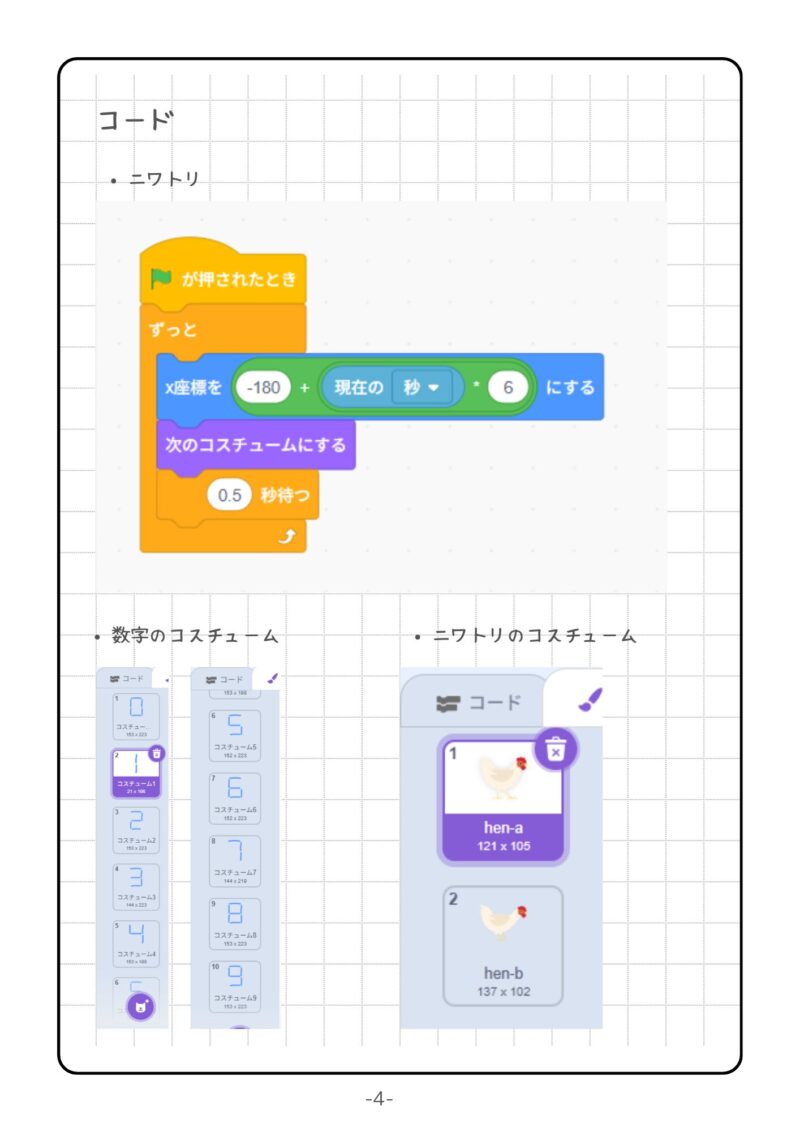
ソースコード
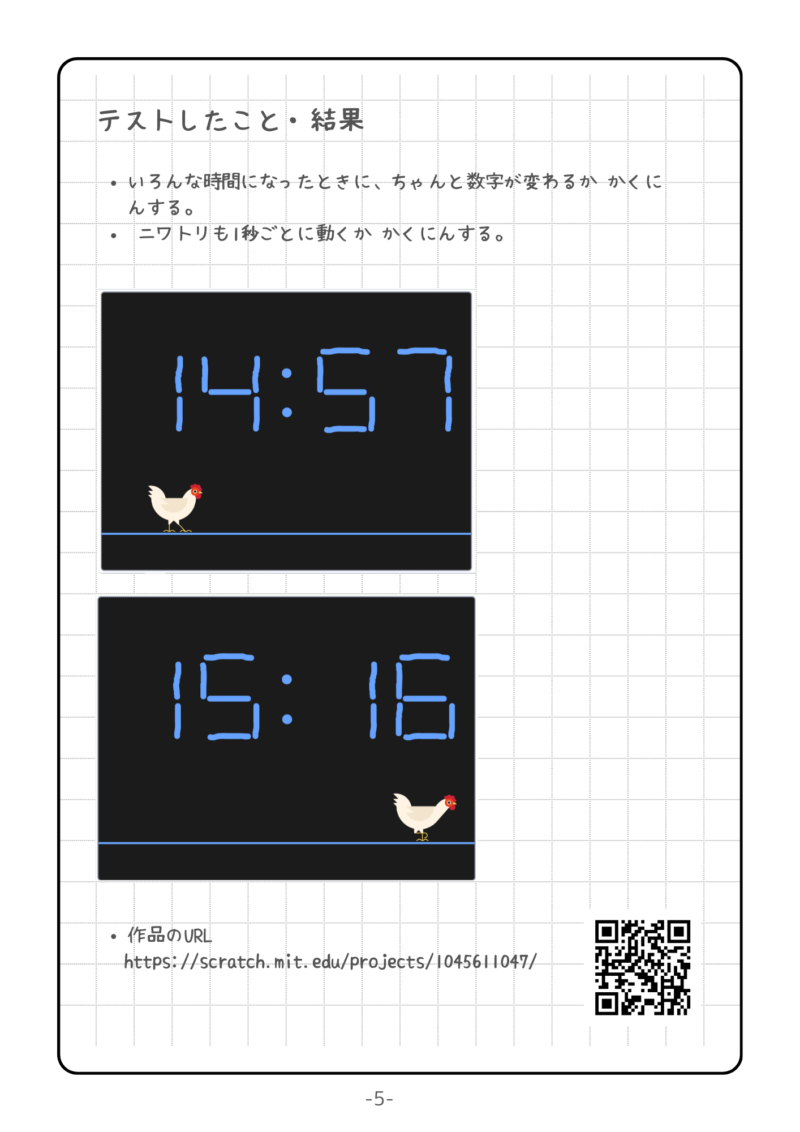
テストしたこと・結果
このようにまとめると、とてもわかりやすくなります。
バレなきゃいいって、正直ちょっとダサいし、いちばんつまらないやり方だよ。
まちがえてもいいから、自分の力でやってみよう!
まとめの構成
自由研究をまとめるときは、以下の10個のポイントにそって書くのがオススメです。
順番に書くだけで、しっかりとしたレポートになります。
- タイトル(どんな作品か分かる名前)
- 名前(作った人の名前)
- 作ろうと思ったきっかけ
- 作品の説明(何を作ったのか)
- 使ったもの(ツール・材料)
- プログラムのしくみ(設計書、図など)
- ソースコード
- テストしたこと・結果
- 感想・工夫したこと
- 参考にした本・サイト
使える!まとめ用紙のテンプレート
こちらは、上の10個のポイントにそって書きこめるまとめ用紙のテンプレートです。
印刷して使えるので、プリントしてそのまま自由研究に使えますよ!
自由研究(プログラミング)まとめ用紙_テンプレート(PDFファイル)
まとめ方のポイント3つ
この3つを意識して まとめてみましょう。
- プログラムの設計書を書こう
- テストで確認することリストを作ろう
- スクリーンショットや写真を入れて分かりやすく!
① プログラムの設計書を書こう
プログラムをどうやって作るのかをまとめた資料を「設計書」といいます。
- どのような順番で
- どんな動きをするのか
を図や文章で説明しましょう。
もし本やサイトにのっているプログラムを使った場合でも、そのまま写すのではなく、どう動いているのかを理解してから自分で書いてみるのがポイントです。
② テストで確認することリストを作ろう
作ったプログラムがきちんと動くか、テスト(動作確認)しましょう。
テストを行うことで、プログラムにまちがい(バグ)がないかを確かめます。
以下のポイントを意識してみましょう。
- 「何を」チェックするのかリストにする
- 「どのような方法で」テストするかを考える
テストのしかたは、下の記事でくわしく解説しているので参考にしてみてください。
③ スクリーンショットや写真を入れて分かりやすく!
ソースコード(プログラム)やテスト結果のようすは、スクリーンショットや写真を使って説明すると、見た人にも伝わりやすくなります。
- Scratchのコードやコスチューム、ステージ
- プログラムの動いている画面
- テストしているようす
など、画像で見せる工夫もぜひやってみてください。
また、ScratchやViscuitなどで公開している場合は、作品のURLも書いておきましょう。
「URLをQRコードに/QRコード作成【無料】 QRのススメ」というサイトで、URLからQRコードを作成することができます。スクリーンショットをとって、はりつけると便利です。
スクリーンショットのとりかた
- Windows:キーボードの「Print Screen」や「prt sc」と書いてあるキーをおす
- chromebook:「Ctrl」キーをおしながら、「ウィンドウを表示」キー(□||)をおす
- Mac:「shift」キー+「Command」キー+「3」
まとめ
プログラミングを使った自由研究は、アイデアしだいでとてもおもしろい作品が作れます。
そして、「まとめ方」も、ポイントをおさえればカンタンです。
- 10個のポイントにそって書く
- 設計書やテストを忘れずに
- 写真や画像を使ってわかりやすく!
この3つを意識して、ぜひあなただけの自由研究を完成させてくださいね!